rotate(angle) 2D旋转;rotateX(angle) 沿着x轴旋转;rotateY(angle) 沿着y轴旋转;rotate(angle) 沿着z轴旋转;
deg角度、rad弧度、turn圈、grad梯度
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
0<取值<1 缩小;取值>1 放大。
translate(0px,0px);translateX() ;translateY() ;translateZ(); translate3d();
单位为px; 第一个值为x轴方向上移动,第二个值为y轴方向上移动;
单位为deg,第一个值为水平方向上倾斜,第二个值为垂直方向上倾斜;
默认变换的基点为中心点,可设置坐标值或关键词改变基点;
transform-origin: left top;
使被转换的子元素保留其 3D 转换: preserve-3d;
子元素将不保留其3D转换:flat;
行星运动效果
H5动画-行星运动3D效果 body, ul { margin padding ul { list-style .lin[data-v-3dcdcd53]{ width height padding-top margin position -webkit-transform-style transform-style -webkit-transform transform transition .limg{ width height text-align -webkit-transform-style transform-style -webkit-transform transform ul[data-v-3dcdcd53] { width height transform-style transform animation @-webkit-keyframes allCircle { 0% { -webkit-transform transform to { -webkit-transform transform } @keyframes allCircle { 0% { -webkit-transform transform to { -webkit-transform transform } li[data-v-3dcdcd53] { width height border border-radius position -webkit-transform-style transform-style li span[data-v-3dcdcd53] { width height border-radius position li .sp1[data-v-3dcdcd53] { left top li .sp2[data-v-3dcdcd53] { left top li .sp3[data-v-3dcdcd53] { left top .circle1[data-v-3dcdcd53] { -webkit-transform transform -webkit-animation animation .circle1 span[data-v-3dcdcd53] { -webkit-transform transform -webkit-animation animation .circle2[data-v-3dcdcd53] { -webkit-transform transform -webkit-animation animation .circle2 span[data-v-3dcdcd53] { -webkit-transform transform -webkit-animation animation @-webkit-keyframes circle1 { 0% { -webkit-transform transform 30% { -webkit-transform transform to { -webkit-transform transform } @keyframes circle1 { 0% { -webkit-transform transform 30% { -webkit-transform transform to { -webkit-transform transform } @-webkit-keyframes circle1In { 0% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg) } 30% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg) } to { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg) } } @keyframes circle1In { 0% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(-10deg) rotate(0deg) } 30% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(170deg) rotate(0deg) } to { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(355deg) rotate(0deg) } } @-webkit-keyframes circle2 { 0% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg) } 70% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg) } to { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn) } } @keyframes circle2 { 0% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(0deg) } 70% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(180deg) } to { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(0deg) rotateY(-35deg) rotate(1turn) } } @-webkit-keyframes circle2In { 0% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg) } 70% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg) } to { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg) } } @keyframes circle2In { 0% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(35deg) rotate(0deg) } 70% { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(215deg) rotate(0deg) } to { -webkit-transform transform: translateX(0) translateY(0) translateZ(0) rotateX(-90deg) rotateY(395deg) rotate(0deg) } }
View Code原理: 简单来说就是动画为一个ul整体,然后两个轨迹分别是里面的两个面,最后给他们添加不同的动画轨迹。
lin盒子为整个动画的最外层,包含中间的固定图片limg,以及动画ul。
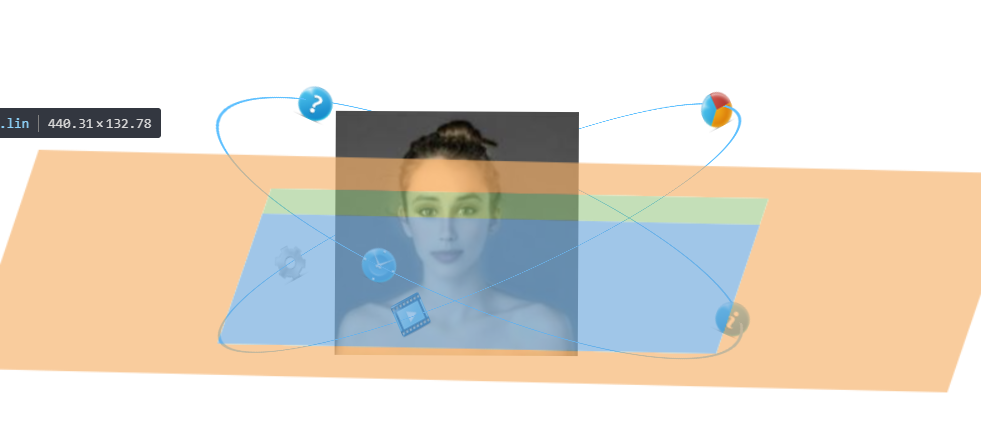
整个lin盒子的位置为如下图:(使行星运动轨迹为3D立体的旋转效果,沿着x轴旋转75deg,沿着z轴旋转5deg)

因为设置了-webkit-transform-style: preserve-3d;lin盒子中子元素同样有旋转效果。
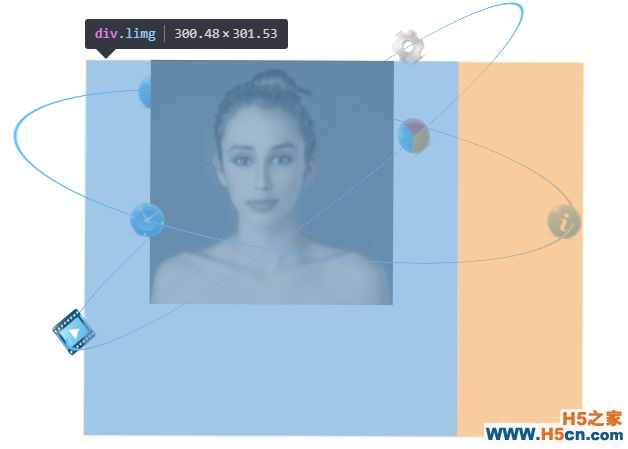
故limg想要显示为正中间靠前就需要设置变换(相对于父级lin定位),效果如下图:

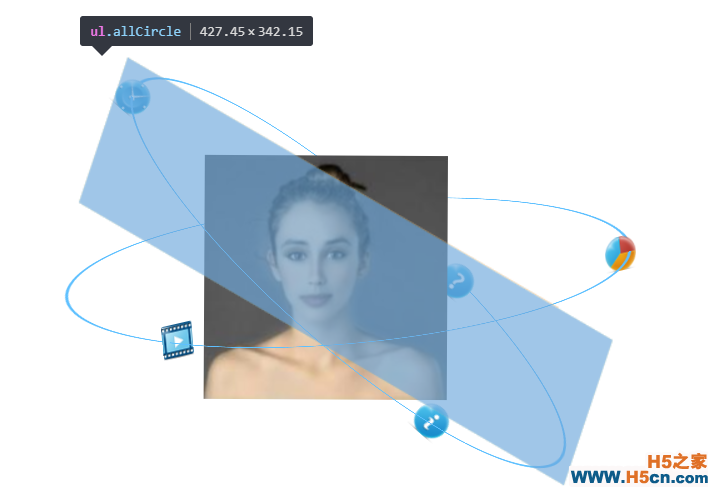
而ul整体的面应为如下位置:

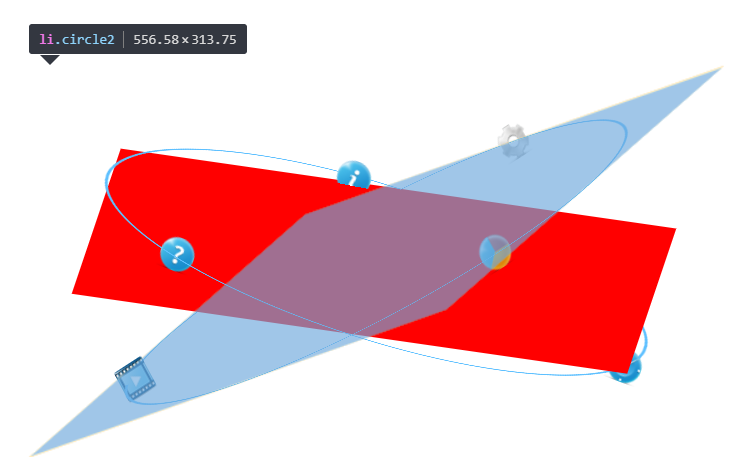
ul中的行星运动轨迹即两个li位面,分别相对于ul整体位面来定位,两者的关系如图(红色的为ul位面):

最后再来看每个li圆圈中的小图标,同样将它四个小图标分别相对于li圆圈来定位就可以,定位效果如下:

不过有个小问题,我们还需要将小图标旋转角度,因为li位面的角度问题,现在这样我们是看不到小图标的。
现在各个元素之间的位置关系已经设置好了,接下来就是添加动画效果了。
我们来分析一下:
至此,完成,代码在上面。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
