前言
系列目录C#使用Xamarin开发可移植移动应用目录
源码地址:https://github.com/l2999019/DemoApp
可以Star一下,随意 - -
说点什么..呃 也有半个月没更新了. 本来这篇的Demo早就写完了,文章也构思好了.迟迟没发布..是因为实在太忙..
项目要上线..各种 你们懂的..
正赶上自己十一人生大事..结婚..所以..忙的那叫一个脚不沾地啊.
今天的学习内容?使用我们前面所学的技术,写一个增删改查.
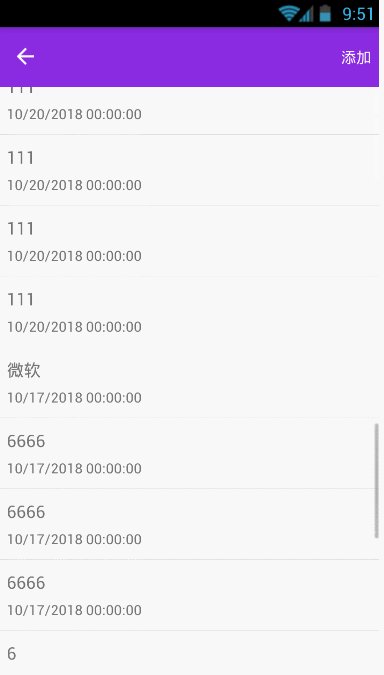
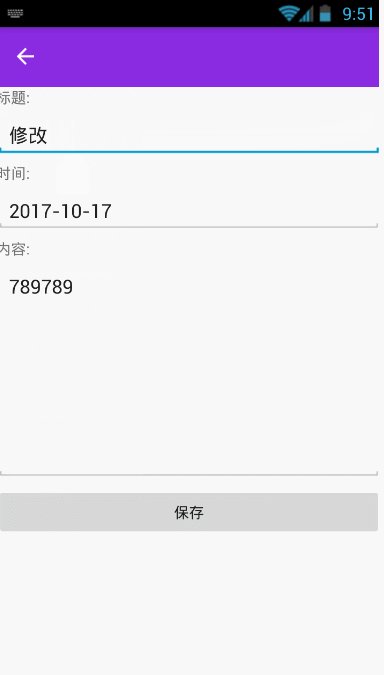
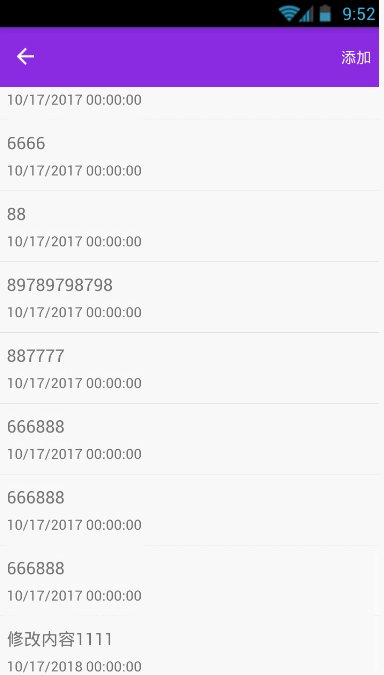
效果如下:

正文
废话不多说,直接开始吧.
1.采用了的技术列表ListView,采用继承重写的方式,实现简易的下拉刷新
采用HttpClient的方式访问后端的WebAPI.
使用了一系列的Xamarin提供的插件.
采用了MVVM的方式,来编写我们的业务代码.
2.WebAPI前面我们说过,我们访问的是后端WebAPI,内容很简单..就是一个增删改查.
多余的我就不多说了,直接贴出代码如下:
public class ValuesController : ApiController { // GET api/values [HttpGet] public List<ContextTable> Get(int page,int count) { using (Models.School_TestEntities entites = new Models.School_TestEntities()) { var date= entites.ContextTable.OrderBy(c => c.ID).Skip((page - 1) * count).Take(count).ToList(); return date; } } UpdateDate(Models.ContextTable datemodel) { (Models.School_TestEntities entites = new Models.School_TestEntities()) { var model = entites.ContextTable.Where(a => a.ID == datemodel.ID).FirstOrDefault(); model.Title = datemodel.Title; model.AddTime = datemodel.AddTime; model.Context = datemodel.Context; if (entites.SaveChanges() > 0) { return true; } return false; } } public bool AddDate(Models.ContextTable model) { var date = model; using (Models.School_TestEntities entites = new Models.School_TestEntities()) { entites.ContextTable.Add(date); if (entites.SaveChanges() >0) { return true; } } return false; } Delete(int id) { using (Models.School_TestEntities entites = new Models.School_TestEntities()) { var date = entites.ContextTable.Where(a => a.ID == id).FirstOrDefault(); entites.ContextTable.Remove(date); if (entites.SaveChanges() > 0) { return true; } return false; } } }
3.编写服务仓储就是编写一个访问WebAPI用的仓储.代码如下:
public class ContextDataStore { HttpClient client; ; public ContextDataStore() { client = new HttpClient(); client.MaxResponseContentBufferSize = 256000; } public async Task<bool> AddItemAsync(ContextModel item) { ); var json = JsonConvert.SerializeObject(item); var content = new StringContent(json); content.Headers.ContentType = ); var response = await client.PostAsync(uri, content); if (response.IsSuccessStatusCode) { var date = await response.Content.ReadAsStringAsync(); return Convert.ToBoolean(date); } return false; } public async Task<bool> UpdateItemAsync(ContextModel item) { ); var json = JsonConvert.SerializeObject(item); var content = new StringContent(json); content.Headers.ContentType = ); var response = await client.PostAsync(uri, content); if (response.IsSuccessStatusCode) { var date = await response.Content.ReadAsStringAsync(); return Convert.ToBoolean(date); } return false; } public async Task<bool> DeleteItemAsync(int id) { + id, string.Empty)); var response = await client.DeleteAsync(uri); if (response.IsSuccessStatusCode) { var content = await response.Content.ReadAsStringAsync(); return Convert.ToBoolean(content); } return false; } public async Task<IEnumerable<ContextModel>> GetItemsAsync(int page,int rows) { +page+ + rows, string.Empty)); var response = await client.GetAsync(uri); List<ContextModel> Items = new List<ContextModel>(); if (response.IsSuccessStatusCode) { var content = await response.Content.ReadAsStringAsync(); try { Items = JsonConvert.DeserializeObject<List<ContextModel>>(content); } catch (Exception ex) { } } return Items; } }
4.编写ViewModel来与界面进行绑定交互
详解请查看系列目录中的MVVM篇
代码如下(注释中有解释):
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
