最近在写WebClientApi这个组件,底层使用HttpClient,发现HttpClient有许多低级的错误,使用者一不小心就可能会正常的去调用它的这些错误,得不到预期的结果。本文我把我认为是问题或缺陷的地方指出(但不一定是问题或缺陷,可能是个人理解错误),后人也许可以跳过这些缺陷。
缺陷1
请求头Cookie与HttpClientHandler的CookieContainer水火不容
默认的,HttpClient会使用默认的HttpClientHandler,默认的HttpClientHandler的UseCookies是true,也就是说,默认情况下HttpClient就有间接的CookieContainer可以使用。但UseCookies为true了,请求头的Cookie就不会提交,请求头的Cookie就不会提交,请求头的Cookie就不会提交。所以注意了,如果把Cookie提交给服务器的话,当UseCookies为true时,只有把cookie值一一写入CookieContainer,提交的cookie才生效;否则只有写入请求头,提交的cookie才生效。
缺陷2
HttpClientHandler.SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)有问题
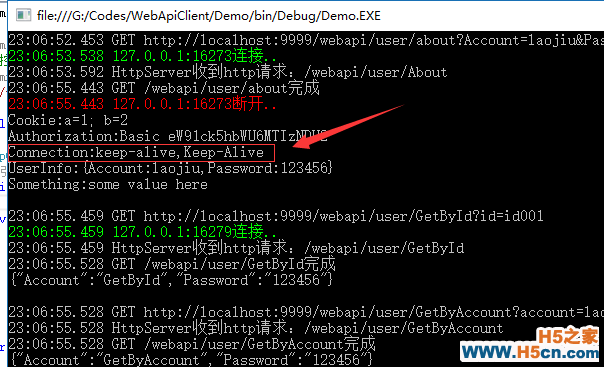
HttpClient.DefaultRequestHeaders,当请求头有设置("Connection", "keep-alive"),进行第一次请求的时候,参数request没问题,但执行SendAsync逻辑体之后,服务端收到的Connection不标准,收到请求头为Connection: keep-alive,Keep-Alive ,如果服务器兼容性不好,处理请求之后就会断开连接。奇葩的是,第二次以后都不会出现重复的keep-alive,如果设置为("Connection", ""),第一次ok,后面的都没有Connection请求头了,全部报断开...

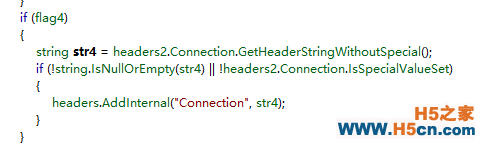
由于HttpClient不是bcl,所以没找到源代码,反编译看了一下,想真正的重写这个SendAsync难度大,干脆就来个将错就错,错错得对的法子,绕开这个问题

修复keep-alive问题的HttpClientHandler KeepAliveHandler : HttpClientHandler { 发送次数 sendTimes = 0; 是否keepAlive keepAlive; keep-alive的HttpClientHandler KeepAliveHandler(bool keepAlive) { this.keepAlive = keepAlive; } 发送请求 Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, System.Threading.CancellationToken cancellationToken) { request.Headers.Remove(); if (this.keepAlive == true) { if (Interlocked.CompareExchange(ref this.sendTimes, 1, 0) == 0) { request.Headers.Add(, string.Empty); } else { request.Headers.Add(, ); } } return base.SendAsync(request, cancellationToken); } }
缺陷3
MultipartContent的boundary问题
随便new 它一个实例,可以看到它的 Conent-Type与大众客户端不一样,符合不符合标准我不清楚,大概是这样Content-Type: multipart/form-data; boundary="boundary"
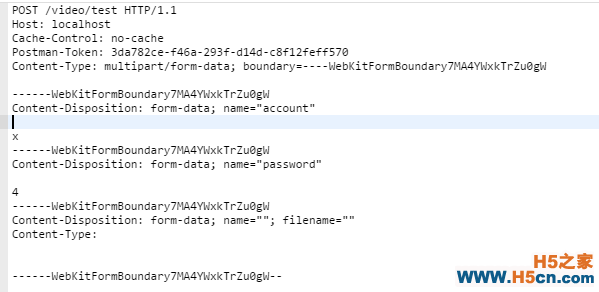
注意它的两个双引号了,我用PostMan没有引号,Postman如下图:

如果你想得到没用引号的boundary,可以这样修改:
var boundary = Guid.NewGuid().ToString(); , boundary); httpContent = , boundary); httpContent.Headers.ContentType.Parameters.Clear(); httpContent.Headers.ContentType.Parameters.Add(parameter);
缺陷4:
MultipartFormDataContent的Add(HttpContent content, string xxx ...)的问题
这两个方法生成的表单,boundary问题继承了它老爸,自己生成内容时也有问题,PostMan是生成name="{name}"; filename="{filename}",每个都有又引号;但MultipartFormDataContent生成的是name={name}; filename={filename},双引号不见了,但它的IIS貌似能兼容,其它的就不知道了。
如果你想得到双引号的内容,MultipartFormDataContent这个类可以废了,用它的老爸MultipartContent吧。
要添加文件项,可以使用下面这个类,直接Add到MultipartContent对象:
表示文件内容 MulitpartFileContent : StreamContent { 文件内容 MulitpartFileContent(Stream stream, string name, string fileName, string contentType) : base(stream) { if (this.Headers.ContentDisposition == null) { ); disposition.Name = , name); disposition.FileName = , fileName); this.Headers.ContentDisposition = disposition; } if (string.IsNullOrEmpty(contentType)) { contentType = ; } this.Headers.ContentType = new MediaTypeHeaderValue(contentType); } }
class MulitpartFileContent
要添加文本项,可以使用下面这个类,直接Add到MultipartContent对象:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
