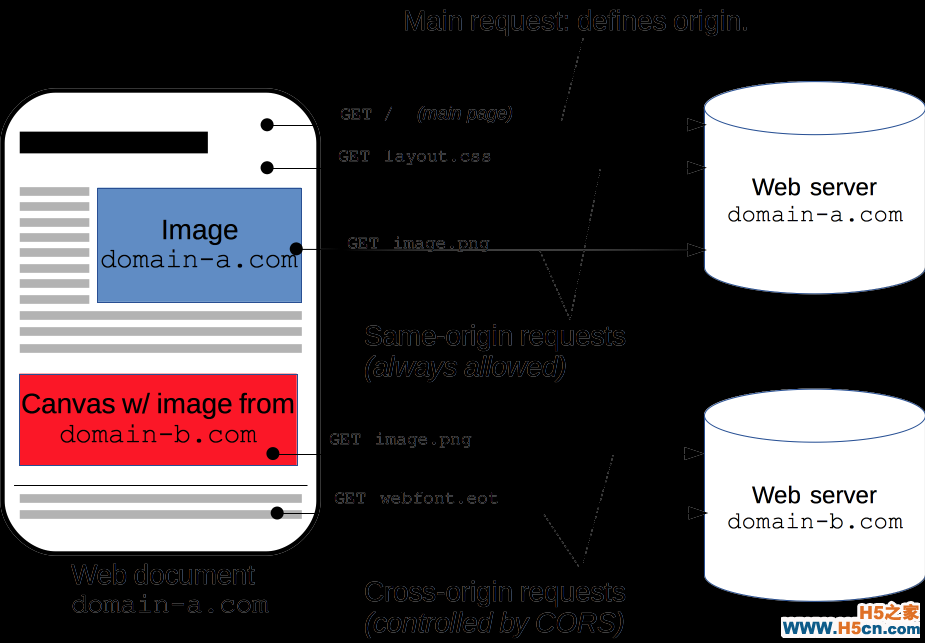
1. 浏览器同源政策是隔离潜在恶意文件的安全机制,限制信息传递和使用的边界,不是信息的保密机制。<img><script><link>以及表单提交都可实现跨域请求,但可能会不同程度受同源策略的限制,因浏览器不同而异; 2. 跨域资源共享(CORS)是一个W3C标准,是在客户端和服务端同时遵循的情况下执行的,整个CORS通信过程,都是浏览器自动完成,在编码上与同源资源共享并无不同(CORS交互中使用WithCredentials除外); 3. 如果客户端不支持跨域资源共享(CORS),则信息的传递和使用将可能受同源策略限制,但服务端返回的任然是正常的HTTP响应; 4. IE未将端口号加入到同源策略的组成部分之中,Chrome 和 Firefox不允许从 HTTPS 的域跨域访问 HTTP。

下表给出了相对同源检测的示例:
URL结果原因
成功
成功
https://store.company.com/secure.html 失败 不同协议 ( https和http )
:81/dir/etc.html 失败 不同端口 ( 81和80)
失败 不同域名 ( news和store )
1. document.domain:不同子域通过设置相同的document.domain父级域来共享cookie 和 DOM (iframe) document.domain = "company.com:8080"; 2. 片段识别符(fragment identifier):在使用iframe场景中,父子页通过URL #后的fragment来跨域传递数据 window.onhashchange = function () { var message = window.location.hash; // ... } 3. window.name:无论是否同源,只要在同一个窗口里,前一个网页设置了这个属性,后一个网页可以读取它。window.name容量很大,可以放置非常长的字符串 var data = document.getElementById('myIframe').contentWindow.name; 4. window.postMessage(跨文档通信Cross-document Messaging):这是HTML5新增的API var popup = window.open('http://bbb.com', 'title'); popup.postMessage('Hello World!', 'http://bbb.com'); 5. jsonp:最大特点就是简单适用,老式浏览器全部支持,服务器改造非常小; 6. WebSocket:它使用ws://(非加密)和wss://(加密)作为协议前缀。该协议不支持同源政策,只要服务器支持,就可以通过它进行跨源通信; 7. Proxy Server:在本域之内增加Proxy Server节点负责域外数据的访问代理 8. CORS:此处不再赘述
跨域资源共享(CORS)请求:通常CORS请求可分为两类,一类是简单请求,另一类则是预检请求。无论何种请求类型,只要服务端响应中未包含正确的首部如Access-Control-Allow-Origin: 等,浏览器将报告错误。
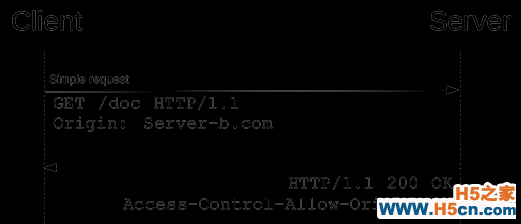
简单请求:简单请求与普通请求相比,多了请求首部字段Origin,形如Origin: ,服务端相应时则多了响应首部字段Access-Control-Allow-Origin,形如Access-Control-Allow-Origin: 或者 *。简单请求须满足所有下述条件:

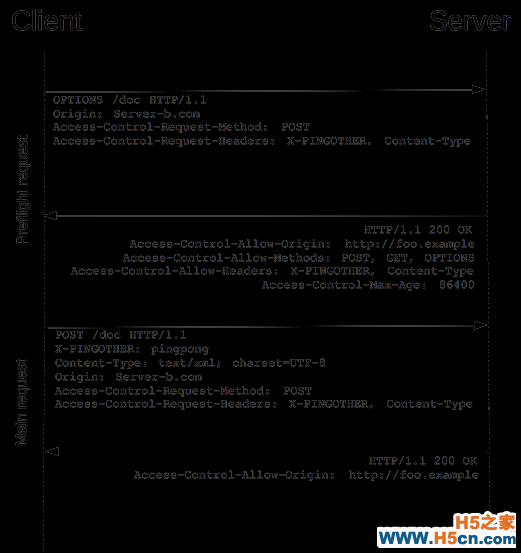
预检请求:需预检的请求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求,如果服务端同意,再发送实际请求,这样可以避免跨域请求对服务器的用户数据产生未预期的影响。预检请求须满足所有下述条件:

var invocation = new XMLHttpRequest(); var url = 'http://bar.other/resources/credentialed-content/'; function callOtherDomain(){ if(invocation) { invocation.open('GET', url, true); invocation.withCredentials = true; invocation.onreadystatechange = handler; invocation.send(); } }
但是,如果服务器端的响应中未携带 Access-Control-Allow-Credentials: true 或者 服务器设置 Access-Control-Allow-Origin 的值为“*”,浏览器任然将不会把响应内容返回给请求的发送者。

1. 浏览器的同源策略
2. 浏览器同源政策及其规避方法
3. 跨域资源共享 CORS 详解
4. HTTP访问控制(CORS)
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
