









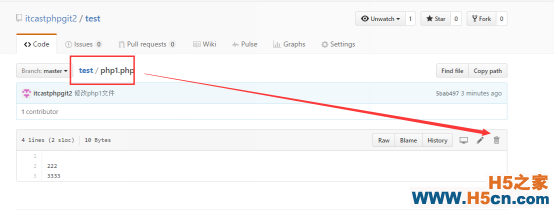
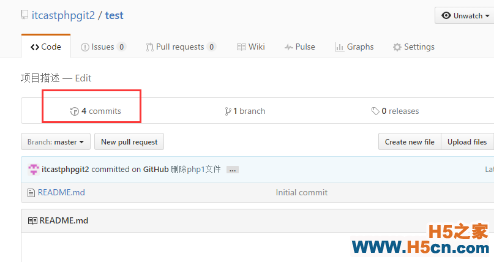
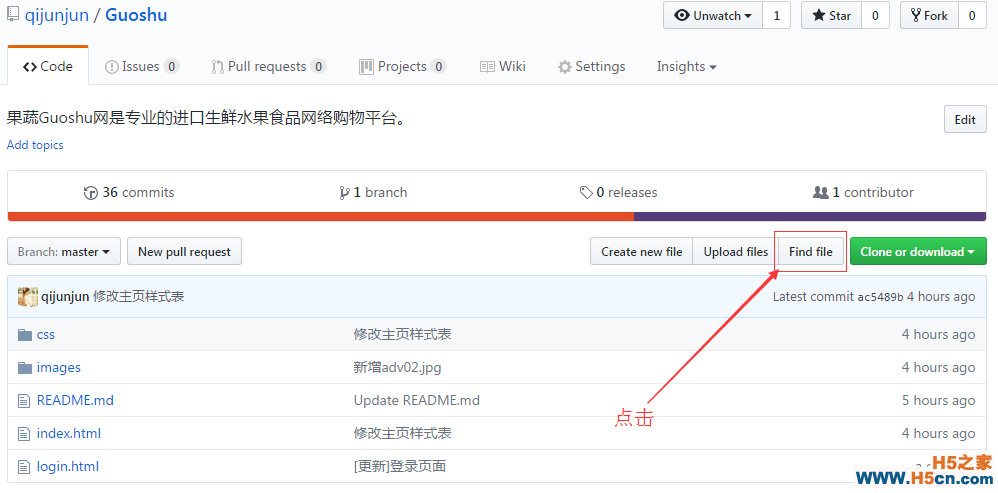
答案:点击commits按钮查看





作用:发现代码BUG,但是目前没有成型代码,需要讨论时用;或者使用开源项目出现问题时使用
情景:张三发现李四开源git库,则发提交了一个issue;李四隔天登录在github主页看到通知并和张三交流,最后关闭issue
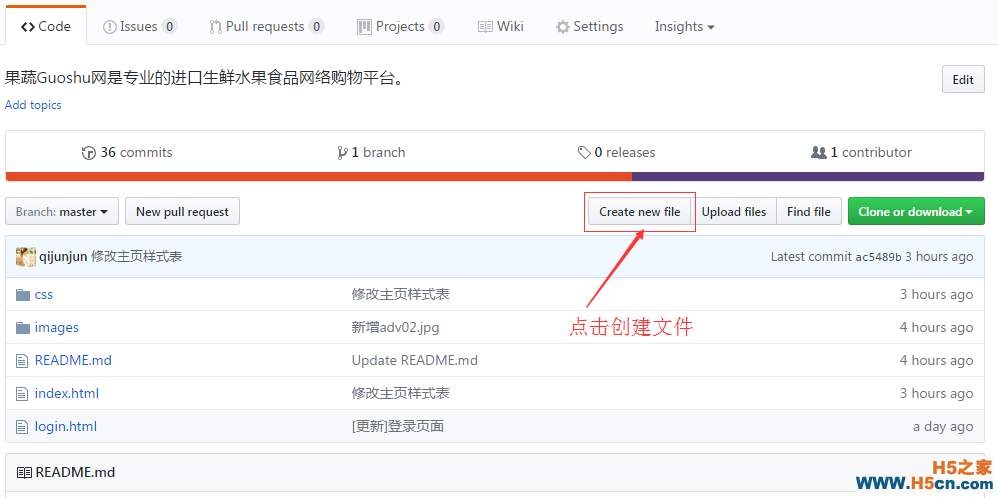
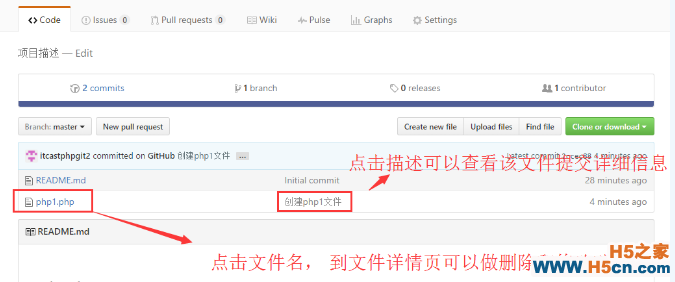
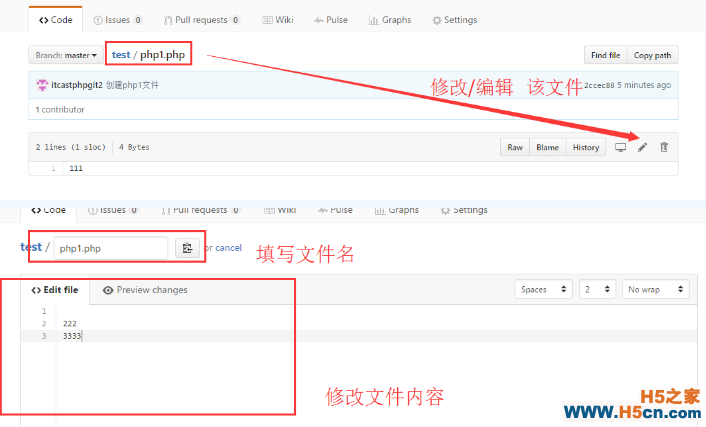
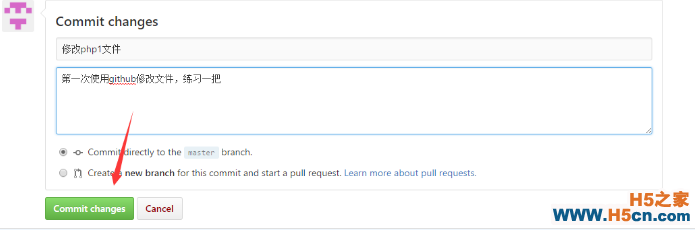
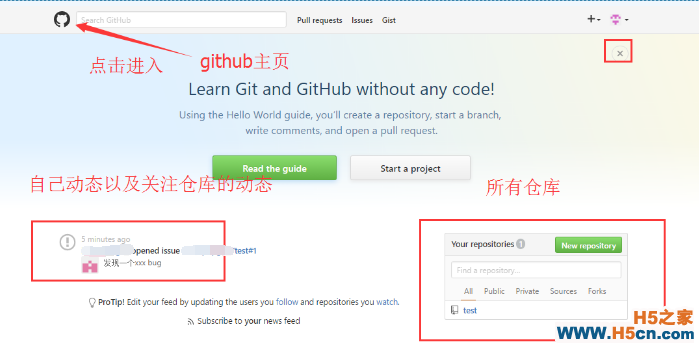
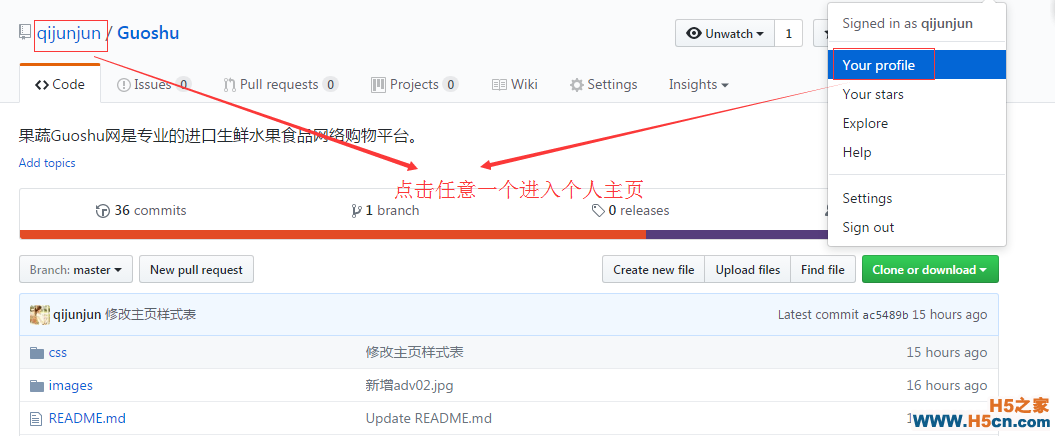
三、基本概念(实战操作) 1、Github主页


提交使用问题或者建议或者想法
2、Pull Request步骤:
a、 fork项目
b、 修改自己仓库的项目代码
c、 新建 pull request
d、 等待作者操作审核
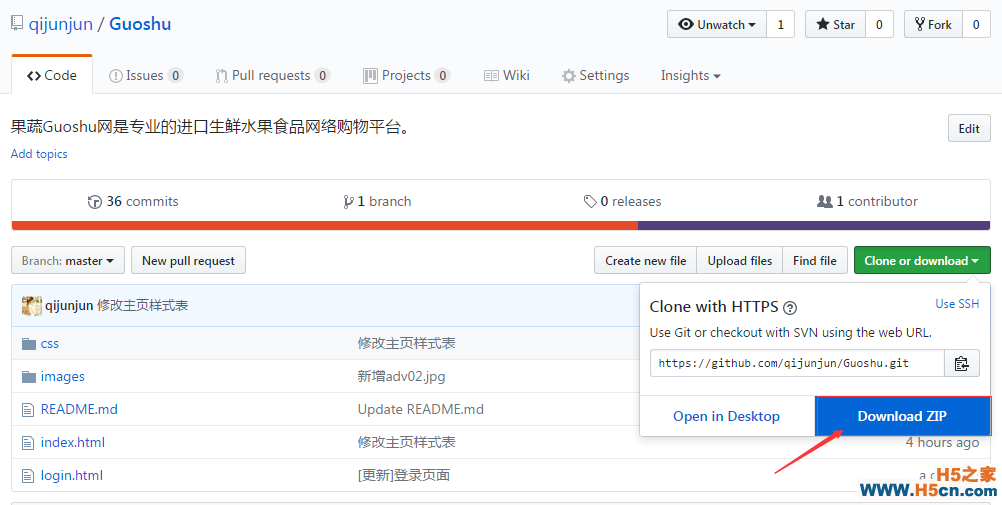
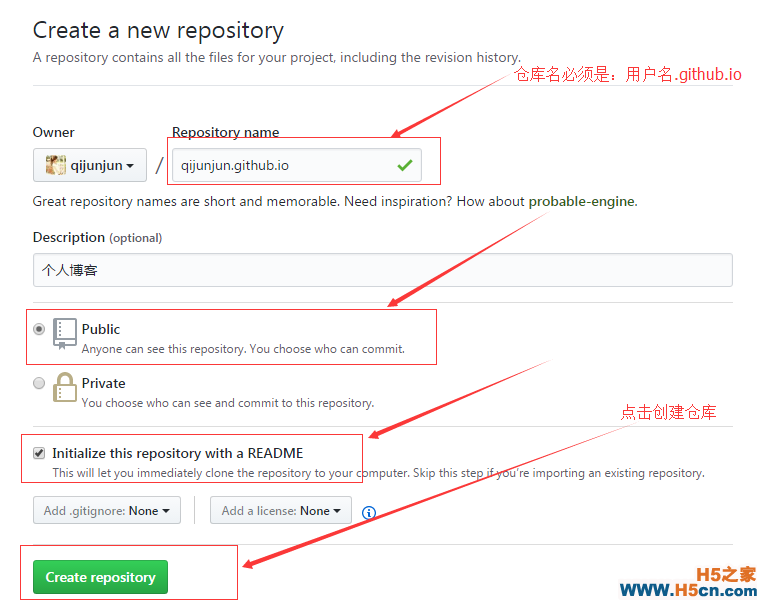
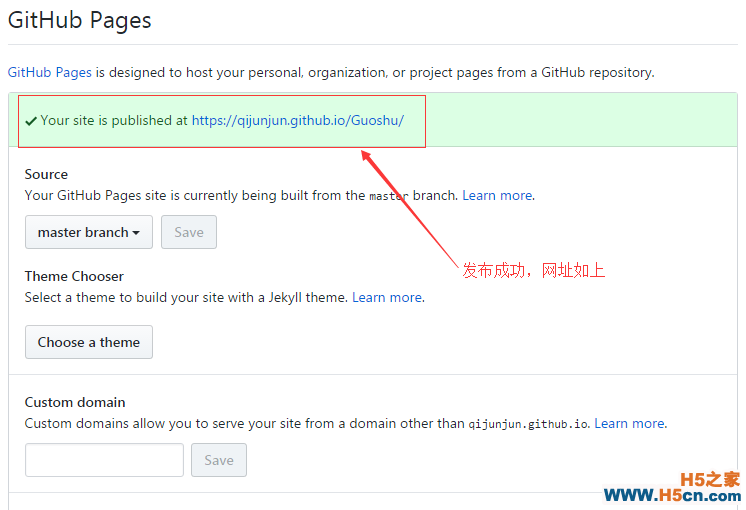
五、下面就是惊喜:Github Pages搭建网站 1、个人站点 访问:https://用户名.github.io搭建步骤:
a、创建个人站点-》新建仓库(仓库名必须是【用户名.github.io】)

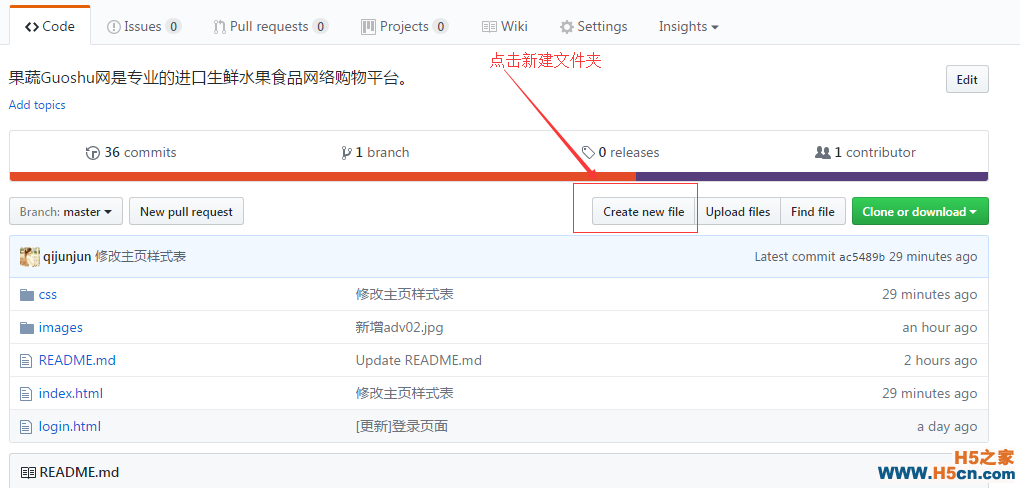
b、在仓库下新建index.html的文件即可

注意:a、Github Page仅支持静态页面
b、仓库里面只能是.html文件
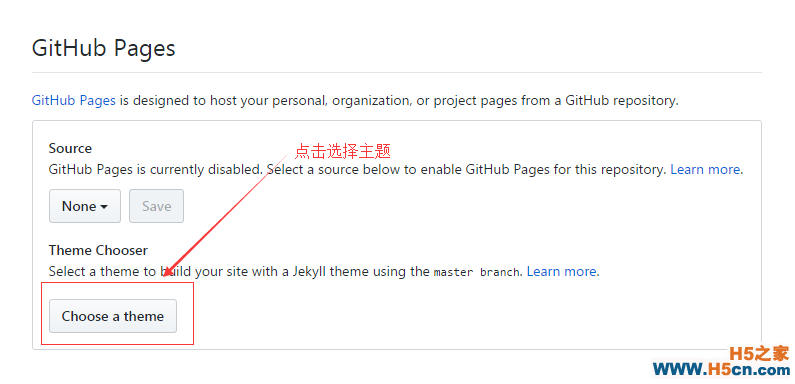
c、个人主页也可以设置主题
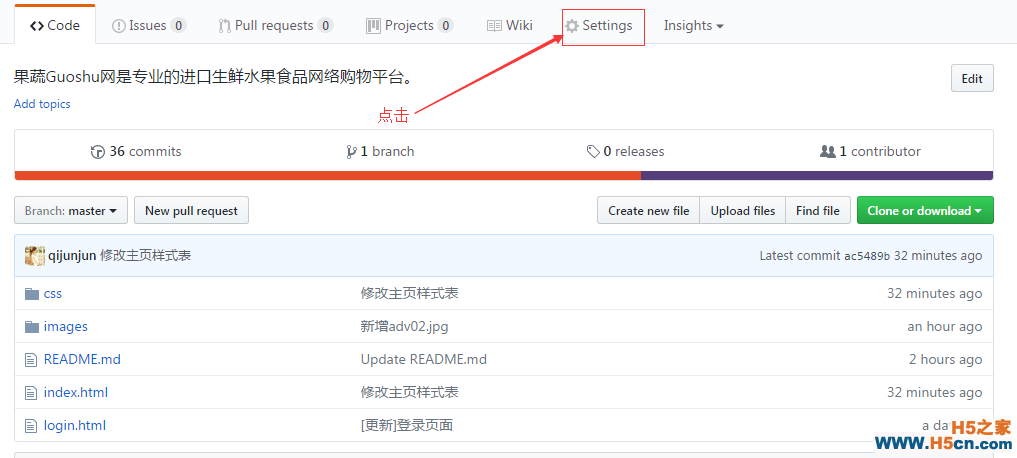
2、Project Pages 项目站点 访问:https://用户名.github.io/仓库名 原理:gh-pages 用于构建和发布 搭建步骤 a、进入项目主页,点击settings



 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
