感谢 LeaVerou 大神,让我们可以提前使用上这么美妙的属性。
conic-gradient 是个什么?说到 conic-gradient ,就不得不提的它的另外两个兄弟:


说这两个应该还是有很多人了解并且使用过的。CSS3 新增的线性渐变及径向渐变给 CSS 世界带来了很大的变化。
而 conic-gradient ,表示圆锥渐变,另外一种渐变方式,给 CSS 世界带来了更多可能。
下面进入正文,本文中所有示例,请在高版本 Chrome 内核下预览。
API看看它最简单的 API:
{ /* Basic example */ background: conic-gradient(deeppink, yellowgreen); }

那么它和另外两个渐变的区别在哪里呢?
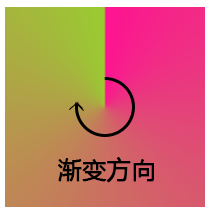
而从方向上来说,圆锥渐变的方向是这样的:

划重点:
从图中可以看到,圆锥渐变的渐变方向和起始点。起始点是图形中心,然后以顺时针方向绕中心实现渐变效果。
使用 conic-gradient 实现颜色表盘从上面了解了 conic-gradient 最简单的用法,我们使用它实现一个最简单的颜色表盘。
conic-gradient 不仅仅只是从一种颜色渐变到另一种颜色,与另外两个渐变一样,可以实现多颜色的过渡渐变。
由此,想到了彩虹,我们可以依次列出 赤橙黄绿青蓝紫 七种颜色:
上面表示,在圆锥渐变的过程中,颜色从设定的第一个 red 开始,渐变到 orange ,再到 yellow ,一直到最后设定的 purple 。并且每一个区间是等分的。
我们再给加上 border-radius: 50% ,假设我们的 CSS 如下,
{ width: 200px; height: 200px; border-radius: 50%; background: conic-gradient(red, orange, yellow, green, teal, blue, purple); }
看看效果:

wow,已经有了初步形状了。但是,总感觉哪里不大自然。总之,浑身难受 
嗯?问题出在哪里呢?一是颜色不够丰富不够明亮,二是起始处与结尾处衔接不够自然。让我再稍微调整一下。
我们知道,表示颜色的方法,除了 rgb() 颜色表示法之外,还有 hsl() 表示法。
hsl() 被定义为色相-饱和度-明度(Hue-saturation-lightness)
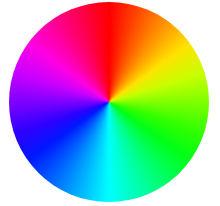
这里,我们通过改变色相得到一个较为明亮完整的颜色色系。
也就是采用这样一个过渡 hsl(0%, 100%, 50%) --> hsl(100%, 100%, 50%),中间只改变色相,生成 20 个过渡状态。借助 SCSS ,CSS 语法如下:
$colors: (); $totalStops:20; @for $i from 0 through $totalStops{ $colors: append($colors, hsl($i *(360deg/$totalStops), 100%, 50%), comma); } .colors { width: 200px; height: 200px; background: conic-gradient($colors); border-radius: 50%; }
得到如下效果图,这次的效果很好:

CodePen Demo -- conic-gradinet colors
配合百分比使用
当然,我们可以更加具体的指定圆锥渐变每一段的比例,配合百分比,可以很轻松的实现饼图。
假设我们有如下 CSS:
{ width: 200px; height: 200px; background: conic-gradient(deeppink 0, deeppink 30%, yellowgreen 30%, yellowgreen 70%, teal 70%, teal 100%); border-radius: 50%; }
上图,我们分别指定了 0~30%,30%~70%,70%~100% 三个区间的颜色分别为 deeppink(深红),yellowgreen(黄绿) 以及 teal(青) ,可以得到如下饼图:

当然,上面只是百分比的第一种写法,还有另一种写法也能实现:
{ background: conic-gradient(deeppink 0 30%, yellowgreen 0 70%, teal 0 100%); }
这里表示 :
而且,先定义的颜色的层叠在后定义的颜色之上。
CodePen Demo -- use proportion in conic-gradient
配合 background-size 使用
使用了百分比控制了区间,再配合使用 background-size 就可以实现各种贴图啦。
我们首先实现一个基础圆锥渐变图形如下:
{ width: 250px; height: 250px; margin: 50px auto; background: conic-gradient(#000 12.5%, #fff 0 37.5%, #000 0 62.5%, #fff 0 87.5%, #000 0); }
效果图:

再加上 background-size: 50px 50px;,也就是:
{ width: 250px; height: 250px; margin: 50px auto; background: conic-gradient(#000 12.5%, #fff 0 37.5%, #000 0 62.5%, #fff 0 87.5%, #000 0); background-size: 50px 50px; }
得到:

CodePen Demo -- conic-gradient wallpaper
重复圆锥渐变 repaeting-conic-gradient
与线性渐变及径向渐变一样,圆锥渐变也是存在重复圆锥渐变 repaet-conic-gradient 的。
我们假设希望不断重复的片段是 0~30° 的一个片段,它的 CSS 代码是 conic-gradient(deeppink 0 15deg, yellowgreen 0 30deg) 。

那么,使用了 repaeting-conic-gradient 之后,会自动填充满整个区域,CSS 代码如下:
{ width: 200px; height: 200px; background: repeating-conic-gradient(deeppink 0 15deg, yellowgreen 0 30deg); border: 1px solid #000; }

CodePen Demo -- repeating-conic-gradient
圆锥渐变动画
基本的一些用法了解完了,看看使用圆锥渐变可以玩出什么花来。
借助 SCSS 的强大,我们可以制作出一些非常酷炫的背景展板。
使用 SCSS ,我们随机生成一个多颜色的圆锥渐变图案:
假设我们的 HTML 结构如下:
<div></div>
CSS/SCSS 代码如下:
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
