盒子阴影样式单词:box-shadow
语法
<style>
div{box-shadow:0 0 1px #000 inset;}
</style>
1px#000inset 代表框内阴影 ,没有inset 则代表框外阴影。
需要注意的是:
box-shadow:0px 0px 1px #000
2个值为0 代表上下边框阴影
第2个值为正整数 代表1px阴影距离上边框多少
第1个值为负整数 代表下边框阴影设置
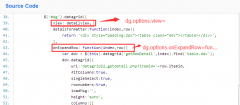
div style
①
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>对象阴影 在线演示 DIVCSS5 VIP</title>
<style>...</style>
</head>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="151209173849244246.jpg" /></div>
</body>
</html>
②案例style代码:
.box {box-shadow:5px 2px 6px #000 inset;width:300px; height:80px;}
.box2 img {box-shadow:5px 2px 6px #000 }
分别设置div对象内阴影效果和图片外阴影效果
实现效果:

 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
