Docker近几年的发展可谓一日千里,特别从是2013年随着一个基于LXC的高级容器引擎开源,到现在,其在linux和windows上都有了很好的支持,并且已经有很多公司将docker用于实际的生产环境部署当中。这篇文章我将针对以下几个方面简单介绍:
1. docker的基础介绍
2. docker在windows下的安装配置
3. 基础命令介绍
4. 使用vs2017在docker下调试
5. 打包一个.net core站点镜像
一. docker基础介绍
可能很多朋友对docker还停留在听说过,并没有认真关注了解过,这里简单介绍下其基础部分知识。如有不足,欢迎指正!
1. docker介绍
很多同学有一个先入为主的概念,docker是一个轻量级容器。所以这里先普及一下,docker本身并不是一个容器,而是一个管理容器的引擎工具。它包含一个服务端和客户端,服务端是一个管理着所有容器和文件系统的服务进程,客户端则是一个服务端的控制器,用来控制docker的服务端进程。至于容器,主要指的是包含了一些特定应用的运行实例,既保证了当前应用的运行环境独立,又能保证容器相互之间的独立。
一款产品从开发到上线,从操作系统,到运行环境,再到应用配置。作为开发者,我们需要关心很多东西,这也是很多互联网公司都不得不面对的问题,特别是各种版本的迭代之后,不同版本环境的兼容,对运维人员都是考验。Docker之所以发展如此迅速,也是因为它对此给出了一个标准化的解决方案。
Docker提供了一套虚拟化和文件系统的支持,可以让专业人员自由组装需要的运行环境到容器中,并提供容器运行时的隔离。就像一个大型油轮,承载着一个个集装箱,每个集装箱我们可以理解为我们的容器,这个容器中的内容完全由组装人员自定义。
2. docker基础概念
docker本身是一个容器运行载体,一个容器的运行,需要正确的理解仓储,镜像,和容器这几个概念。 如上介绍,容器一个运行实例,那么当前实例是如何部署的,就明白的镜像的意义了。镜像就是一个已经打包好的可交付的运行环境,当我们需要的时候,就可以通过docker客户端创建一个对应的运行实例,也就是我们的容器。至于仓储,就是放了一堆镜像的地方,我们可以把镜像发布到仓储中,需要的时候从仓储中拉下来就可以了。
3. docker基础使用
以web应为为例,我们开发完成之后,将应用打包成镜像,发布到自己的仓储服务器或者直接上传到服务器中,服务器拉取或者加载镜像,设置对应的端口映射并启动容器。如果我们存在多个web容器,也可以通过negix在前方负载代理。在后边我会通过一个.net core站点做一个简单的示例。当然也有很多持续集成方案,比如代码提交之后自动生成镜像,部署,这里就先不做介绍了。
二. docker在windows下的安装和配置
这里我介绍下在windows中安装Docker以及相关的配置信息。当前Docker for Windows会默认包含两个引擎containers(linux和windows)
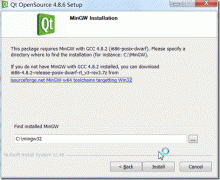
1. 下载
2. 查看下是否开启了Hyper-V功能,如果没有可以在“启用或关闭windows功能” 中添加Hyper-V 功能,当然你也可以不用关心,docker安装过程中也会检查,如果没有则默认添加启动,不过可以趁着等待下载docker的时间直接把这步做了,安装Hyper-V之后可能需要重启系统。
3. 安装完成之后,你可以查看Hyper-V管理器,如果安装正常,会如下默认创建一个linux虚拟机:

我们也可以通过PowerShell查看Docker版本:

安装成功之后我们就可以对其进行相应的设置
1. 右击小鲸鱼图标(这里我直接找的网上的图),点击Settings

2. 设置界面如下,其中Shared Drives 可以设置我们的对应映射驱动盘,保证C盘选中,再选中你应用所在盘符。Advanced选项中你可以设置docker对应的CPU,内存占用资源。Netword主要是当前的Docker IP信息。Proxies可以设置对应的代理信息。Daemon 主要是设置对应的仓储和对应的仓储镜像站点(和docker镜像区分开,这个是仓储对应的镜像,因为访问国外站点过慢,可以设置国内的镜像代理站点)。

这里特别强调一下,因为访问Docker官网仓储站点拉取镜像过慢,请自行购买VPN服务,或者查找仓储代理站点,国内的网易,DaoCloud都有对应的免费加速器,这里是我的设置:

3. 上边说了,Docker for Windows 提供了两个引擎,我们可以通过右键菜单中的 Switch to Windows Containers 功能进行切换。
4. 同时Docker for Windows 提供了容器的界面管理工具,可以通过右键菜单中的 Kitematic 功能进入,第一次可能提示你需要下载安装,其界面如下:

三. Docker的基础命令
安装设置完成之后我们可以通过以下命令来进行操作docker了,我这里主要是在PowerShell中进行,也可以通过命令行cmd进行
1. docker pull: 从仓库中拖镜像
2. docker run:运行容器,如果当前要运行的容器对应镜像不存在,会自动拉取。例如:docker run hello-world

3.docker stop:停止容器运行
4.docker start:开始容器运行
5.docker commit:提交容器到镜像
6.docker images: 查看当前有的镜像

7.docker ps:查看当前启动的容器
8. docker build : 创建镜像
9. docker load : 加载镜像
上边这几个是docker的主要命令,先行解释一下,后边我们会用到。
四.使用vs2017在docker下调试
这里我以一个.net core 站点示例,启用2017中的docker调试功能,如果是已经存在的项目,右键=》添加=》增加Docker支持即可
1. 新建websample站点

2. dockerfile 文件介绍
当项目创建完成,在项目文件中你可以看到一个dockerfile文件,内容如下:

这个文件就是docker打包时需要的一个docker命令文件,vs中内部整合docker-compose和docker命令,完成了镜像生成和容器的创建

你会发现调试模块已经是docker了,如果想回到正常以前的项目,删除解决方案下自动生成的 docker-compose 项目即可。
我们启动调试,这个时候如果我们打开 Kitematic 会发现我们的websample容器已经创建了,并且自动添加了dev的标签,如下图:

五. 打包一个.net core站点镜像
这里我使用刚才创建的.net core站点,演示一下我们完成站点开发之后,不使用vs的情况,如何通过命令完成一个镜像的打包。
1. 发布刚才的站点到指定文件夹下
2. 进入发布后的文件夹,修改docker文件
查看docker文件是否存在,如果不存在直接把项目中的复制过来,并修改内容如下
FROM microsoft/aspnetcore:1.0
WORKDIR /app
COPY . /app
EXPOSE 80
ENTRYPOINT ["dotnet", "websample.dll"]
a. 使用microsoft/aspnetcore 作为基础镜像
b. 制定容器的工作目录
c. 复制当前项目文件到容器的app目录下
d. 设置容器对外暴露80端口
e. 启动命令,执行websample.dll
3. 构建镜像
进入文件目录,执行命令 docker build -t websample:latest . (后边的点是需要的

4. 运行当前镜像
镜像创建完成之后,我们就可以通过镜像创建对应的运行容器了, 执行如下命令: docker run -it -p 8000:80 websample:latest

可以看到我们的容器已经运行起来了,我们访问 127.0.0.1:8000

至此,我们已经尝试了docker的基础功能,希望本文能够对你有所帮助。
同时,我最近正在开发OSS系列开源项目,现在已有OSS.Common,OSS.Http, OSS.Social 和 OSS.PayCenter 几个项目,如果你也有兴趣,请联系我或者关注公众号OSSCoder

 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
