通过组件式开发Web App,熟悉了前端项目开发的整个工作流程以及前端人员在整个项目中所处的位置。同时,也学会了MarkMan标注工具的使用和Photoshop的切图功能,也加强了利用Chrome调试和解决问题的能力。对整个前端知识也有了新的感受,也进一步肯定了自己对前端开发的兴趣所在。
smiling 
整体思路如下:利用MarkMan标注工具进行设计稿标注。利用Photoshop进行切图。首先,利用fullPage.js插件实现全屏滚动功能。同时,fadeIn()、出场fadeOut()实现组件切换,利用return false阻止事件冒泡和事件捕获。其次,开发基本的图文组件。接着,开发内容组织类H5对象,实现内容页面与组件的组织功能,方便任意添加页面内容和组件(链式调用),同时整合fullpage.js支持页面切换(通过loader函数实现所有页面的展示。)通过H5对象添加若干个页面(整合了fullpage.js),以动画效果切换组件,实现将组件添加到页面的功能。然后,在基本图文组件类和内容组织类完成的基础上开发图表组件类。利用html/css实现柱图和散点图组件。利用canvas实现折线图和饼图组件。最后,在所有的组件开发完成之后进行前端页面的整合工作。同时,利用XAMPP中的Apache,将其布置在本地服务器上。
1.fullpage.js实现全屏滚动功能和组件入场、出场切换


2.基本的图文组件开发


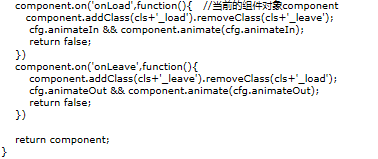
在基本的图文组件开发中,首先创建基本的图文组件对象H5ComponentBase,并为对象添加ID、类名、文本以及基本样式的设置。接着,组件进行切入、切出时绑定相应的onLoad()/onLeave()基本事件。
3.内容组织类H5对象
首先,创建H5对象,为其添加变量,即添加id和div,并将其导入到body体内。定义page变量数组用来存储添加的每一页。接着,为H5对象添加方法。在添加页addPage()方法中,jQuery动态添加页对应的div,并将其对应的组件名称和页内文本导入页内。将当前页导入到h5内,并将当前页导入到page数组中存储。在添加组件addComponent()方法中,将传入的name参数和cfg对象进行初始化。利用数组的slice()方法定位到当前页,然后根据cfg对象的type属性,利用基本的图文组件对象H5ComponentBase创建相应的组件,并将组件导入到当前页。在H5对象初始化loader()方法中,利用fullpage.js中的onLeave()和afterLoad()回调函数触发被选组件的onLeave()和onLoad()事件。并为初始页进行初始化呈现。最后,返回H5对象。
4.图表组件--散点图
基于基本图文组件H5ComponentBase创建散点图组件对象H5ComponentPoint。利用jQuery为散点图组件动态创建div结构,并将cfg对象中的相应文本填充进去。在css中利用border-radius进行div的圆角设计,并利用transtion实现动画效果。
5.图表组件--柱状图

基本图文组件H5ComponentBase创建柱状图对象H5ComponnetBar。柱状图组件可以看作一个大的div命名为line;然后里面包裹三个小的div,分别命名为name,rate,per,分别表示对应文本名称,进度条和百分比,且全部左浮动;在进度条中又添加一个div,命名为bg,用来做进度条从0到rate的动画演示。
6. 图表组件--折线图
基于基本的图文组件对象H5ComponentBase创建折线图组件对象H5ComponentPolyline。首先,利用canvas绘制底层的网格线,根据cfg对象中的数据在网格下方相应位置显示文本,并将网格线和文本添加进组件。接着,为每一个数据在相应位置上画圆表示,从起始点到终点相邻的点用折线连起来。然后,通过前面绘制数据点的函数draw(),不断调整其参数,从而实现改变数据点的位置,同时利用setTimeout()函数调用数据点函数draw()控制其从0到1增长和从1到0退场动画。
7.图表组件-饼图
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
