原理非常的简单,在这个方案中,最主要使用了CSS3的transform中的rotate和CSS3的clip两个属性。用他们来实现半圆和旋转效果。
半环的实现先来看其结构。
HTML <div> <div></div> <div><span>0</span>%</div> </div>结构非常简单。这样的结构,大家一看就清楚。
CSS .pie_right { width:200px; height:200px; position: absolute; top: 0; left: 0; background:#0cc; } .right { width:200px; height:200px; background:#00aacc; border-radius: 50%; position: absolute; top: 0; left: 0; } .pie_right, .right { clip:rect(0,auto,auto,100px); } .mask { width: 150px; height: 150px; border-radius: 50%; left: 25px; top: 25px; background: #FFF; position: absolute; text-align: center; line-height: 150px; font-size: 20px; background: #0cc; /* mask 是不需要剪切的,此处只是为了让大家看到效果*/ clip:rect(0,auto,auto,75px); }实现半圆还是挺简单的,利用border-radius做出圆角,然后利用clip做出剪切效果,(clip使用方法,详见站内介绍),mask的部分是为了遮挡外面的容器,致使在视觉上产生圆环的效果:

旋转的话,那更容易实现了,就是在CSS的right中加入(我没做浏览器兼容代码,请大家自行加入):
.right { transform: rotate(30deg); }
这样就可以看到一个半弧旋转的效果了。
整环的实现同样道理,拼接左半边圆环,为了让我们html结构更易懂以后写js更简便,我对结构做了一下改造,并作了效果优化:
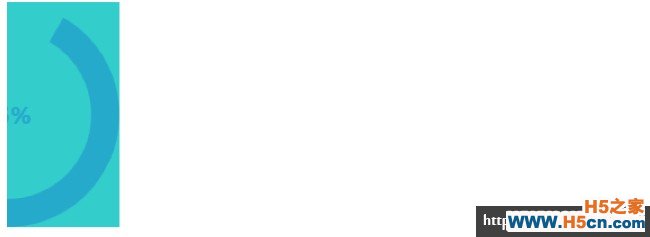
HTML <div> <div><div></div></div> <div><div></div></div> <div><span>0</span>%</div> </div> CSS .circle { width: 200px; height: 200px; position: absolute; border-radius: 50%; background: #0cc; } .pie_left, .pie_right { width: 200px; height: 200px; position: absolute; top: 0;left: 0; } .left, .right { display: block; width:200px; height:200px; background:#00aacc; border-radius: 50%; position: absolute; top: 0; left: 0; transform: rotate(30deg); } .pie_right, .right { clip:rect(0,auto,auto,100px); } .pie_left, .left { clip:rect(0,100px,auto,0); } .mask { width: 150px; height: 150px; border-radius: 50%; left: 25px; top: 25px; background: #FFF; position: absolute; text-align: center; line-height: 150px; font-size: 16px; }效果如下:

Ok了,基本上我们的圆环已经实现完成了,下面是加入JS效果。
首先,我们需要考虑的是,圆环的转动幅度大小,是由圆环里面数字的百分比决定的,从0%-100%,那么圆弧被分成了每份3.6°;而在180°,也就是50%进度之前,左侧的半弧是不动的,当超过50%,左边的半弧才会有转动显示。
那么,原理明确之后,其jQuery代码如下(删除CSS中的旋转效果,在JS里重写):
$(function() { $('.circle').each(function(index, el) { var num = $(this).find('span').text() * 3.6; if (num<=180) { $(this).find('.right').css('transform', "rotate(" + num + "deg)"); } else { $(this).find('.right').css('transform', "rotate(180deg)"); $(this).find('.left').css('transform', "rotate(" + (num - 180) + "deg)"); }; }); });则,改变mask里面的span 的数值,我们就会看到最终效果。

这样我们只要从后台获取当前流程的进度值,传给span,那么我们页面上就能看到这样圆环的进度效果啦。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
