做了个微信的h5邀请函页面,遇到了几个移动端的问题,一直都忘了整理。
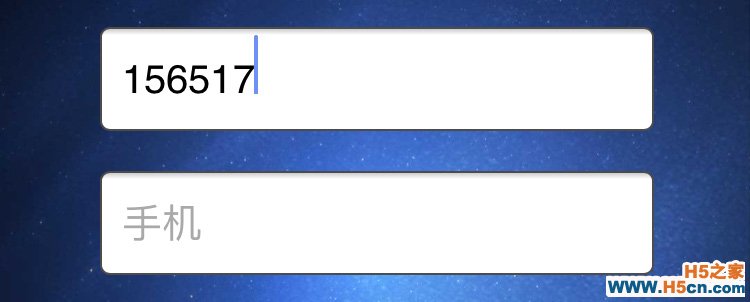
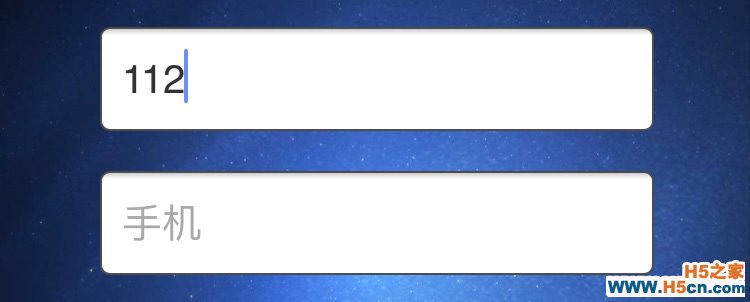
1.input框光标不居中,用height为定值,设置了line-height也无效,
解决方法,不给定高,用line-height设置行高后,用padding撑起高度


2.微信内添加音频文件,但不会自动播放,
解决方法:
audio = document.getElementById(id); audio.play(); document.addEventListener("WeixinJSBridgeReady", function () { audio.play(); }, false); document.addEventListener("YixinJSBridgeReady", function() { audio.play(); }, false); } audioAutoPlay("music");
3.微信内h5页面,不支持JS刷新或者跳转,采用
var a= Math.random() * 100;
window.location.href = window.location.href+"?id="+a;
4.安卓手机软键盘导致布局上移
解决方法:
①最底部输入框导致的bug,将按钮往上移
②通过JS来修正
function fixfixed(obj) { if(document.activeElement.nodeName == 'INPUT'){ obj.css('position', 'static'); } else { obj.css('position', 'fixed'); } }
暂时现有这些,遇到新的后,继续添加
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
