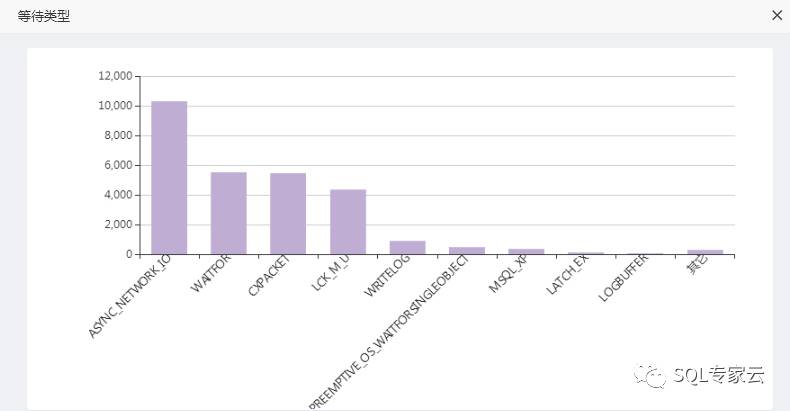
等待是另一个可以全局层面看系统的指标,系统运行的卡慢问题很大部分是因为等待而引起的,那么等待的类型也是可以很直观的反映出系统的问题。
几个主要等待:
ASNC_NETWORK_IO:一般反应出有部分查询可能返回大量数据,请加查具体的等待语句是否需要返回如此多的数据。
WAITFOR :可能是配置了CDC发布订阅或程序中使用了语句waitfor delay
CXPACKET:CPU的调度等待。
LCK_M_U :更新语句之间的语句阻塞。
WRITELOG:说明程序中有循环的插入跟新操作而频繁的写入日志,磁盘速度不能满足写入频率而造成。
综合分析
综合系统等待和性能计数器,我们基本可以判定出来系统存在以下问题:
系统的CPU、内存、磁盘均存在较大的压力,尤其CPU负荷接近100%,系统中存在大量表扫面可能缺失比多索引。系统中有的语句可能要返回大量的不必要数据,系统锁情况严重,等待时间很长,语句执行时间也必然很长。
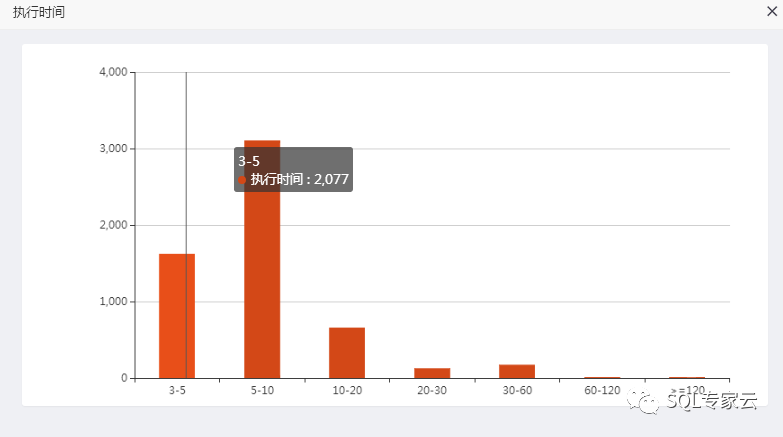
语句执行的整体情况:由于上述的问题影响,那么系统中必然存在大量的长时间语句!
解决问题
问题的定义是很重要的一步,从全局的多项指标综合分析,让所有问题无所遁形。定位问题后我们先来看一下解决这些问题的基本步骤。
本案例是自己模拟的一个情况,所以虽然在表象上来看资源压力很大,但实际在运行的语句不多,场景也有限,但在生产系统如果存在这样的表象,那么说明你的系统性能问题非常严重急需一次详细的优化了。
那么下面也介绍一下生产系统遇到这样的问题应该怎么优化,有哪些必要的步骤。
步骤一 针对系统问题对数据库进行全面的优化,提升整体效率很多人优化可能直奔语句,认为语句就可以解决性能的所有问题,其实这样的观点是不全面的,系统的配置,数据库的配置,索引的规划等都是解决性能的必要步骤。
例如:系统中的语句都是最佳的,数据库运行还是很慢,可能就是因为你的CHECKDB配置的问题,也有可能因为你自动收缩没有关闭而导致的性能问题。
优化操作系统配置
针对服务器进行配置检查,查看是否有配置不合理或可以优化的配置项,比如是否配置了虚拟内存?服务器层面是否限制的资源使用?服务器是否高性能模式运行?
优化数据库层面的配置
针对数据库参数进行合理配置使硬件充分发挥硬件功能,优化不合理配置,降低对数据库造成冲击的可能性。比如:最大并行度?最大内存?
是否大量缺失索引
大量索引缺失必然导致语句性能不佳,并且消耗大量的系统资源,很可能就会造成上面服务器高压力的表象
删除无用索引
针对数据库中无用的索引进行删除。提升更新操作的时间。
删除重复索引
针对数据库中重复的索引进行删除。提升更新操作的时间。
对重点语句建索引
针对系统中消耗大的语句或执行次数多的语句进行分析,评估语句性能问题,并建立合适的索引提,降低语句的资源消耗,升语句运行效率。







 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
