Article元素
以下为对应代码:
极客学院页面头部1评论底部1页面底部
效果图:

总结:article可以做为引入外部页面的语义化元素.article可以使页面代码结构更清晰.
Section元素
以下为对应代码:
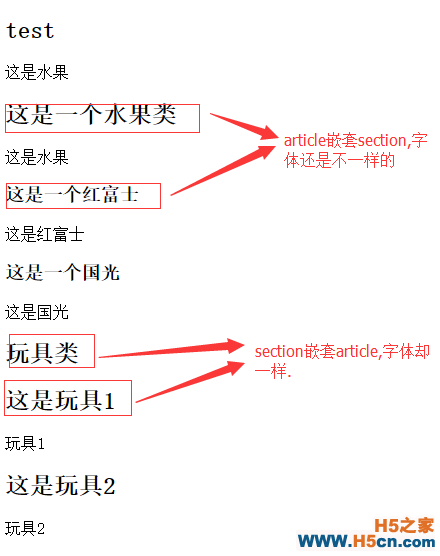
test这是水果这是一个水果类这是水果这是一个红富士这是红富士这是一个国光这是国光玩具类这是玩具1玩具1这是玩具2玩具2
效果图:

总结:article嵌套section时字体大小发生了变化,但是section嵌套article字体却还是一样.
article通常做为一个页面的独立部分存在,而section强调对页面内容的划分.
NAV导航
以下为对应代码:
主页开发文档页面导航html5css3html5......css3......版权
效果图

总结:个人感觉该标签的文档语义大于功能语义
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
