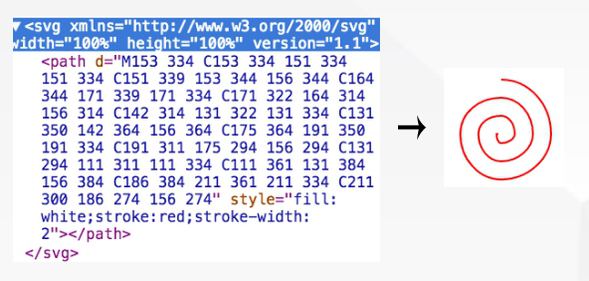
一张SVG图,其实是由一堆的定位锚点连线生成的。所以它可以很方便的存为文档格式。而页面中的引用,也是简单的将此文本引入即可。这里必须要注意的点是:如果你想制作一个SVG动画,请一定要使用AI工具绘制输出矢量图给到工程师同学哦。


动效制作手法5:Canvas
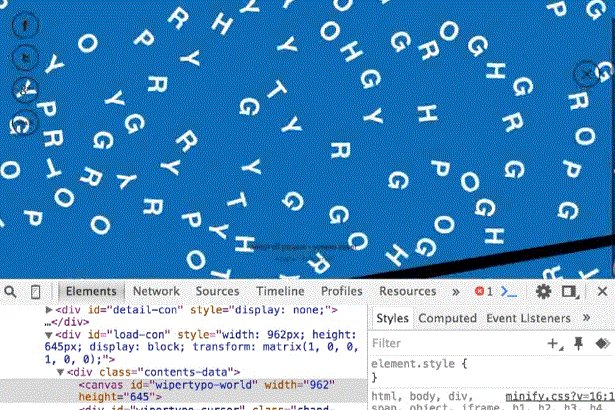
HTML5 的新元素 <canvas>,类似画板,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。本身是没有绘图能力的。所有的绘制工作必须依赖 JavaScript 完成。我们定义它为擅长于绘画的动画。如下图,绘制这样一个大量元素下落的动画效果,就是Canvas所擅长的。

Canvas可以算是SVG的堂兄弟,大部分的图表动画,都是由Canvas或是SVG制作而成的,二者的动画能力相似但也有以下这些区别:

动效制作手法6:Flash->Canvas
除去上面几种常见的手法,Flash转Canvas的方法也是今年特别火爆的一种形式。既然提到曾经辉煌的Flash,那产出物必须离不开炫酷这个形容词:通过Flash cc制作复杂又精细的动画,导成Canvas文件,动画中的交互操作,依赖Create.js的脚步库完成。
以下引用咋们IEG小伙伴的例子,来让大家一探此方法的魔力所在。

动效制作手法7:video
用视频输出非常特别的动效。关于video的魅力我们用吴亦凡H5页面的例子,相信大家瞬间就可以明白了吧^^。

动效制作手法8:JavaScript
其实,只要是涉及到交互反馈的动画,小至滚屏翻页,大到重力感应等都需要js进行处理脚步的编写。也就是说,所有的动画特效都离不开Javascript同学的支持。市面上有很多特别的Javascript脚本库,例如three.js,细细运用,就可以做出非同凡响的动画效果。

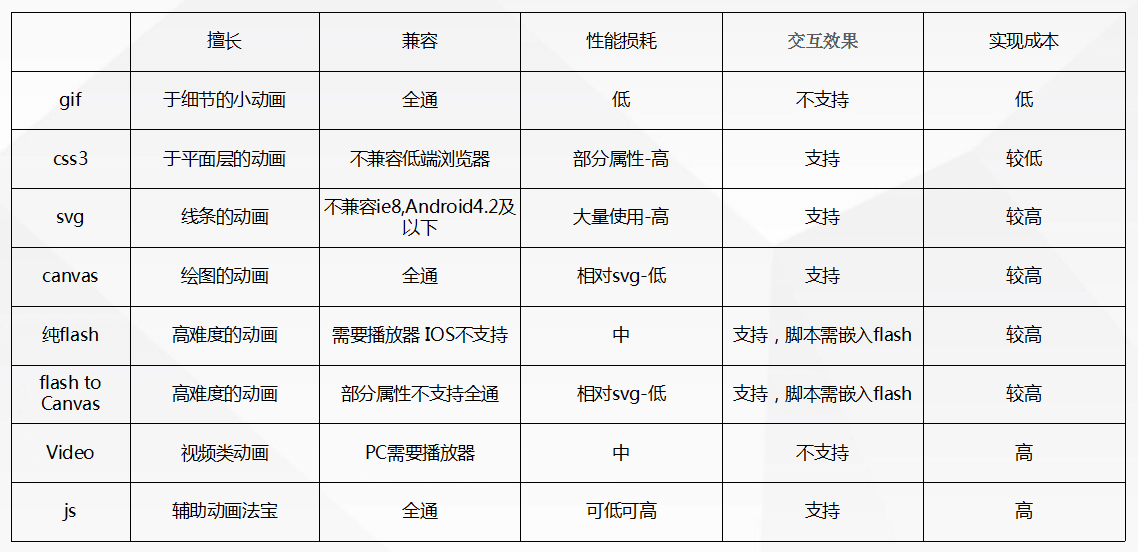
最后我们再以一个简单的表格来汇总这H5动效常见的制作手法,希望读完本文的小伙伴们都可以在下次遇见新动画效果时,第一时间挖掘出它背后的制作原理,好好运用这8大手法,人人都是优秀的动效设计师。(表格中所阐述的性能损耗和实现成本仅作参考,具体动画效果还需要具体分析,才可得知到底使用哪种方式是最适合的。)

转至https://isux.tencent.com/h5active.html
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
