这次我们来看下js组件的使用,本篇文章会有点长,希望大家可以耐心看,相信收获会有不少。不少园友加我好友,表示喜欢我写文字的风格,简单明了,这里,再次谢谢你们的支持。一方面,博主自身技术有限,写的东西都比较基础,另一方面,博主写的东西,都是根据自己的理解,把复杂的东西用最简单的语言表达出来。所以,写的有不对的地方,麻烦各位园友给予指正哈。
一:js文件引用
注意点:jquery必须在在其它js文件之前引入,因为其它插件都是依赖于jquery。
<!--<script src="js/jquery-1.11.3.min.js"></script> 本地引入的加载文件--> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> --必须在bootstrp.min.js之前引入 <script src="js/bootstrap.min.js"></script>
二:data属性
作用:通过data属性,可使用任何的bootstrap插件,无须写任何一段js代码。前面讲过的像:data-toggle="dropdown"等引用菜单插件。
那么既然有打开功能,如何关闭功能呢?在javascript里面添加下面代码即可:
<script type="text/javascript"> $(document).off('.data-api'); </script>
如果要关闭某一个特定的插件的功能,添加下面代码即可:
<script type="text/javascript"> // 关闭提示框的插件功能 $(document).off('.alert.data-api'); </script>
所有的js插件基本都是下面几步:
1:如何使用?---类对应如何写?
2:如何调用?---类写好了,如何使其写的类生效?
3:事件处理---包括动作触发前发生以及动作出发后发生
注意:所有动作触发之前发生的,bootstrap提供了preventDefault,实现在动作执行之前将其停止。代码如下:
$('#myModal').on('show.bs.modal', function (e) { if (!data) return e.preventDefault() // 阻止模态框的展示,当然你也可换成阻止其它插件的出现 })
注意:bootstrap没有对禁用javascript的浏览器采取补救措施,因此,我们需要自己写一段代码补救,相信大家都知道。
<noscript> 你的浏览器不支持javascript,请下载最新的浏览器 </noscript>
三:模态框组件(modal.js)
注意点:
1:不支持同时打开多个模态框
2:模态框尽量位于body子元素的位置,避免其它组件影响模态框的展现和功能
3:移动端说明
4:增强可访问性--添加role属性
5:在模态框中可嵌入视屏,即data-toggle="modal"
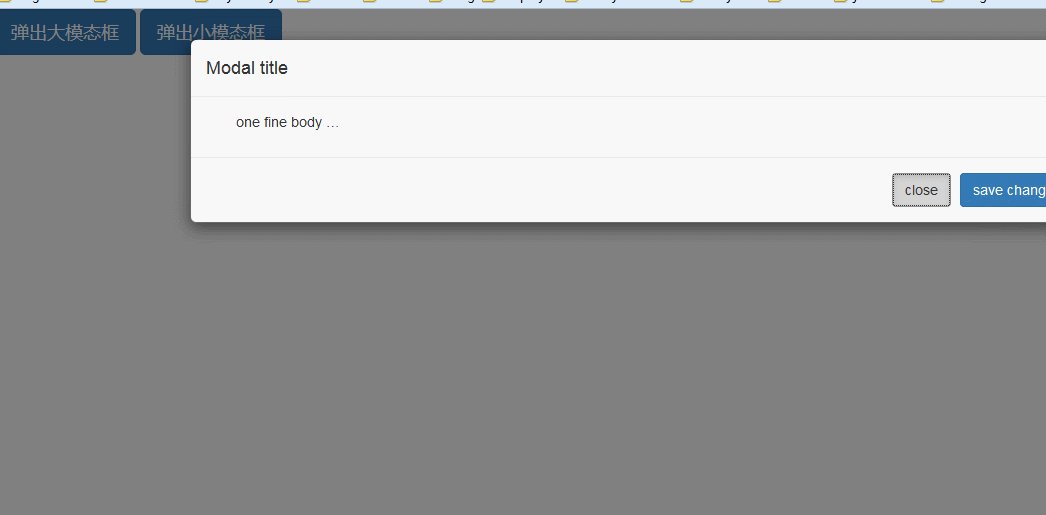
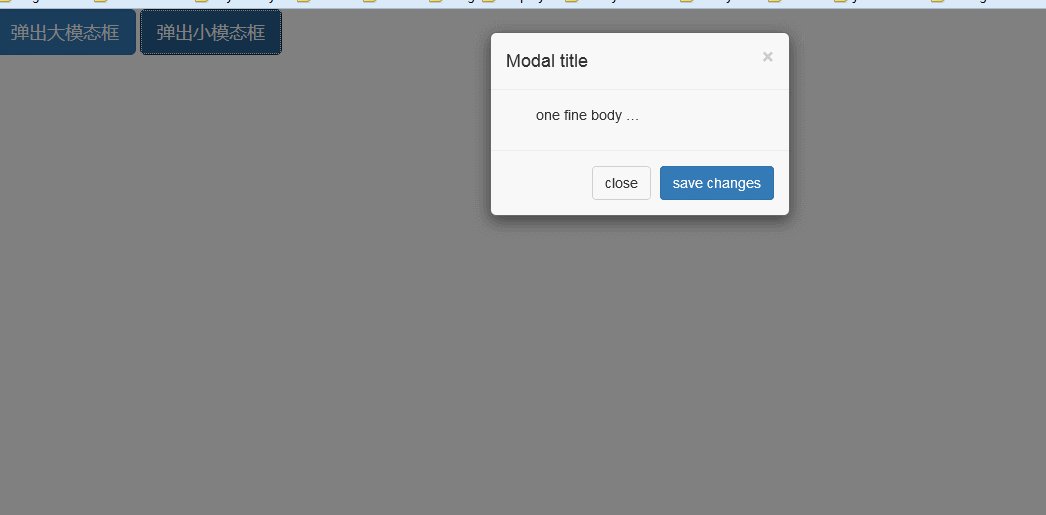
我们来看下下面的列子,点击button,会弹出一个模态框,关于这里的属性,如果看过之前的文章,相信理解起来不难,这里不再详解,可自行贴码测试:
弹出大模态框 Modal titleone fine body closesave changes 弹出小模态框 Modal titleone fine body closesave changes $(); ---调用这句代码才能使插件生效
实现效果如下:

结合模态框,你也可以给body内容增加其它功能,比如嵌入表单的输入框等,这里不再贴码。
模态框的事件,在javascript中添加下面的代码即可,如下所示:
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$("#mymodal").modal("show"); ---调用这句代码才能使插件模态框生效显示出来
$('#myModal').on('hidden.bs.modal', function (e) {
alert("111");
}) ---这个事件指当关闭模态框之后,alert事件将会被触发
</script>
我们来看看模态框如何嵌入视屏,自己需要添加一些代码,自动播放,停止等功能。先来看看代码
VIDEO autoPlayModal(){ ); trigger.click(function() { ); var videoSRC ); var videoSRCauto ; $(theModal, videoSRCauto); $(theModal () { $(theModal, videoSRC); }); }); } (){ autoPlayModal(); }); 不支持javascript浏览器
效果不再截图,上面的src引入的是优酷的地址。
四:滚动监听组件
以导航条举列,即根据滚动的位置来自动切换标签页。我们来看下代码。
1:保证出现滚动条。
2:通常给body加data-spy,即使用data-spy="scroll"
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
