Processing.js作者是John Resig,这是继Jquery之后,他的第二个力作。
Processing.js提供了教学可视化的编程语言及运行环境。通过编写processing程序,教师可以将复杂的物理、化学、数学原理形象的展示给学生。比如绘制各种曲线图,波线,粒子,绘制分子结构,当然在生理卫生课上还可以绘制一群小蝌蚪在游泳等动态的图形。
Processing.js是一个开放的编程语言,在不使用Flash或Java小程序的前提下, 可以实现程序图像、动画和互动的应用。
Processing.js使用JavaScript绘制形状sharp和操作HTML5 canvas元素产生图像动画。
Processing.js是轻量,易于了解掌握,并提出一个理想的工具,可视化的数据,创建用户界面和开发基于Web的游戏。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
// Global variables 全局变量
int radius = 50.0;
int X, Y;
int nX, nY;
int delay = 16;
// Setup the Processing Canvas初始化设置
void setup(){
size( 200, 200 );
strokeWeight( 10 );
frameRate( 15 );
X = width / 2;
Y = width / 2;
nX = X;
nY = Y;
}
// Main draw loop 主要绘画函数功能
void draw(){
radius = radius + sin( frameCount / 4 );
// Track circle to new destination
X+=(nX-X)/delay;
Y+=(nY-Y)/delay;
// Fill canvas grey
background( 100 );
// Set fill-color to blue
fill( 0, 121, 184 );
// Set stroke-color white
stroke(255);
// Draw circle
ellipse( X, Y, radius, radius );
}
// Set circle's next destination 当用户鼠标在 Canvas移动时产生的action
void mouseMoved(){
nX = mouseX;
nY = mouseY;
}
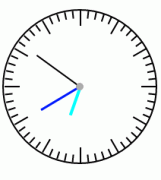
三.世界最短的时钟代码诞生
1
2
3
4
5
6
void draw() {
size(200, 200);background(0); fill(80); noStroke(); ellipse(100, 100, 160, 160); stroke(255);
line(100, 100, cos( TWO_PI*second()/60- HALF_PI) * 70 + 100, sin(TWO_PI*second()/60- HALF_PI) * 70 + 100);
line(100, 100, cos( TWO_PI*minute()/60- HALF_PI) * 60 + 100, sin(TWO_PI*minute()/60- HALF_PI) * 60 + 100);
line(100, 100, cos(TWO_PI*(hour()%12)/12- HALF_PI) * 50 + 100, sin(TWO_PI*(hour()%12)/12- HALF_PI) * 50 + 100);
}
可以看得出,代码语意化非常强,一个圆,三条线,这也是这个框架所要达到的目的之一。
四.完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<body>
<script src="http://files.cnblogs.com/iamzhanglei/processing.js" type="text/javascript"></script>
<script type="application/processing">
void draw() {
size(200, 200);background(0); fill(80); noStroke(); ellipse(100, 100, 160, 160); stroke(255);
line(100, 100, cos( TWO_PI*second()/60- HALF_PI) * 70 + 100, sin(TWO_PI*second()/60- HALF_PI) * 70 + 100);
line(100, 100, cos( TWO_PI*minute()/60- HALF_PI) * 60 + 100, sin(TWO_PI*minute()/60- HALF_PI) * 60 + 100);
line(100, 100, cos(TWO_PI*(hour()%12)/12- HALF_PI) * 50 + 100, sin(TWO_PI*(hour()%12)/12- HALF_PI) * 50 + 100);
}
</script>
<canvas>你的浏览器不支持HTML5,请使用谷歌、IE9或者火狐浏览器··</canvas>
</body>
</html>
五.在线演示
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
