AngularJs路由演示 (function() { ]); mainApp.config([($routeProvider) { $routeProvider; }); }); }); route.otherwise({ redirectTo: }); }]); () { [ { id: }, { id: }, { id: }, { id: } ]; return function(id) { list; ; (v, i) { i; }); return list[t]; } }); ($scope, service) { service(); }]); ($scope, service, $routeParams) { $scope.model {}; }]); })() 列表
列表页面 route-list.html
{{item.title}}
详细页面 route-view.html
网站ID:{{model.id}}网站名称:{{model.title}}访问地址:{{model.url}}
在线预览地址:点击此运行

前面我们已经介绍过指令了。除了AngularJs内置的指令外,我们也可以自定义指令来供我们程序使用。
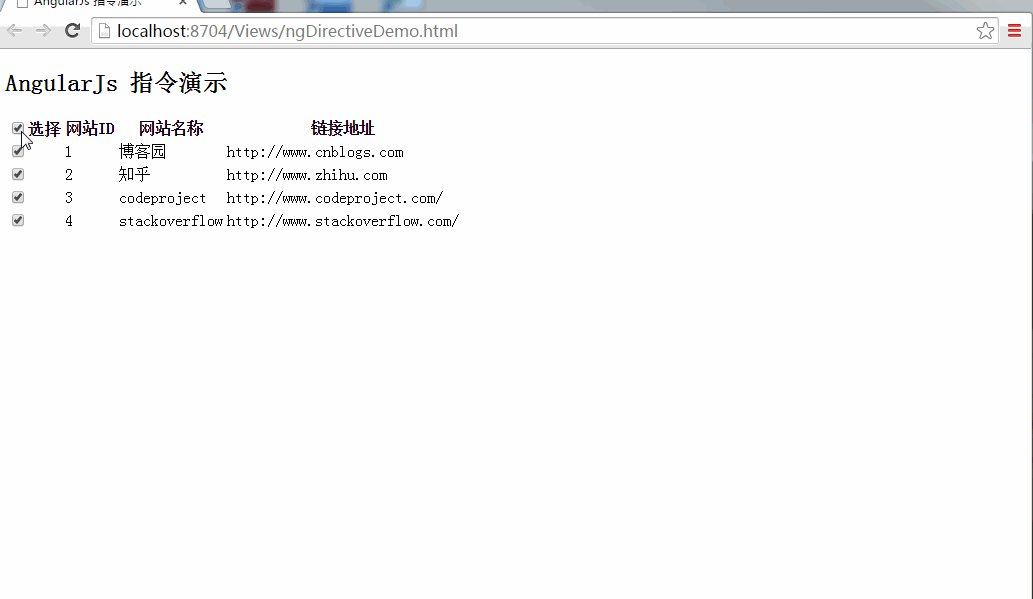
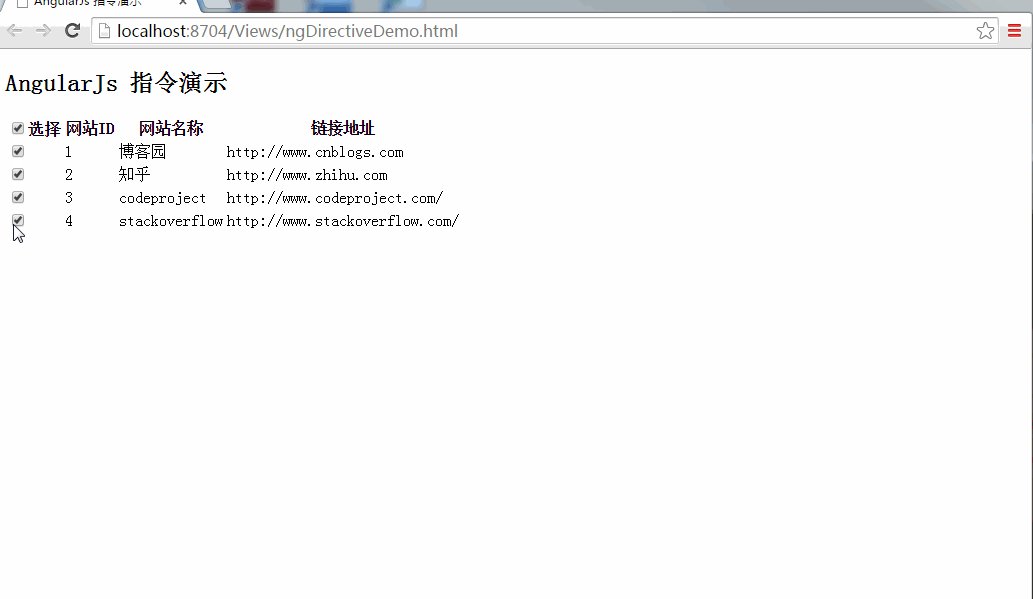
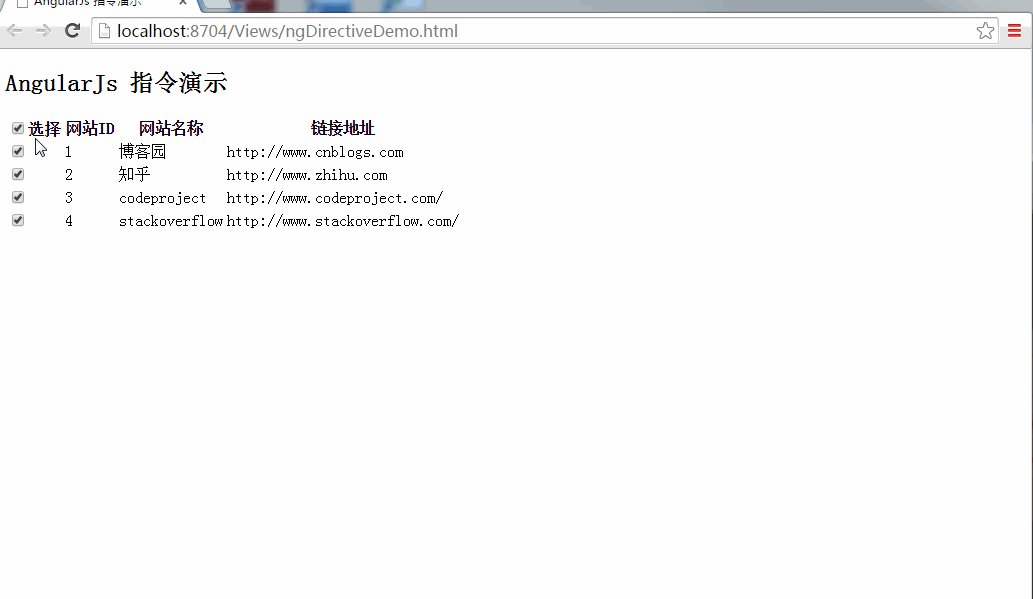
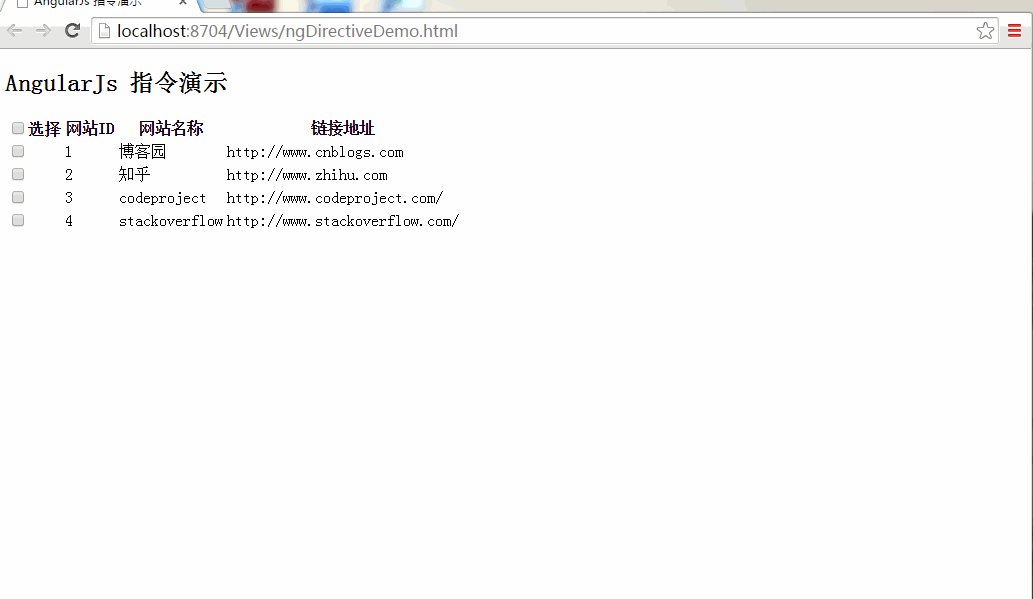
如果我们在程序中需要对DOM操作的话,我们可以使用指令来完成。下面让我们来看下一个全选复选框的自定义指令的实现:
AngularJs 指令演示 (function(){ , []); () { [ { id: }, { id: }, { id: }, { id: } ]; return function (id) { list; ; (v, i) { i; }); return list[t]; }; }); mainApp.directive( () { return { restrict: , replace: false, link: function (scope, element) { ; ; () { ); element.find(item); tds.each(function (i, check) { $(check).prop(, o); }); }); () { ); ; if (o) { element.find(item).each(function () { )) { isChecked = false; return false; } return true; }); } element.find(all).prop( isChecked); }); } }; }]); mainApp.controller( ($scope, service) { $scope.list = service(); }]); })() AngularJs 指令演示选择网站ID网站名称链接地址{{item.id}}{{item.title}}{{item.url}}
演示效果:点击此运行

3.6 服务
在上面的路由例子和自定义指令中都有用到AngularJs中的服务。我理解AngularJs的服务主要是封装请求数据的内容。就如.NET解决方案的层次结构中的Services层。然后AngularJs中的服务一个很重要的一点是:服务是单例的。一个服务在AngularJS应用中只会被注入实例化一次,并贯穿整个生命周期,与控制器进行通信。即控制器操作$scope对象来改变视图,如果控制器需要请求数据的话,则是调用服务来请求数据的,而服务获得数据可以通过Http服务(AngularJS内置的服务)来请求后端的Web API来获得所需要的数据。
AngularJS系统内置的服务以$开头,我们也可以自己定义一个服务。定义服务的方式有如下几种:
在前面的例子我们都是以factory方法创建服务的,接下来演示下如何使用$provide服务来创建一个服务,具体的代码如下所示:
AngularJs 指令演示 (function(){ ($provide){ () { [ { id: }, { id: }, { id: }, { id: } ]; return function (id) { list; ; (v, i) { i; }); return list[t]; }; }); }]); mainApp.directive( () { return { restrict: , replace: false, link: function (scope, element) { ; ; () { ); element.find(item); tds.each(function (i, check) { $(check).prop(, o); }); }); () { ); ; if (o) { element.find(item).each(function () { )) { isChecked = false; return false; } return true; }); } element.find(all).prop( isChecked); }); } }; }]); mainApp.controller( ($scope, service) { $scope.list = service(); }]); })() AngularJs 指令演示选择网站ID网站名称链接地址{{item.id}}{{item.title}}{{item.url}}
具体的运行效果与上面的效果一样。点击此运行
3.7 过滤器AngularJs过滤器就是用来格式化数据的,包括排序,筛选、转化数据等操作。下面代码创建了一个反转过滤器。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
