一、动手实践、改造博客园
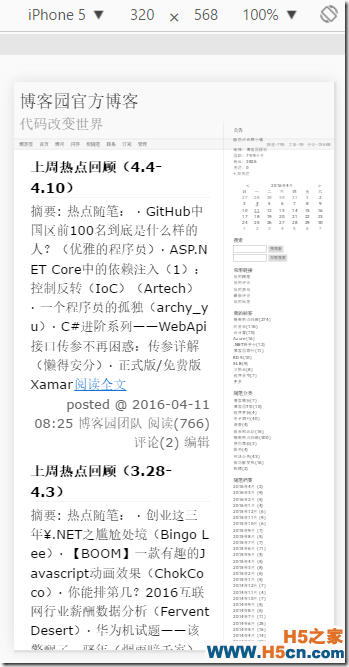
先看一下博客园官方博客的手机版本,在Chrome里面F12,使用移动模式。

今天看博客,看到吕大豹的文章:简单两步让博客园支持手机端显示, 之前自己把博客从博客园迁移到了github的issu中,也是考虑到博客园的博客不能很好的支持手机端浏览和评论。今天根据简单两步,确实把自己的博客能兼容手机显示了,记录一下。
我的博客模板是:?SkinName=SimpleBlue
1.添加js代码,参照吕的博客文章
2.添加CSS代码。我的博客模板和吕的不同,所以我直接复制了CSS代码,也做了一些改动。
body { font-family: "微软雅黑",Arial,sans-serif; font-size: 14px !important; } div#license { background-color: #f8f8ee; border: solid 1px #e8e7d0; padding: 5px 10px 0px 10px; min-height: 10px; margin-bottom: 10px; margin-top: 10px; color: #666666; } .post { background-color: #fff; border: 1px solid #F5F5F5; } #cnblogs_post_body p { font-family: "微软雅黑",Arial,sans-serif; font-size: 16px !important; } @media screen and (max-width: 768px) { #mainContent { margin-left: 0 } a { word-wrap: break-word; } #main, #mainContent { width: 100%; } #sideBar, body > a, #navList, #navigator, .postDesc a, #homepage_top_pager { display: none; } #blogTitle a { font-size: 30px; } #blogTitle h2 { font-size: 16px; } #home { background-image: none; } .postTitle a { font-size: 22px; } .postCon, .postCon a { font-size: 16px; } .day { margin: 0 2%; } .postCon a { padding-left: 0; } .postDesc { width: 100%; font-size: 12px; } #home { background-color: #68BCCA; } #mainContent .forFlow { margin: 4px 0 0 0; } #blogTitle { left: 0; } #mainContent .postBody { width: 100%; } .post { padding: 0 4%; } #header { background-size: 46px; } .topicListFooter { width: 100%; text-align: center; padding: 0; height: 40px; } .topicListFooter a:link { font-size: 12px; } #green_channel { width: 100%; } .c_ad_block { width: 100%; overflow: hidden; } #tbCommentAuthor,.commentbox_title,#tbCommentBody { width: 100%; } }
二、效果展示
首页显示效果:

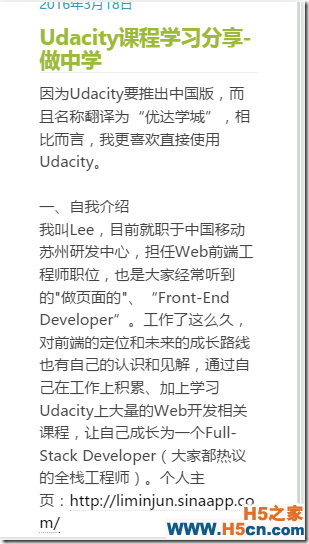
文章详细页-分享模块:

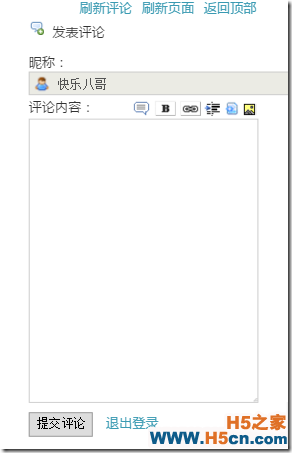
文章详细页-评论模块:

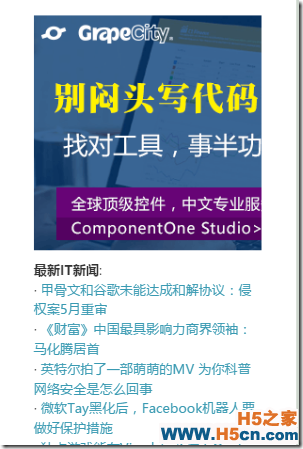
文章详细页-广告:

三、总结
通过简单的2个步骤,就实现了博客园能在pc和mobile设备下,正常访问了。后续考虑看看是否有从博客园搬迁到github上的必要,因为本身博客园的用户访问量相对较多,有github账户的开发者还是相对较少,而且之前积累博客园相关的经验。技术改变生活。博客园官方是否可以考虑给所有的主题模板做一个响应式设计改造,或者主题模板的制作者,上传模板上来,就做好响应式设计。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
