1、文本内容(纯文字)
2、对其他文件的引用:图像,音频,视频,样式表文件,js文件
3、标记:对文本内容进行描述并确保引用正确地工作
注:所有这些成分都仅由文本构成
基本HTML页面HTML使用< ,> 包围HTML标签。开始标签(如<head>)标记元素开始,结束标签(</head>)用于标记元素结束
网页顶部和头部
<body>开始标签以上的内容都是为浏览器和搜索引擎准备的。<!DOCTYPE html>部分告诉浏览器这是一个HTML5页面。
注:DOCTYPE应该始终位于页面第一行
接下来是<html>元素,包含着页面其余部分。再接下来是<head>文档头部,<meta>,<title>在文档头部。
标签:元素、属性、值和其他
标签组成:元素(element),属性(attribute),值(value)
注:习惯上标签采用小写字母
注:属性值两边的引号是可选的,建议写上,尽量使用小写字母编写属性名称
父元素,子元素
若一个元素包含另一个元素,它就是被包含元素的父元素,被包含元素称为子元素。
注:一定要正确嵌套,例如:
不可如下嵌套,会出问题
浏览器呈现HTML时,会把文本中的多个空格或制表符压缩成单个空格,将回车符和换行符转换成单个空格,或者将它们一起忽略。
©:版权符号的特殊字符
HTML5提供了audio和video元素,无需插件也可以播放音频和视频。
注意:文件名全部使用小写字母,用短横线分隔单词,用.html作扩展名。文件夹的名称也应全部使用小写字母,关键是保持一致,减少大小写转换浪费的时间
URL
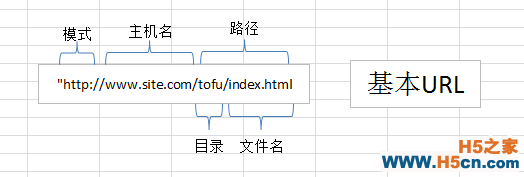
URL(Uniform Resource Locator,统一资源定位符)
包含:模式,常见模式:HTTP(Hypertext Transfer Protocol,超文本传输协议),HTTPS是从HTTP衍生的。

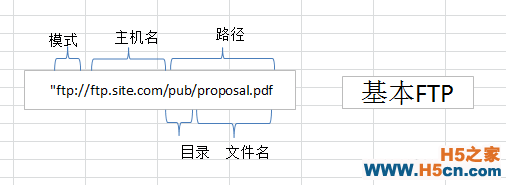
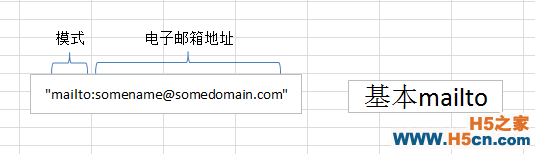
其他模式,ftp(File Transfer Protocol,文件传输协议)用于下载文件。mailto用于发送电子邮件
模式后面常跟一个冒号和两个斜杠,mailto除外,它只有一个冒号。


注:对于FTP站点以及所有不使用HTTP协议的URL,都应该使用绝对路径
根相对URL如果文件位于web服务器上,应该使用根相对URL
例:/img/family/test.html
语义化HTML
第二章,处理网页文件
规划网站
创建新网页
保存网页
编辑网页
组织文件
在浏览器中查看网页
注:要注意网页格式编码,推荐使用UTF8
第三章,基本HTML结构
每个HTML文档都应该包含以下基本部分:
即:
DOCTYPE
html元素,推荐加上lang属性
head元素
说明字符编码的meta元素
title元素
body元素
注:在页面底部</body>标签结束前加载js文件是更好的选择
注:使用HTML5 DOCTYPE可以确保浏览器以可靠的模式呈现页面
注意:要确保你的代码保存的格式与<meta>里面的编码相同
每个页面都要有一个<title>元素,应该是简短的,描述性的,而且是唯一的
最佳实践:title应该是能够简要概括文档内容的文字
建议:将title的核心内容放在前60个字符(含空格)中。
创建分级标题
对于搜索引擎而言,如果标题和搜索词匹配,这些标题就会被赋予很高的权重,尤其是,等级最高的h1(并不意味页面中h1越多越好)。
创建页眉一组介绍性或导航性内容的区域,应该用header元素对其进行标记
通常页眉包括网站标志,主导航和其他全站链接
注:只在必要时使用header元素,不能在header里面嵌套footer,header元素,footer和address元素里面也不能嵌套header元素
标记导航HTML早期并没有元素明确表示主导航链接,HTML5则有,即nav,应该仅对文档中重要的链接群使用nav
HTML5中不允许在nav中嵌套address
标记页面的主要区域
main元素
main元素是HTML5新添加的元素,记住,一个页面里仅使用一次main元素
若创建的是web应用,使用main包围其主要功能
不能将main放在article、aside、footer、header、nav元素中
创建文章HTML5的新元素article
article可以嵌套article,只要里面的article和外面的article是部分与整体的关系。
一个article可以包含一个或多个section元素
定义区块HTML5的新元素,section
如果只是出于添加样式的原因要对内容添加个容器,应使用div而不是section
可以将section嵌套在article中,从而显示地标出报告、故事、手册等文章的不同部分或不同章节
指定附注栏
页面中有一部分内容与主体相关性没有那么强,但可以独立存在,则可以使用HTML5新元素,aside。
应该将附注栏内容放在main的内容之后
与内容有关的图像,使用figure而非aside
aside不允许嵌套在address中
创建页脚footer元素
footer元素代表嵌套它的最近的article、aside、blockquote、body、details、fieldset、figure、nav、section、td元素的页脚,只有当它最近的祖先是body时,才是整个页面的页脚。
页脚通常包含关于它所在区域的信息,如指向相关文档的链接、版权信息、作者及其他类似条目
不能在footer里嵌套header或footer
只能对页面级的页脚使用role="contentinfo",且一个页面只能使用一次
创建通用容器div
div从新的一行开始显示,不可滥用
使用ARIA改善可访问性
WAI-ARIA(Web Accessibility Initiative‘s Accessible Rich Internet Application,无障碍网页倡议-无障碍的富互联网应用)
地标角色
ARIA的地标角色可以帮助用户识别页面区域,从而让屏幕阅读器用户可以直接跳到这些区域。通常,只要设置role属性就可以
一些可用的地标角色
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
