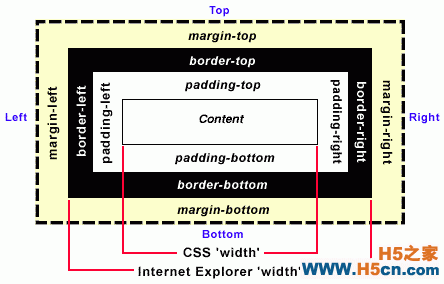
盒模型是网页制作的基础,在网页文档中每个元素都将被描绘为一个矩形盒子来进行渲染。通常来说,一个完整的盒子如下图所示:

Doctype是Document Type(文档类型)的简写,在页面中,用来指定页面所使用的XHTML(或者HTML)版本。
在 XHTML1.0和HTML 4.01 中有三种 <!DOCTYPE> 声明。分别为过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。^Doctype
(1)过渡的
一种要求不太严格的方式,允许在页面中使用HTML4.01的标识(符合xhtml语法标准)。过渡的DTD的写法如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“”>
(2)严格的
一种要求严格的DTD,不允许使用任何表现层的标识和属性,例如<br/>等。严格的DTD的写法如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“”>
(3)框架的
一种专门针对框架页面所使用的DTD,当页面中含有框架元素时,就要采用这种DTD。框架的DTD的写法如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“”>
在 HTML5 中只有一种:
<!DOCTYPE html>
3.如何布局左不动右边自适应的两列布局?思路主要为以下两种:
1.左边定宽,浮动
2.左边绝对定位
<html>
<head>
<meta charset=”utf-8″>
<title>1</title>
<style type=”text/css”>
*{
margin: 0;
padding: 0;
}
#left {
position:absolute;
/*float: left;/*区别*/
background-color: red;
width: 250px;
}
#content {
background-color: orange;
margin-left: 250px;/*==等于左边栏宽度==*/
}
</style>
</head>
<body>
<div id=”left”>left</div>
<div id=”content”>content</div>
</body>
</html>
4.如何布局两列等高?主要思路如下:
1.假等高列方法,在列的父元素上使用背景图片在y轴上平铺,造成等高列的假象
2.table-cell法
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
<style type=”text/css” media=”screen”>
#box{
width:800px;
background:red;
margin:0 auto;
overflow:hidden;
}
.col{
display:table-cell;
width:400px;
}
.col:first-child{
background:blue;
}
.col:last-child{
background:green;
}
</style>
</head>
<body>
<div id=”box”>
<div class=”col”>
<p>123</p>
<p>456</p>
<p>456</p>
<p>456</p>
</div>
<div class=”col”>8989</div>
</div>
</body>
</html>
3.补丁法
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>两列等高布局(float+margin+position)</title>
<style type=”text/css”>
#fa {
width: 800px;
margin: 0 auto;
background-color: #1524e5;
/*
*overflow就决定了#fa元素生成了bfc或者触发了haslayout
*并且还把超出的高度截掉了
*/
overflow: hidden;
}
.col {
float: left;
width: 50%;
padding-bottom: 10000px;
margin-bottom: -10000px;
/*
*把下面两行注释去掉试试看
*你会发现父元素的背景出现了
*这说明父元素的高度是最高的子元素的高度
*而子元素的高度就是根据盒模型算出来的
*/
/* padding-bottom: 100px; */
/* margin-bottom: -100px; */
/*
*由于生成了bfc,所以如果给子元素加一个margin-top,也会被计算进高度
*不信去掉下面的注释试试~
*上边出现了父元素的背景吧~~~
*/
/* margin-top: 20px; */
}
.col:first-child {
background-color: #34ef34;
}
.col:last-child {
background-color: #ef34ef;
}
</style>
</head>
<body>
<div id=”fa”>
<div class=”col”>
<p>1231321321</p>
<p>1313213</p>
<p>1313213</p>
<p>1313213</p>
<p>1313213</p>
<p>1313213</p>
</div>
<div class=”col”>45645456456</div>
</div>
</body>
</html>
5.如何布局右侧定宽,左侧或中间自适应?<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>右侧定宽,左侧自适应宽</title>
<style type=”text/css”>
*{
margin: 0;
padding: 0;
}
#content {
width: 100%;
color: red;
float: left;
background:#666;
height:400px;
margin-right: -230px;/*==等于右侧栏宽度==*/
}
#side{
width:230px;/*==等于右侧栏宽度==*/
height:500px;
color:#fff;
background:green;
float: left;
}
</style>
</head>
<body>
<div id=”content”>Main Content</div>
<div id=”side”></div>
</body>
</html>
6.如何布局三列自适应?主要思路如下:
1.绝对定位法(左右两栏绝对定位,固定于页面两侧,主体栏用margin撑开距离)
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type=”text/css” media=”screen”>
*{
margin:0px;
height: 100%;
}
#left,#right{
position: absolute;
top:0px;
width: 200px;
height: 100%;
}
#left{
left:0px;
background: red;
}
#right{
right:0px;
background: green;
}
#main{
margin:0 210px;background: blue;height: 100%;
}
</style>
<body>
<div id=”left”></div>
<div id=”main”></div>
<div id=”right”></div>
</body>
</html>
2.margin负值法
主体采用双层标签,外层DIV宽度100%显示,且浮动。内层div为真正主体内容,左栏与右栏采用margin负值定位,左栏左浮动,margin-left:-100%,使其正好到达最左端,
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>11</title>
<style type=”text/css”>
html,body{margin:0; height:100%;}
#main{width:100%; height:100%; float:left;}
#main #body{margin:0 210px; background:#ffe6b8; height:100%;}
#left,#right{width:200px; height:100%; float:left; background:#a0b3d6;}
#left{margin-left:-100%;}
#right{margin-left:-200px;}
</style>
</head>
<body>
<div id=”main”>
<div id=”body”></div>
</div>
<div id=”left”></div>
<div id=”right”></div>
</body>
</html>
3.自身浮动法:
应用标签浮动跟随的特性,左栏左浮动,右栏右浮动,主体直接放后面,实现自适应
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>11</title>
<style type=”text/css”>
html,body{margin:0; height:100%;}
#main{height:100%; margin:0 210px; background:#ffe6b8;}
#left,#right{width:200px; height:100%; background:#a0b3d6;}
#left{float:left;}
#right{float:right;}
</style>
</head>
<body>
<div id=”left”></div>
<div id=”right”></div>
<div id=”main”></div>
</body>
</html>
7.gif,png,jpg的区别?参考: ^图片特点比较
图片类型透明性动画支持损耗性显示方式
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
