心心念念的新年过完了~却没念到年会,更没念到年终奖~哎,以任何理由不发年终奖的公司都是臭流氓~然,我们公司没有理由,压根儿就没提这事,哇卡卡卡卡!!!
======================== 华丽丽的跳水线===========================
年后第一天,公司人不多,闲来逛逛各个论坛,发现一个小特效,拿出来共享一下,顺便请大拿帮忙看看一个奇葩的BUG~
来人~上代码!
喳~
Countdown Clock none .clearfix:before, #social ul, 0% { } 0% { } 0% { } 0% { } 0% { } 0000112233445500112233445566778899 () { 516 secondPlay() ); () { 521 minutePlay() ); secondPlay() { ); ); undefined) { ); ) ) ) ) ) ); 537 538 } )) { ); ); ); ) ) ); 546 } 547 else { ); ) ) ) ) ) ); 555 } 556 557 } minutePlay() { ); ); undefined) { ); ) ) ) ) ) ); 571 572 } )) { ); ); ); ) ) ); 580 } 581 else { ); ) ) ) ) ) ); 589 } 590 591 }
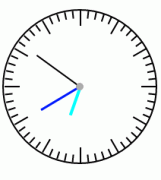
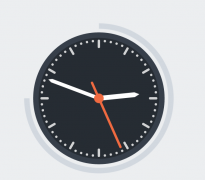
以上源代码经测,在chrome和Firefox下均可正常运行,显示结果如下:

可是在Safari下,显示如下:

IE没有,暂时未测。
===========================================================
自我分析感觉问题出在了一些css3样式上,所以将所以需要添加前缀的属性都添加了-webkit-,-o-,-ms-,-moz-等前缀(测试代码有加,上边附的代码保留的源码),依旧不起作用。
话说,chrome没有问题的话,Safari不应该是同样正常显示的吗?
求赐教~~~~
============================================================
解决方案:
prefixfree.min.js
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
