为了验证Splinter的多种动作,这里将使用Splinter模拟博客园里面新增随笔的操作。
第一步:登录博客园,方法同Splinter学习--初探2,模拟博客园登录
第二步:跳转到“添加随笔”界面,跳转步骤为点击“我的博客” --> “新随笔“
这里通过 find_link_by_text(text)方法查找相应链接,然后点击,如:
browser.find_link_by_text("我的博客").first.click()
等价于 browser.click_link_by_text("我的博客")
第三步:填写标题/内容等
通过审查元素获取要填写或选择内容对应的页面元素,分别进行操作。
1)标题
直接找到其对应元素的ID为Editor_Edit_txbTitle,然后利用fill()方法进行填写
2)内容
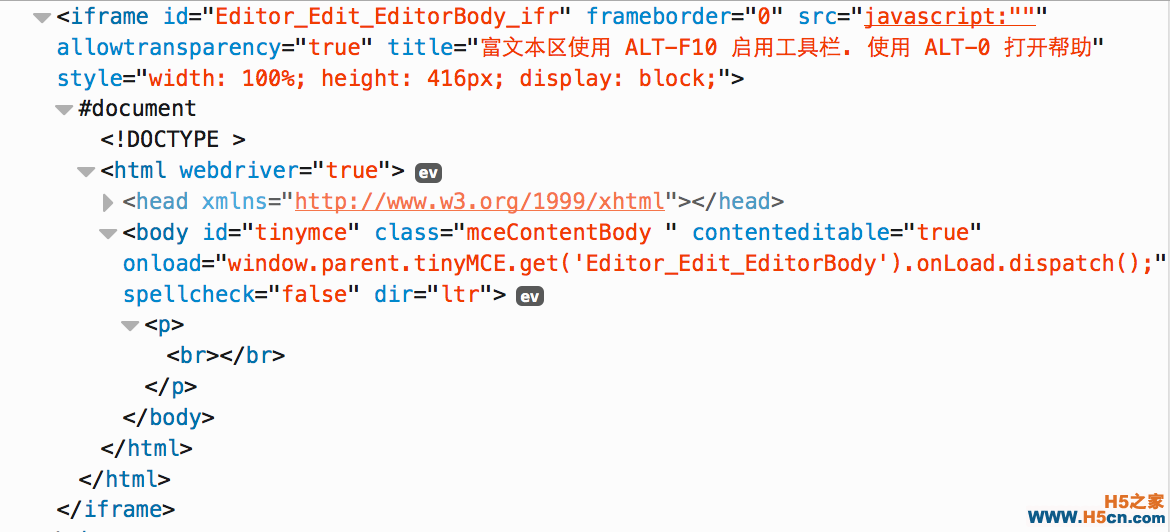
内容区域对应一个ID为Editor_Edit_EditorBody_ifr的iframe,且该iframe中内嵌的html文档仅有head和body,而body中在输入内容后会进行动态填充,如下图:

这里,可以通过 Browser对象的execute_script()方法填写主体内容部分,如下:
iframe.execute_script('document.getElementById("tinymce").innerHTML = "<p>Hello world!</p><p>First Splinter test!</p>"')
注意body到ID为tinymce。
3)网站分类中选择项
网站分类中的选择项为单选项,可直接定位到相应的选项,然后调研check()方法选中,注意必须先点击“网站分类”,否则其中的元素是不可见的。
# 编程语言选中python
browser.find_by_id("Editor_Edit_APOptions_APSiteCategory_Link").click() # 打开网站分类
time.sleep(1)
browser.find_by_id("site_categroy_108696").first.check() # 点击python
browser.find_by_id("site_categroy_108737").first.check() # 再点击HTML5,覆盖前面的选择
最终的结果以最后一个选择项为准
4)选择“不在首页显示”,“不允许评论”
博客园默认随笔是“可评论的”,这里将其去掉,不允许评论,利用uncheck()方法可实现取消已选择项。
# 不显示在首页,不允许评论
browser.find_by_id("Editor_Edit_Advanced_chkDisplayHomePage").first.uncheck()
browser.find_by_id("Editor_Edit_Advanced_chkComments").first.uncheck()
5)存为草稿
具体代码如下:

1 def get_publish_page(self):
2 """
3 跳转到"添加随笔"页面
4 :return:
5 """
6 if self.browser is None:
7 return
8 else:
9 # self.browser.find_by_id("header_user_right").first.find_by_xpath("a")
10 self.browser.click_link_by_text("我的博客")
11 # <==> self.browser.find_link_by_text("我的博客").first.click()
12 time.sleep(3)
13 self.browser.find_link_by_text("新随笔").first.click()
14
15 def write_blog(self):
16 """
17 简单写一个博客
18 :return:
19 """
20 # 标题
21 self.browser.find_by_id("Editor_Edit_txbTitle").first.fill("Splinter Study")
22
23 # 填写内容
24 with self.browser.get_iframe("Editor_Edit_EditorBody_ifr") as iframe:
25 # iframe.find_by_xpath("browserody").first.fill("Writing success?")
26 iframe.execute_script('document.getElementById("tinymce").innerHTML = "<p>Hello world!</p><p>First Splinter test!</p>"')
27
28 # 编程语言选中python
29 self.browser.find_by_id("Editor_Edit_APOptions_APSiteCategory_Link").click()
30 time.sleep(1)
31 self.browser.find_by_id("site_categroy_108696").first.check()
32 self.browser.find_by_id("site_categroy_108737").first.check()
33
34 # 不显示在首页,不允许评论
35 self.browser.find_by_id("Editor_Edit_Advanced_chkDisplayHomePage").first.uncheck()
36 self.browser.find_by_id("Editor_Edit_Advanced_chkComments").first.uncheck()
37
38 # 存为草稿
39 self.browser.find_by_id("Editor_Edit_lkbDraft").first.click()

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
