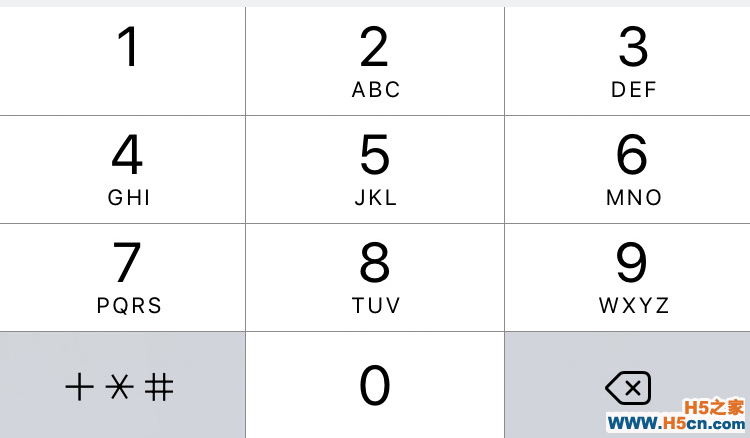
html5表单添加了很多类型的表单,而且还自带验证的功能。在移动端,手机等设备能够根据不同的input类型弹出不同的键盘,例如iphone弹的键盘
<input type="mail">

<input type="number">

<input type="tel">

iphone弹不同类型的键盘,方便输入
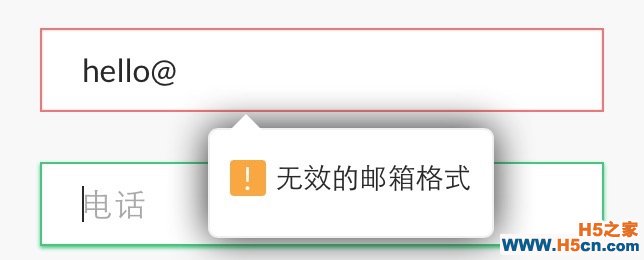
但是由于不同的浏览器对不合法输入提示文案不一致,样式也不一样,并且老的浏览器不兼容(IE9及以下),导致了在生产环境中比较少见到。例如对于邮箱格式的检验,不同浏览器的效果如下:
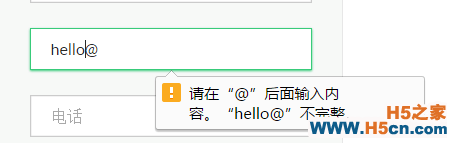
Chrome

Firefox

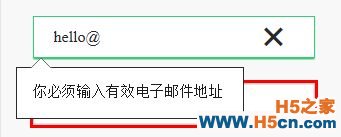
IE

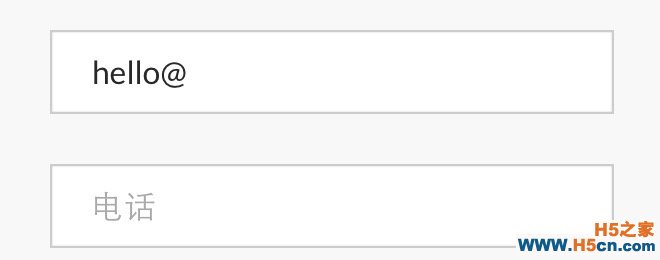
safari

html5的表单跨浏览器有很大的问题
具体来说存在三个问题:
(1) 输入框blur的时候不会触发检查,只有在点提交时才触发,但是一般是希望用户一旦离开这个输入框就对其输入进行检查
(2) 提示控件的UI差异很大,safari还不会触发提示控件,一些浏览器如IE会给非法的输入框添加一个红色的边框
(3) 文案是写死的,并且不同浏览器的文案不一致,其中应该以Chrome的提示最好
为解决这些问题,网上有一些插件,如html5 Form,做了跨浏览器的处理,但是使用起来效果并不是十分让人满意,html5 Form在safari下面就失效了。在多方查找和尝试未果之下,笔者自已写了一个跨浏览器的表单检测插件,效果如下:
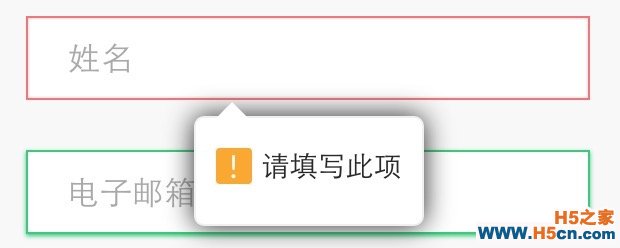
Chrome

Firefox

IE

safari

插件效果示例:解决跨浏览器问题
1. 统一UI这个插件解决了上面的问题,首先是统一了UI,模拟了Chrome的提示效果,UI的样式和显示位置都是一致的,并且可以自定义。对于文案问题提供了是否使用浏览器默认文案的选项,因为考虑到有些浏览器如Chrome的提示比较智能,例如上面的邮箱文案,如果不使用则自定义文案。
2. 支持异步验证另外一个强大的功能是支持异步验证,如验证用户名是否存在:

插件支持异步验证
3. 支持多重类型规则验证还有,支持不同类型的规则验证,如必填/格式/自定义,例如对电话号码的验证有两个要求,一个是必填,另外一个是符合电话号码的格式:


支持不同规则类型的验证
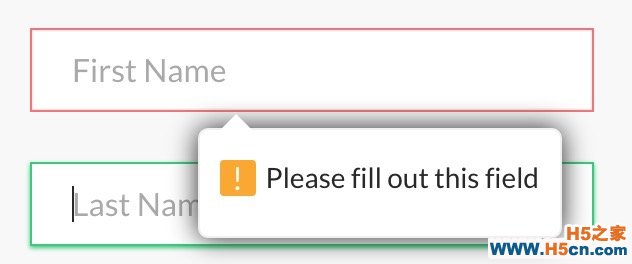
4. 能够中英文切换还考虑到了双语站中英文切换的问题:


支持中英文切换
二、插件使用方法 1. 最简单的使用插件已经上传到github,里面包含了一个demo,demo的效果如下:

邮箱地址密码确认密码
上面第3行,定义了input的type="email",还要再写多一个t="email"主要是因为IE10以下的浏览器会把不认识的type强制改成text。
无关的CSS略。有了上面的html结构之后,只需要初始化插件就可以了
new Form($(".sign-up")[0], { errorMsgClass: "error", //错误提示框的类名,用于自定义样式 errorInputClass: "invalid", //input无效的类名,用于自定义样式 }, submit); function submit(){ console.log("表单验证成功,准备提交"); //提交操作 }
执行new From的时候传了3个参数,第一个是form的DOM元素,第二个参数是验证规则的一些配置,第三是验证成功的回调函数。对应如下:
var Form = function(form, checkOpt, submitCallback){ //... }
第二个参数checkOpt有两个属性errorMsgClass和errorInputClass用来自定义样式。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
