随着技术的发展,web上以前的图片按钮现在逐步换成了图标字体,这些图标字体是矢量的,矢量图意味着每个图标都能在所有大小的屏幕上完美呈现,可以随时更改大小和颜色,而且不失真,真心给人一种“高大上”的感觉。由于Font Awesome是完全免费的,无论个人还是商业使用,因此这种字体库使用的比较多。Font Awesome一个字体文件包含了非常多的实用图标,可以 助你完整表达web页面上每个动作的含义(图优于表,表优于文字)。
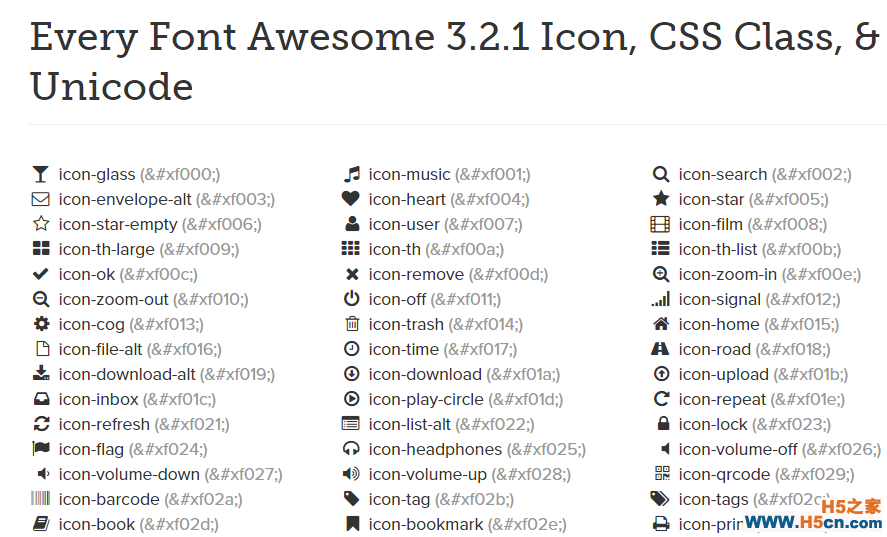
Font Awesome完全从头设计的整套图标,完全和Bootstrap兼容,他们是一组很好的搭档。可以用CSS很方便的进行使用,Font Awesome的部分字体编码()体现如下图所示:

但是问题来了?如何在Winform界面中使用呢(当然WPF也是可以的啦)。经过一番研究,终于发现其中的“奥秘”:
步骤如下:
1 下载Font Awesome到本地,并安装改字体,字体名称为FontAwesome.
2 创建一个winform应用程序,并在Form界面设计如下:

代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; WinFormFont 11 { IconFontDemo : Form 13 { 14 public IconFontDemo() 15 { 16 InitializeComponent(); .label1.Text = ; , 16); 20 this.label1.ForeColor = Color.Green; .textBox1.Text = ; , 16); 24 this.textBox1.ForeColor = Color.Black; 25 } button1_Click(object sender, EventArgs e) 28 { 29 int fontsize = int.Parse(this.textBox2.Text); , fontsize); , fontsize); 32 } 33 } 34 }
3 运行,界面如下:

更改字体大小,单击刷新,可以看到字体图标都变大了喽:

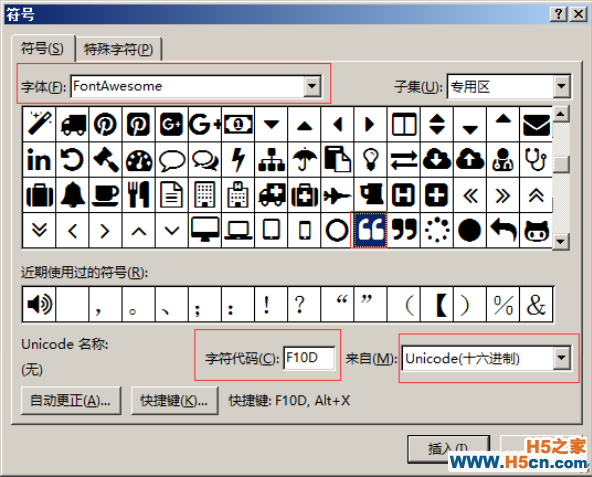
字体编码如何获取:
可以借助word中的插入符号,然后选择该字体,然后点选需要的图标,看下面的unicode编码即可:

 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
