执行./fox.sh -root
F{0XCAB)LKNIT0K@G.gif)

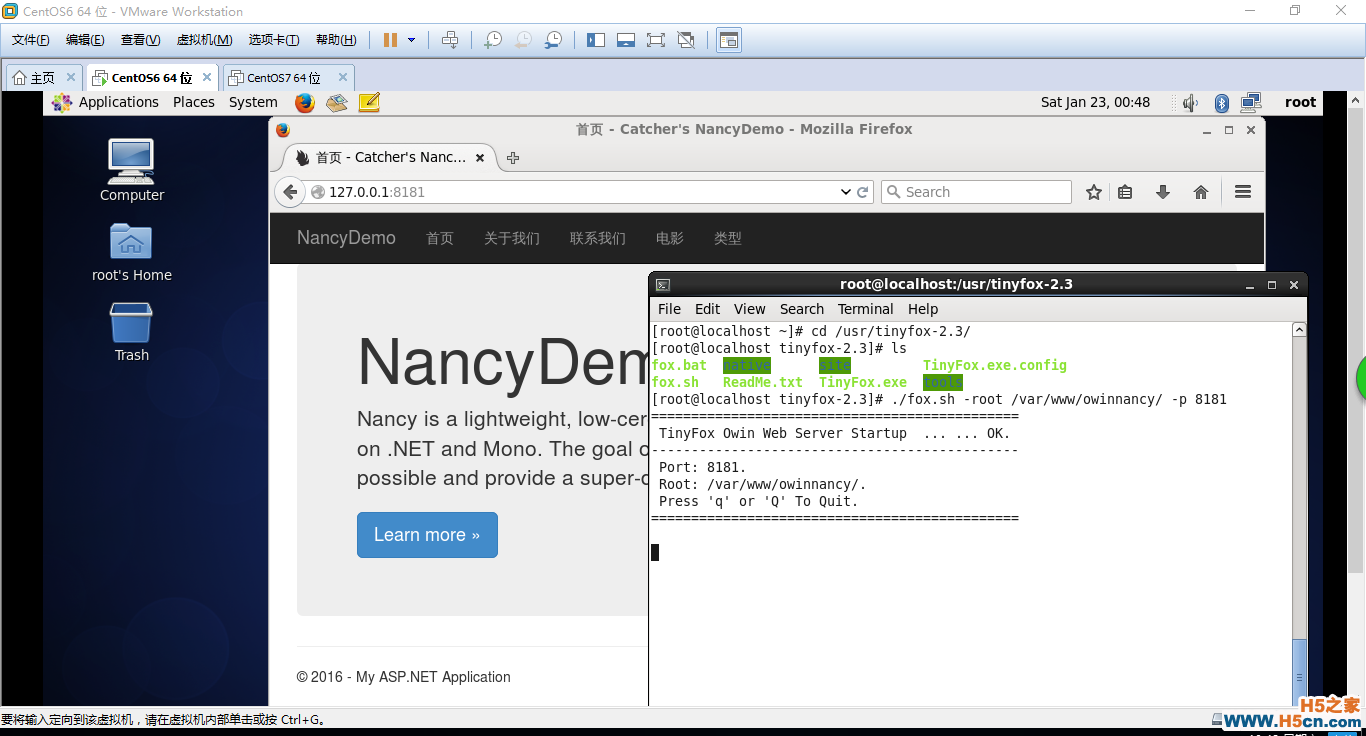
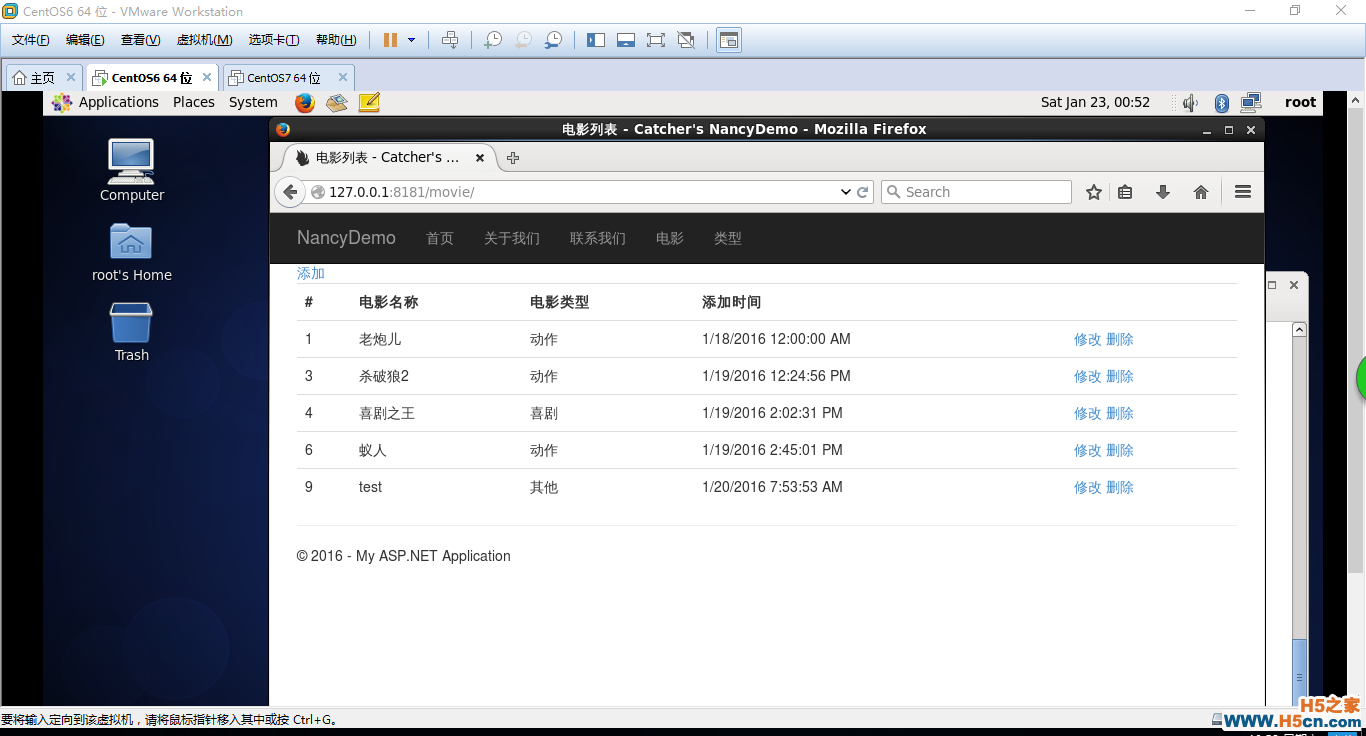
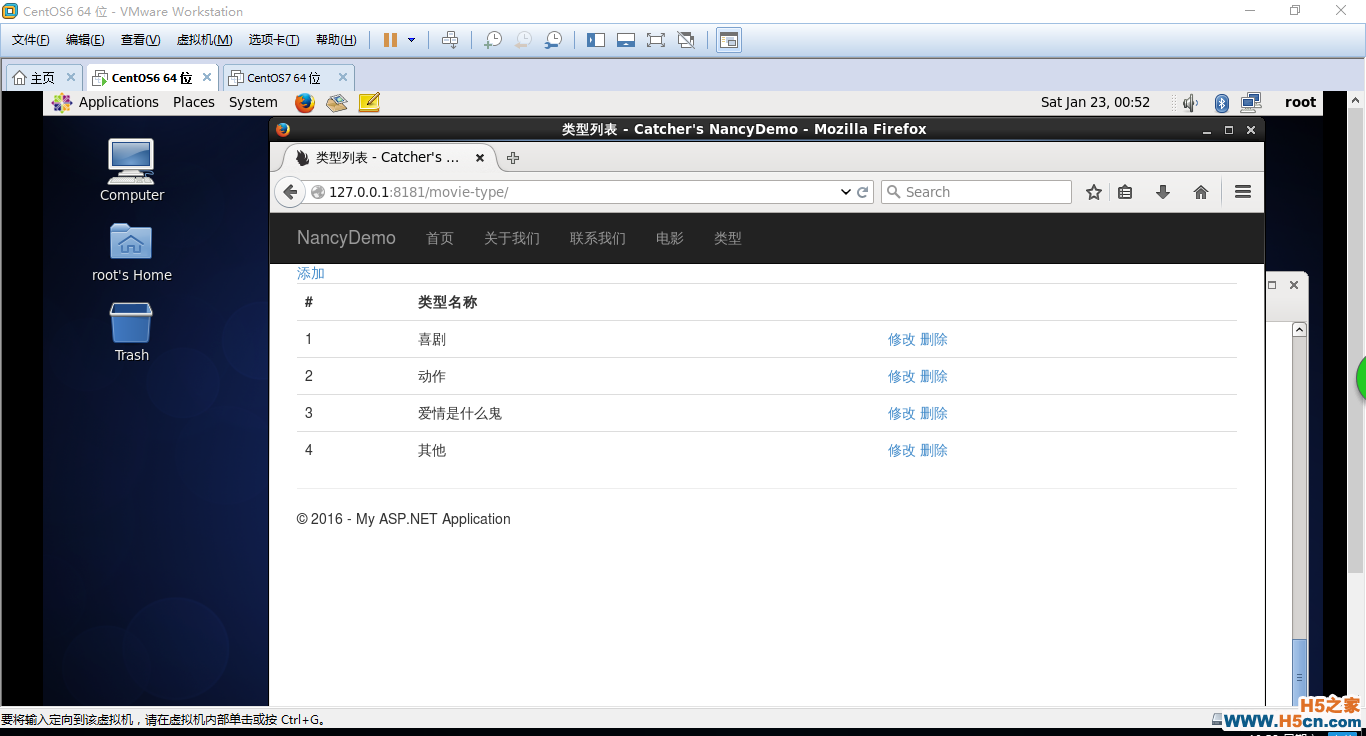
已经启动成功了,下面就是访问看看OK否。打开浏览器访问这个demo试试。顺便放上几张图看看效果。



几点必要的说明
1、宇内大大在ReadMe.txt中是这样描述的(我只截取了部分内容)
问:网站文件放哪儿?
答:在TinyFox所在文件夹下的有一个名叫“site”的文件夹,这个文件夹中包括两个子目录,一个是wwwroot,
用户存放传统的网站文件或静态文件,另一个是approot,用于存放用户的程序集及其相关依赖的dll,当然,
dll文件也可以存放在wwwroot下的bin文件夹中;
问:如果我的网站文件夹不在tinyfox默认的位置,怎么设定?
答:在TinyFox.exe 后边加上一个形如“-root 路径”这样的参数,如:“tinyfox -root d:\mysite\wwwroot”
由于习惯问题,我是将网站放在 /v F{0XCAB)LKNIT0K@G.gif)
2、次要说明,本来这篇是要在昨天发的,但因有事没能及时发布!再说昨天是科比81分之夜的十周年,所以取8181端口纪念一下。O(∩_∩)O
2016.01.25重要补充:Linux部署结合Jexus
前面的部署是结合TinyFox来完成的,现在补充结合Jexus的方式部署的注意事项。
由于昨天尝试在jexus部署时没有成功,所以就没往这个方面写。刚才得到宇内大大的指点,已经把这个Demo(符合Owin标准)结合Jexus部署成功!
下面是他的原话
"不需要修改源码,只需要在网站配置文件中,在OwinMain=xxx.dll 这一行,指定含有“适配器”的那个dll就行了。"
这个适配器指的是我们源码中Adapter.cs,含有的那个dll自然就是MovieDemoWithOwin.dll
二话不说,我们试试
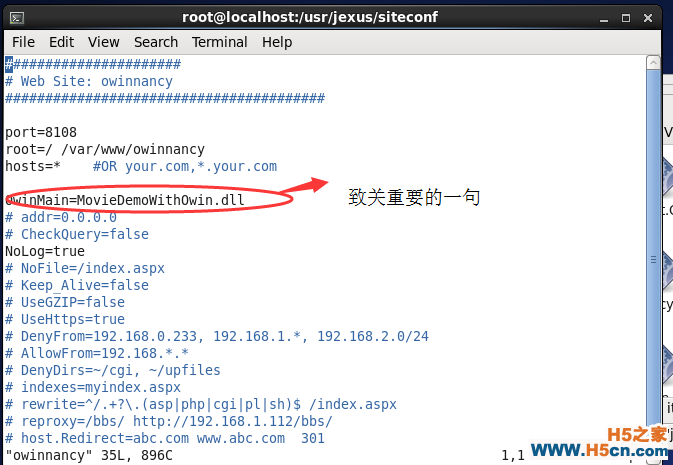
修改我们这个的网站的配置文件: vim /usr/jexus/siteconf/owinnancy
基本是保持默认的配置。具体的配置如下:

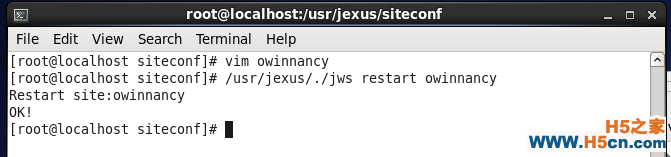
然后重启我们的网站 /usr/jexus/./jws restart owinnancy

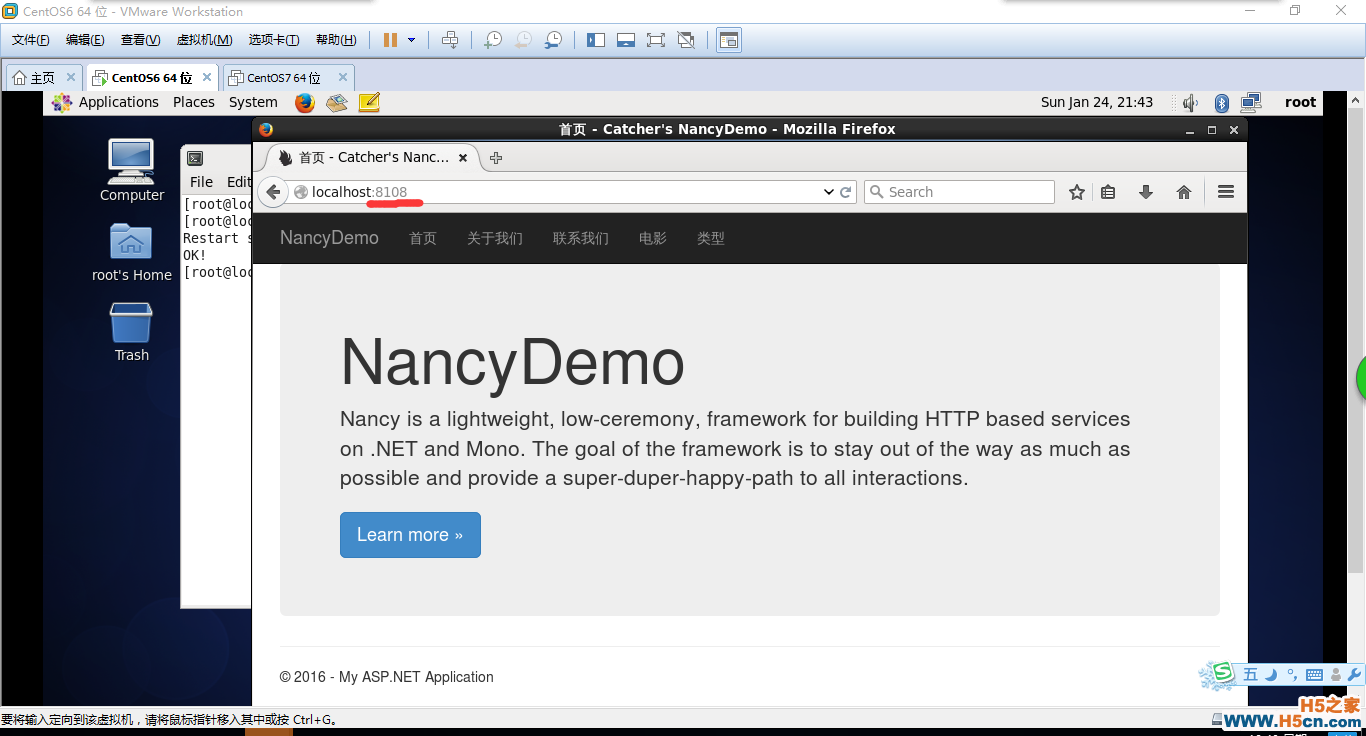
重启OK!访问试试

成功了!!
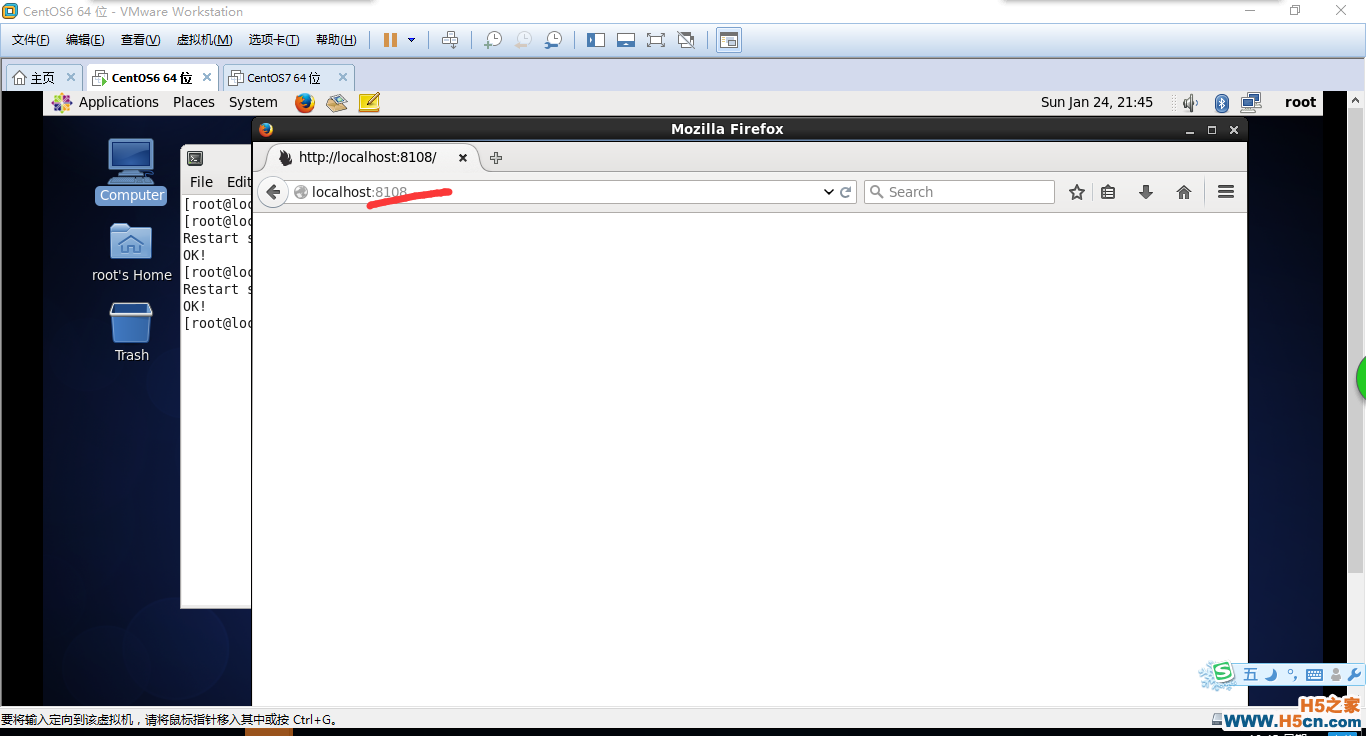
另外还要说一句,如果没有加至关重要的那一句,访问就是一片空白!

最后是部署所用的MovieDemo,其实跟之前的没多少差别。
下载地址:
https://github.com/hwqdt/Demos/tree/master/NancyDemoWithOwin/MovieDemoWithOwin
下一篇将会是对 Self Hosing 的一点点补充,敬请期待。
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
