2个月前,写过一篇文章《从网易与淘宝的font-size思考前端设计稿与工作流》总结过一些移动web中有关手机适配的一些思路,当时也是因为工作的关系分析了下网易跟淘宝的移动页面,最后才有那篇文章的总结,可惜的是因为项目的关系,这两个月来几乎没有机会做移动类项目的工作,所以那些理论一直没有得到真正的实践。这次因为公司有一个app需要做一个推广的下载页面,虽然简单,但也值得一试那篇文章里提到的适配方法,所以本文的内容就是介绍该文中提到的淘宝的做法:《lib-flexible弹性布局方案》。(注:该文中提到的网易的做法跟淘宝的做法其实是大同小异,你访问看下页面源码顶部的JS就能明白了。相较于淘宝的做法,淘宝的方法更能称之为一个方案,网易的做法代码质量实在不敢恭维,所以从本文的角度,推荐淘宝的lib-flexible)
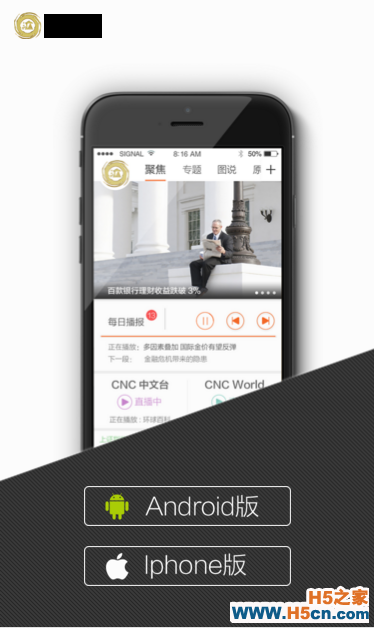
1. 页面需求这是要做的页面效果(不要对设计置评,这不是开发人员决定的):

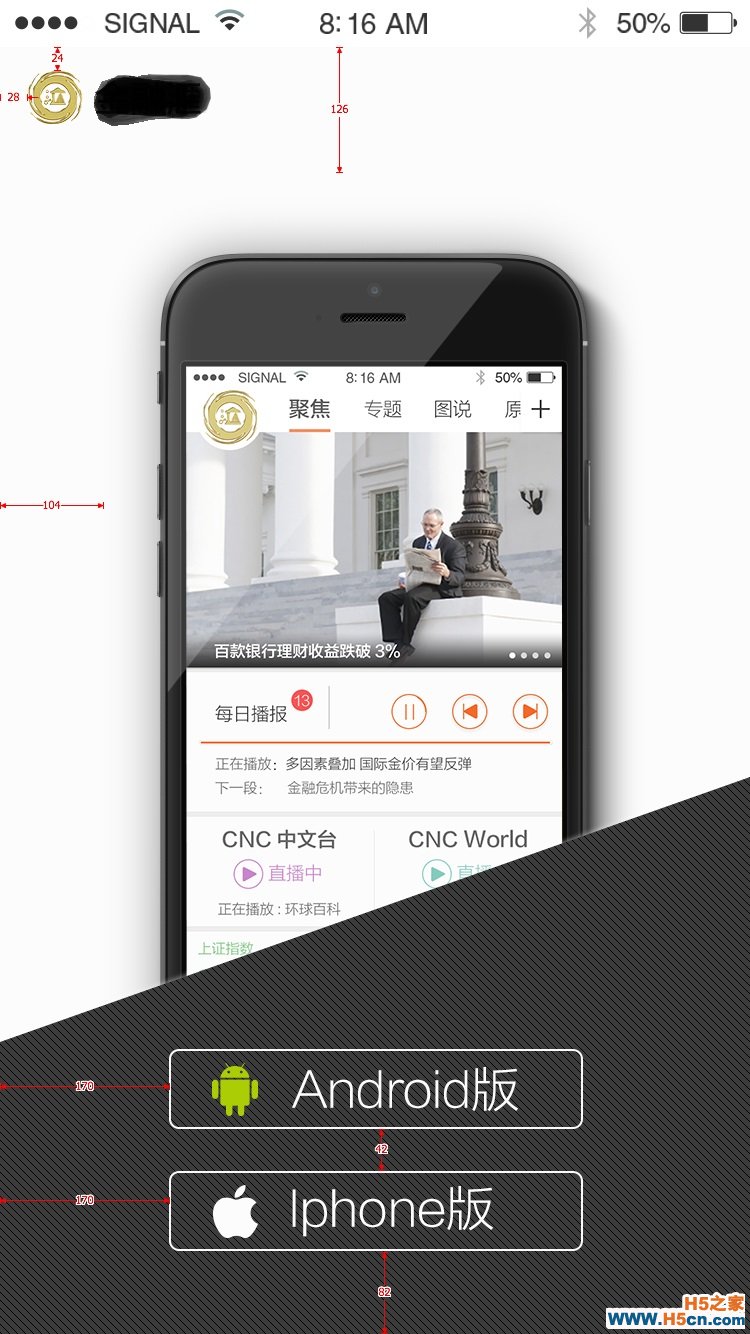
这是尺寸标注图(750*1334):

然后美工在750*1334的设计稿之上,按我的要求提供以下素材的切图:

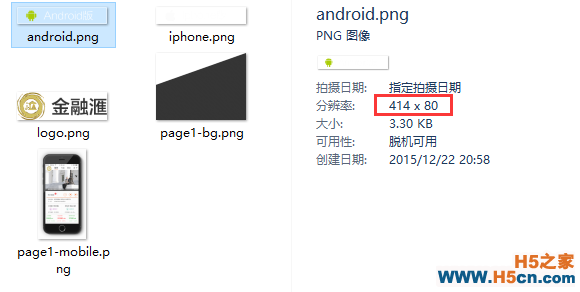
包括两个下载按钮的背景图片,logo,底部梯形的渐变背景和body部分的mobile 背景图。注意这些图片都是在750*1334的设计稿里面切出来的,所以尺寸都是设计稿里的原始尺寸,比如android.png:

考虑到retina显示屏的问题,结合下图的适配思路:

我认为解决retina屏问题的可行方案是:
1)在devicePixelRatio<=2时,图片统一使用750设计稿的切图
2)在devicePixelRatio>=2时,图片统一使用750*1.5=1125,也就是所谓@3x设计稿的切图。
我把美工给我的在750*1334的设计稿下的切图都放在img/@2x 这个文件夹下:

然后让她帮忙把750的设计稿矢量放大1.5倍,再按照同样的切图要求为我提供@3x的切图,并放在了img/@3x 这个文件夹下:

@3x下的图片理论上尺寸应该等于@2x下的图片*1.5,不过我的切的没有这么完美。
有了前面的需求介绍和素材准备,下一步就是该引入核心的js文件,编写css样式了。
2. 引入flexible.js这一步其实非常简单,只要把https://github.com/amfe/lib-flexible源码里flexible.js的内容复制出来,在本地新建一个flexible.js的文件,打开粘贴进去就可以了,我把这个文件放在了js/lib下面:

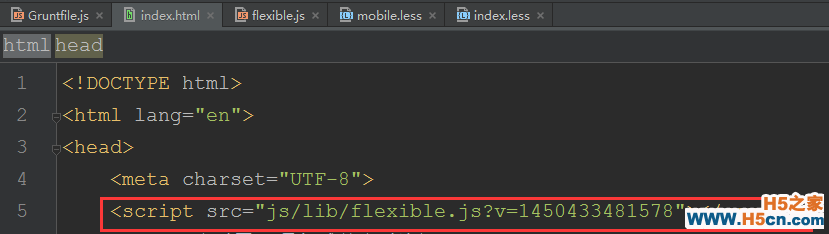
接着在html页面里面,尽可能早的引入这个js文件(为了让适配的效果更快):

注:使用lib-flexible,通常不要写:
<meta name=content=/>
交给flexible.js自动处理。
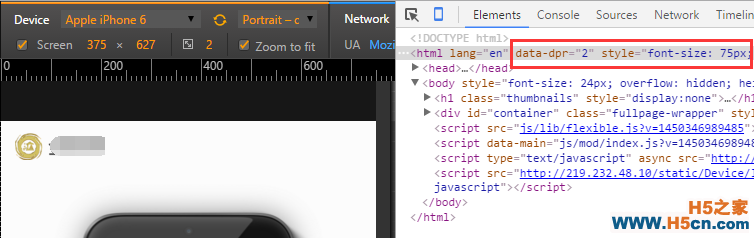
然后在chrome的模拟器里面,选择iphone6,应该就能看到html的font-size已经被设置为font-size: 75px了:

基本要求:
1)除font-size外,其它大小都根据750标注稿的尺寸,转换成rem单位的值,转换方法为:标注稿尺寸 / 标注稿基准字体大小;
2)标注稿基准字体大小 = 标注稿宽度 / 10,如标注稿宽为750,标注稿基准字体大小为75;标注稿宽为640,标注稿基准字体大小为64;(所以淘宝这个方案是可以在任意设计稿尺寸下使用的)
3)如果需要设置font-size,可跟据html的data-dpr属性来处理,类似下面的写法:
[data-dpr="2"] p { font-size: 16px; } [data-dpr="3"] p { font-size: 24px; }
以安卓下载按钮的样式为例,说明这种用法。android.png的尺寸为:414*80,所以css这么写:
.btn { width: 414rem/@font-size-base; height: 80rem/@font-size-base; }
由于用了less,事先定义了一个变量来保存标注稿基准字体大小:
@font-size-base: 75;
所以px2rem的转换变得非常容易,如上所示。less编译之后,会将正确的rem值计算出来:
.btn { width: 5.52rem; height: 1.06666667rem; }
到此,lib-flexible的基本实践就结束了,不过还有一个问题,就是retina屏的问题,到现在都还没提到@3x下图的那些切图怎么办,其实很简单,借助html元素的data-dpr属性,可以轻松实现另一种媒介查询,以便在devicePixelRatio>=2的时候启用@3x下的图片,还是以安卓下载按钮的样式为例,写法是:
.btn-android { background-image: url("../img/@2x/android.png?v=@@version"); [data-dpr="3"] & { background-image: url("../img/@3x/android.png?v=@@version"); } }
这下就OK了,原先还不知道data-dpr有什么作用,现在看看,作用还是挺大的。
4. 结束语
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
