今天遇到的问题真的让人不得不吐槽,因为一个很小的问题,花费了半天的时间来才解决这个问题。一直认为自己对Html与Css了解应该算蛮不错的,但是今天遇到的事情让我不得不反省自己的学习心态上的错误。Html与Css的问题都是大问题,因为一旦出现布局的出错,往往不是自己的代码有问题,而是自己对某个浏览器的概念不了解产生的错误。这点告诉我们,要不断地去实践,去遇到问题,才能让我们对浏览器的很多原理理解更加深刻。不要以为自己学的差不多了,其实你恰好处于没有入门的地步。所以一定要永远保持谦虚的心态去学习,你才能学到更多东西。
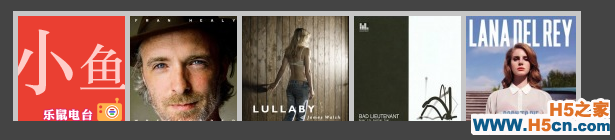
今天出现问题的地方是使用CSS3写手风琴效果的时候出现的。

出现错误:

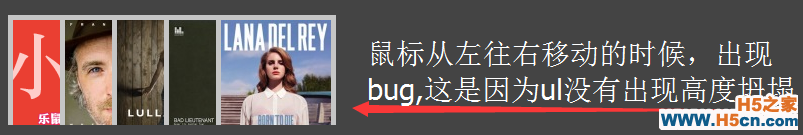
出现这个错误时,一直搞不懂问题出现在哪里,因为自己设置了ul:hover,所以一旦鼠标出现在ul当中,所有的li就会缩小。而这里如果ul有高度的话,就会出现上图的情况,图中文字部分因为ul有高度,所以也会把所有的li缩小。所以这里就要使用ul崩溃的作用了,一旦ul没有高度,那么其就没有空白的部分了。而因为li还属于ul的一部分,所以还是会变化的。但是自己粗心地使用了overflow,使得浮动闭合了,这就导致了ul有高度。后来在当中了解到了清除浮动的原理,才知道自己错在哪里。这里很巧妙地使用了ul的高度崩溃,可见,这种并不一定是个bug,有时候反而可以利用这种短处来实现我们的目的。其实有时候技术并不是真正的局限,而思维才是真正的局限。另外,不要怕犯错,因为每一次错误都是你重新学习的机会。
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
