从在本机(win8.1)环境安装相关环境到做完这个demo大概不到两周时间,刚开始只是在本机安装环境并没有敲个Demo,从周末开始断断续续的想写一个,按照惯性思维就写一个增删改查吧,一方面是体验下node.js的魔力,二就是看看node.js、express和mongoose的API,其次就是把自己入门的过程记录下来,方便自己查看,再就是对入门的朋友起一个引导的作用。
敲demo的过程中感觉最爽的就是npm(Node Package Manager)是一个Node.js的包管理和分发工具。需要安装任何第三方类库,直接使用npm安装,而且很方便,比如mongoosee(mongodb在node.js环境下的驱动器)。
node.js express mongodb安装
1、安装node.js 为方便开发还是配置环境变量
2、安装express
3、安装mongodb
开发环境
1、用DOS命令创建express项目、使用npm安装第三方依赖库。
2、用DOS启动mongodb服务端,并且用DOS启动客户端插入测试数据。
3、用sublime text2开发。在demo过程中有朋友建议我用webstorm开发,因为能快速定位问题。
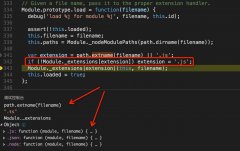
exports和module.exports的区别及使用场景
1、简单的理解exports=module.exports={},也就是说exports和module.exports指向同一个引用。 exports是module.exports的辅助方法。
2、如果只是单纯收集方法或者叫导出方法,那么就可以挂到exports上。
3、对于类,为了直接使导出的内容作为类的构造器可以供调用者使用new操作创建实例化对象,应该把构造函数挂到module.exports上。 但一旦exports和module.exports有了各自的内容后,两者将再无关系。
注意事项
1、使用DOS创建项目 express -e demo cd demo npm install(安装package.json中的第三方依赖库)。 -e说明使用ejs模版,不过在项目中会修改成html。
2、安装mongoose驱动 npm install mongoose --save (--save安装的同时更新package.json配置信息)。
3、在DOS中批量插入数据 var listArr=[];for(i=0;i<=5;i++){listArr.push({"stuname":"stu"+i,"age":20+i,"sex":"男","address":"China"})} ,回车会提示6,
输入db.students.insert(listArr)回车会出现BulkWriteResult信息,也就是批量创建完成,使用db.students.find()查看所有数据。
4、如果直接拿到的是mongodb中的id,那么在index.js中拿到时需要做个转化:var id=mongoose.Types.ObjectId(req.params.id); req.params.id也容易写成req.param.id。
示例截图



关键代码 1、mongodb.js(相当于我们常用的DAO层)
var mongoose = require('mongoose'); var db=mongoose.connect('mongodb://localhost:27017/test'); //连接test数据库 var Schema=mongoose.Schema; //创建模型 var studentSchema=new Schema({ stuname:String, age:Number, sex:String, address:String }); studentSchema.methods.addStu=function(student,callback){ this.stuname=student.stuname; this.age=student.age; this.sex=student.sex; this.address=student.address; this.save(callback); } var student=db.model('students',studentSchema); //exports.student=student; module.exports=student;
2、index.js(路由)
var express = require('express'); var router = express.Router(); var mongoose=require('mongoose'); var student = require('./../database/mongodb.js'); /* GET home page. */ router.get('http://www.cnblogs.com/', function(req, res, next) { res.render('index',{title:'Index'}); }); router.post('/index/list',function(req,res){ var students = student.find(function(err,result){ if(err){ res.send(err); }else{ res.json(result); } }); }); router.post('/index/add',function(req,res){ var obj=req.body; var stu02=new student(); stu02.addStu({ stuname:req.body.stuname, age:req.body.age, sex:req.body.sex, address:req.body.address },function(rs){ res.json({success:true}); }); }); router.post('/index/delete',function(req,res){ var id=req.body.id; student.remove({_id:id},function(){ res.json({success:true}); }); }) router.post('/index/edit/:id',function(req,res){ console.log('aa'); var id=mongoose.Types.ObjectId(req.params.id); student.update({_id:id},{$set:{stuname:req.body.stuname,age:req.body.age,sex:req.body.sex,address:req.body.address}},function(err,rs){ if(err){ console.log(err); }else{ res.json({success:true}); } }); }) module.exports = router;
3、index.html
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link type="text/css" href="/javascripts/jquery-easyui-1.4.4/themes/default/easyui.css"> <link type="text/css" href="/javascripts/jquery-easyui-1.4.4/themes/icon.css"> <script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/jquery.min.js"></script> <script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> <div> <div> <a href="javascript:openUserAddDialog()" data-options="plain:true,iconCls:'icon-add'">添加用户</a> <a href="javascript:openUserModifyDialog()" data-options="plain:true,iconCls:'icon-edit'">修改用户</a> <a href="javascript:deleteUser()" data-options="plain:true,iconCls:'icon-delete'">删除用户</a> </div> </div> <table title="学生管理" singleSelect="true" idField="_id" rownumbers="true" url="/index/list" fit="true" toolbar="#tb"> <thead> <tr> <th field="cb" checkbox="true"></th> <th field="_id">ID</th> <th field="stuname">姓名</th> <th field="age">年龄</th> <th field="sex">性别</th> <th field="address">地址</th> </tr> </thead> </table> <div closed="true" buttons="#dlg-buttons" data-options="" > <form action="" method="post"> <table cellspacing="8px"> <tr> <input type='hidden' /> <td>姓名:</td> <td><input type="text" required="true"/></td> <td> </td> </tr> <tr> <td>年 龄:</td> <td><input type="text" required="true"/></td> <td> </td> </tr> <tr> <td>性 别:</td> <td><input type="text" required="true"/></td> <td> </td> </tr> <tr> <td>地址:</td> <td><input type="text" required="true"/></td> <td> </td> </tr> </table> </form> </div> <div> <a href="javascript:saveUser();" iconCls="icon-ok">保存</a> <a href="javascript:closeUserDialog();" iconCls="icon-cancel">取消</a> </div> </body> <script type="text/javascript"> var url=""; function saveUser(){ $('#fm').form('submit', { url:url, onSubmit:function(){ }, success: function(result){ var result = eval('('+result+')'); if(result.success){ $.messager.alert("系统提示","保存成功"); $("#fm").form("reset"); $("#dlg").dialog("close"); $("#dg").datagrid("reload"); }else{ $.messager.alert("系统提示","保存失败"); return; } } }); } function closeUserDialog(){ $("#dlg").dialog("close"); $("#fm").form("reset"); } function deleteUser(){ var selectedrow=$("#dg").datagrid('getSelected'); if(selectedrow==null){ $.messager.alert("系统提示","请选择要删除的数据!"); return; } var id=selectedrow._id; $.messager.confirm("系统提示","您确认要删除这条数据吗?",function(r){ if(r){ $.post("/index/delete",{id:id},function(result){ //result直接返回Object,所以无需转换为json if(result.success){ $.messager.alert("系统提示","数据已成功删除!"); $("#dg").datagrid("reload"); }else{ $.messager.alert("系统提示","数据删除失败!"); } },"json"); } }); } function openUserAddDialog(){ $("#fm").form("reset"); //打开之前先清空数据 $("#dlg").dialog("open").dialog("setTitle","添加用户"); url = "/index/add"; } function openUserModifyDialog(){ var selectedrow=$("#dg").datagrid('getSelected'); if(selectedrow ==null){ $.messager.alert("系统提示","请选择一条数据进行修改"); return; } $("#dlg").dialog("open").dialog("setTitle","修改用户信息"); dispValue(selectedrow); url = "/index/edit/"+selectedrow._id; } function dispValue(row){ $("#stuname").val(row.stuname); $("#age").val(row.age); $("#sex").val(row.sex); $("#address").val(row.address); } </script> </html>
参考资料
1、 node.js express sql server增删改查。
2、
3、
4、https://cnodejs.org/topic/535601a20d7d0faf140303d8
5、
总结
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
