ЧАбд
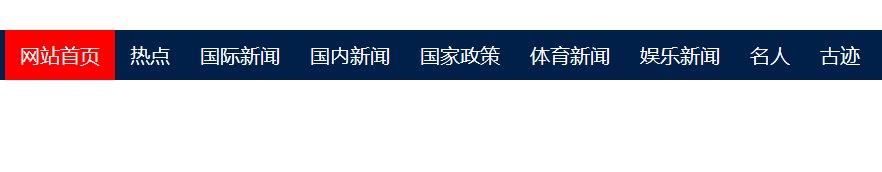
ЧАСНЬьЃЌШКРягаШЫЮЪАйЖШаТЮХЕМКНЪЧШчКЮЪЕЯжЕФЃЌЕБЪБгЩгкУІгкЙЄзїЃЌУЛгаРДЕУМАЯИПДЃЌЧЁКУНёЬьгаПеЯаЪБМфЃЌЫїадОЭЪЕЯжвЛЯТетИіаЇЙћАЩЃЛ
ЫМТЗгыВНжш
1.РћгУULДДНЈМђЕЅКсЯђЕМКНЃЛ
ЗТАйЖШаТЮХВЫЕЅЛЌЖЏЖЏЛ body, div, ul, li, a { margin padding font-size color border .div-nav-container { margin-top width background-color .div-nav { width margin ul { list-style width height ul li { float ul li a { line-height display padding text-align text-decorationЭјеОЪзвГШШЕуЙњМЪаТЮХЙњФкаТЮХЙњМвеўВпЬхг§аТЮХгщРжаТЮХУћШЫЙХМЃ
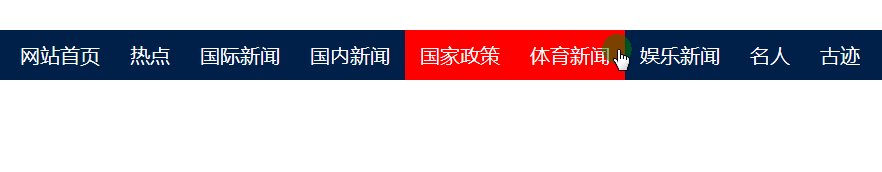
2.ЬэМгвЛИіЭбРыВуЕФdiv,УќУћdiv-hoverЃЌгУгкВЫЕЅЛЌЖЏЖЏЛЃЌЩшжУCSSбљЪНЃЛ
.div-hover { background-color left top width ...
3.ЬэМгВЫЕЅЯюЕФЛЌЖЏЪТМўЃЌМЦЫуdiv-hoverЕФЛЌЖЏвЊЫиЃЌзѓЃЌЩЯБпОрвдМАПэЖШЃЛ
ЪЕЯжДњТы
; ; $(document).ready(function () { $().on({ () { SetDivHoverWidthAndLeft(this); ); } }); }); function SetDivHoverWidthAndLeft(element) { divHoverLeft = GetLeft(element); aWidth = GetWidth(element); } GetWidth(ele) { return $(ele).parent().width(); } GetLeft(element) { $(element).parent().prevAll(); ; (index, ele) { left += $(ele).width(); }); return left; }
аЇЙћдЄРР

ДгдЄРРаЇЙћПЩвдПДГіЃЌdiv-hoverЕФЖЈЮЛЪЧгаЮЪЬтЕФЃЌdiv-hoverгІИУвдИИМЖдЊЫиОјЖдЖЈЮЛЃЌЫљвдаоИФДњТыЃЈзЂЪЭВПЗжЮЊаоИФЕуЃЉШчЯТЃК
.div-nav { width margin position .div-hover { background-color height left top width position

ЫфШЛНтОіСЫЖЈЮЛЮЪЬтЃЌЕЋЪЧБГОАЭМЦЌЛЙЪЧИЁгкЮФзжЩЯЗНЃЌЫљвдЕїећДњТыЃЌНЋЮФзжИЁЖЏгкКьЩЋdivжЎЩЯЃК
ul li { float position z-index
аЇЙћдЄРР

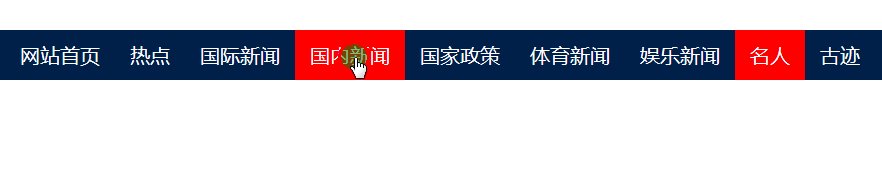
4.ЬэМгВЫЕЅЕуЛїЃЌвдМАМгдивГУцФЌШЯВЫЕЅбЁжаЃЛ
.active { background-color; ; $(document).ready(function () { $().on({ () { SetDivHoverWidthAndLeft(this); ); }, () { SetDivHoverWidthAndLeft(this); ).removeClass(); ); } }); }); ЭјеОЪзвГ…………
аЇЙћдЄРР

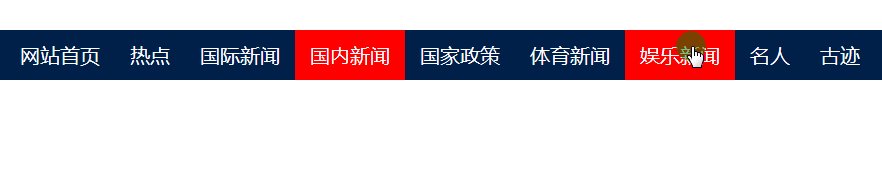
5.ЬэМгЪѓБъвЦГіЗЖЮЇЃЌздЖЏЖЈЮЛЕБЧАМЄЛюдЊЫиЙІФмЃЛ
дкзіДЫЙІФмжЎЧАЃЌЯШРэЯТЫМТЗЃЌЪѓБъвЦГіВйзїЃЌЮвУЧПЩвдЯыЕНmouseout,mouseleaveЪТМўЃЌФЧУДЫцжЎОЭЛсгавдЯТМИИівЩЮЪЃК
ЂйетЕиЗНбЁгУФФИіЪТМўПЩвдТњзуетИіЬѕМўФиЃП
ЂкФЧбЁдёЕФЪТМўгжЖЈЮЛдкФФИідЊЫиФиЃП
ЂлвЦГіЪѓБъжЎКѓгжШчКЮжЊЕРЕБЧАМЄЛюЕФЪЧФФИідЊЫиФиЃП
ЂмШчКЮжЊЕРdiv-hoverЕФзѓБпОрКЭwidthЕШжЕФиЃП
ЪЕМљГіецжЊЃЌФЧОЭЪЕМљвЛЯТЃК
ЪзЯШЃЌвдmouseoutЮЊР§ЃЌЕквЛИіЮЪЬтздШЛОЭНтОіСЫЃЛ
ЦфДЮЃЌЪТМўЖЈЮЛдкФФИідЊЫиЃПЭЈЙ§ЩЯУцGIFЭМЃЌЗжЮіЃЌШчЙћЖЈЮЛдкAБъЧЉЛђLiБъЧЉЃЌФЧУДЪѓБъвЦГіВйзїдкAБъЧЉЛђLiБъЧЉжЎМфЧаЛЛвВЛсДЅЗЂздЖЏЖЈЮЛЕНМЄЛюдЊЫиЃЈМйЩшздЖЏЖЈЮЛвбзіЃЉЃЌОЭЛсГіЯжШчЯТЭМЫљЪОЧщПіЃК

ЫљвдВЛФмЖЈЮЛдкAЛђLiБъЧЉЩЯЃЌдйЯывЛЯТЃЌЪѓБъгІИУЪЧвЦГіећИіЕМКНЕФЗЖЮЇВХПЩвдЃЌФЧУДЖЈЮЛдкФФИідЊЫиОЭКмШнвзГіРДСЫЃЌгІИУЖЈЮЛдкULЛђепULЕФИИМЖдЊЫиЃЌЫћУЧСНИіЕФДѓаЁЗЖЮЇОљЪЧвЛжТЕФЃЌЫљвдСНИідЊЫиОљПЩвдЃЌШєСНИідЊЫиДѓаЁВЛвЛжТЃЌОЭгІИУЖЈЮЛдкULЩЯУцСЫЁЃгкЪЧОЭгаСЫРрЫЦШчЯТДњТыЃК
$("ul").on({ 'mouseout': function (event) { /*ЖЏЛЖЈЮЛdiv-hoverЮЛжУЕНМЄЛюдЊЫи*/ } });
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ



 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
