实时通信
随着网络的迅速发展,实时通信的应用场景越来越多,比如聊天室、股票的幅度、火车票数量、最新微博列表、实时投票、即时消息、地理位置等等,虽然我们已经在使用这些应用,但是这些应用场景多数都是“伪实时”,我们并不是在数据发生变化时,第一时间拿到的。
传统“伪实时”和“实时”实现方案:
1、Ajax轮询 : 页面打开的后,通过一个定时器每间隔一段时间后使用Ajax往服务器端发送请求,试图拿到最新的数据,服务器进行返回,并且关闭连接;(实则就是客户端主动去找服务器端要最新数据,客户端不管服务器端是否真的有数据,都会去找服务器端要);
2、Ajax长轮询:页面打开的后,客户端向服务器端发出一个请求并打开一个连接,服务器端接收到这个请求后,并不是马上响应,而是等最新数据时才进行响应,服务器端响应完毕后,客户端再次发送一个请求;(实则就是客户端主动找服务器端要最新数据,服务器端如果有最新数据就进行响应,没有最新数据就一直等到有新数据才进行响应);
3、Flash Socket,Flash 内部有自己的Socket实现完成数据交换,再通过JavaScript 调用,从而达到实时传输目的。此方式比轮询更高效,多数的企业客服都是采用这种方案。不过必须保证浏览器安装了flash插件,不过手机浏览器几乎都不支持flash;
什么是WebSocket?
WebSocket是HTML5一种新的协议。它实现了客户端与服务器相互通信的办法。传统客户端与服务器端只能是客户端主动找服务器端拿数据,而服务器的无法主动把数据给客户端;而WebSocket则让服务器端把数据推给客户端;我们来看看一个现实生活中的例子:老板发的了一条消息:“全体人员明天加班”,传统方式:每一个员工需要主动的去公告栏获取这条信息,如果某一个员工没有去公告栏,那么就只有等着老板批斗,而WebSocket方式:每一个员工在上班的时候,一条明天加班的噩耗就来了,躲都躲不了;
结合交互图:
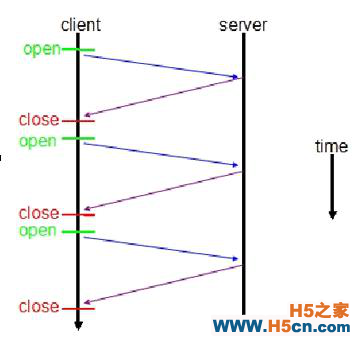
图 1. 传统 HTTP 请求响应客户端服务器交互图

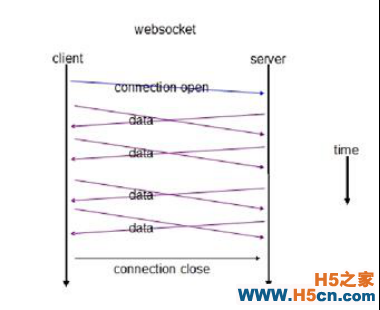
图 2. WebSocket 请求响应客户端服务器交互图

对比传统HTTP与WebSocket 可以看出,传统方式客户端与服务器端交互都需要进行open/close,而WebSocket只要打开后就可以不端的进行交互,适合做实时通信;
NodeJS+Socket.io实时通信实战
NodeJS:服务器端运行JS的平台;
Socket.io: socket.io 是 websocket 公认标准框架;
使用NodeJS+Socket.io我们只需要执行少许的命令和代码就可以轻松的体验WebScoket强大功能;GO;
(注意:如果不node环境不知道如何搭建,可以查看我写NodeJs入门文章)
第一步新建NodeJs Web环境:
命令切换到项目目录
第二步添加socekt.io包:
第三步项目依赖包:
基础的Web环境已经搭建完毕了,你可以启动Web项目尝试访问;
浏览器中输入::3000; 检查是否有网页;
第四步让websocket处理请求
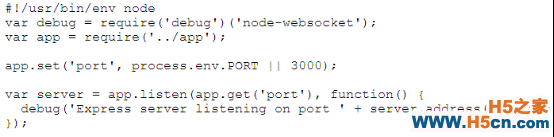
找到你项目目录下面的F:\node-websocket\bin\www文件,使用文本文件打开;
默认为:

修改为:

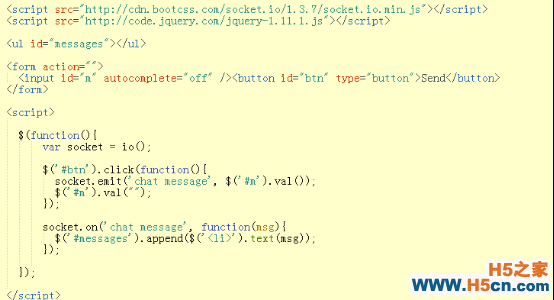
第五步修改页面添加消息列表和消息发送框:
页面位置:F:\nodeproject\socket-node\views\index.ejs

重启服务器,打开浏览器新建两个窗口 ,发送消息尝试一下;

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
