1、二次贝塞尔曲线介绍
quadraticCurveTo(cpx,cpy,x,y)
cpx,cpy表示控制点的坐标;
x,y表示终点坐标;
数学公式表示如下:
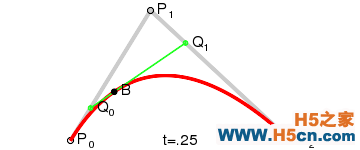
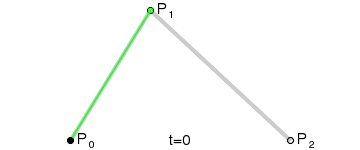
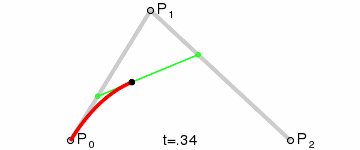
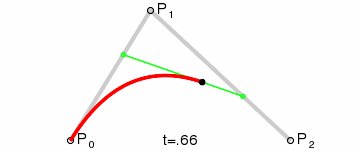
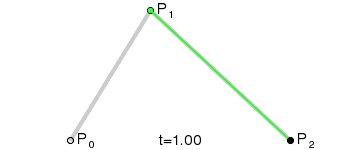
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:


2、二次贝赛尔曲线实例 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> .wraper { position: relative; border: 1px solid orange; } </style> <script type="text/javascript"> function draw(){ var can = document.getElementById('test'); if(can.getContext){ var cxt = can6.getContext('2d'); //绘制起始点、控制点、终点 cxt.beginPath(); cxt.moveTo(20,170); cxt.lineTo(130,40); cxt.lineTo(180,150); cxt.stroke(); cxt.strokeStyle = "rgba(255,0,0,1)"; //绘制2次贝塞尔曲线 cxt.beginPath(); cxt.moveTo(20,170); cxt.quadraticCurveTo(130,40,180,150); cxt.stroke(); } } </script> </head> <body> <canvas></canvas> </body> </html>
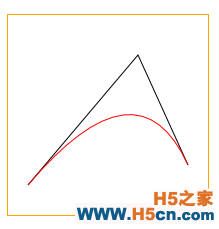
代码显示的效果:

3、三次贝赛尔曲线
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
cp1x,cp1y表示第一个控制点的坐标;
cp2x,cp2y表示第二个控制点的坐标;
x,y表示终点的坐标;
数学公式表示如下:
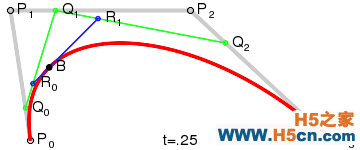
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。
![\mathbf{B}(t)=\mathbf{P}_0(1-t)^3+3\mathbf{P}_1t(1-t)^2+3\mathbf{P}_2t^2(1-t)+\mathbf{P}_3t^3 \mbox{ , } t \in [0,1]](http://upload.wikimedia.org/wikipedia/zh/math/b/6/1/b616cc35542a234bd312ba735e4f86c6.png)


4、三次贝赛尔曲线实例(1)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> .wraper { position: relative; border: 1px solid orange; } </style> <script type="text/javascript"> function draw(){ var can = document.getElementById('test'); if(can.getContext){ var cxt = can.getContext('2d'); //绘制起始点、控制点、终点 cxt.beginPath(); cxt.moveTo(25,175); cxt.lineTo(60,80); cxt.lineTo(150,30); cxt.lineTo(170,150); cxt.stroke(); //绘制3次贝塞尔曲线 cxt.strokeStyle = "rgba(200,0,0,1)"; cxt.beginPath(); cxt.moveTo(25,175); cxt.bezierCurveTo(60,80,150,30,170,150); cxt.stroke(); } } </script> </head> <body> <canvas></canvas> </body> </html>代码显示的效果:

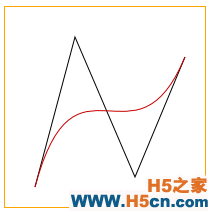
5、三次贝赛尔曲线实例(2)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> .wraper { position: relative; border: 1px solid orange; } </style> <script type="text/javascript"> function draw(){ var can = document.getElementById('test'); if(can.getContext){ var cxt = can.getContext('2d'); //绘制起始点、控制点、终点 cxt.beginPath(); cxt.moveTo(30,180); cxt.lineTo(70,30); cxt.lineTo(130,170); cxt.lineTo(180,50); cxt.stroke(); cxt.strokeStyle = "rgba(200,0,0,1)"; //绘制3次贝塞尔曲线 cxt.beginPath(); cxt.moveTo(30,180); cxt.bezierCurveTo(70,30,130,170,180,50); cxt.stroke(); } } </script> </head> <body> <canvas></canvas> </body> </html>代码显示的效果:

 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
