高德地图和canvas画图结合应用的一些感想(一),高德canvas
之前朋友委托有个创业项目,想让我帮忙,正好那段时间有点闲,半推半就中就答应下来了。
入了团队才发现,该项目前后端分离,后端工程师已就位主要实现接口,IOS端工程师也已就位,还差一个web前端工程师。背脊一凉,我之前虽然写过一些js和css,虽有点功底但是离前端工程师还是有距离的啊。在和朋友说明情况后,朋友也是胆大,让我试试,主要他实在找不到人了(也有可能目前前端工程师报价都太贵了,创业嘛,能节约就节约,能理解。。。),没办法,走一步算一步吧。
其他管理页面都还好,主要Dashboard需要在地图上根据经纬度,半径,角度等画出喷灌机的实时位置和喷灌机洒水的扇形区域。
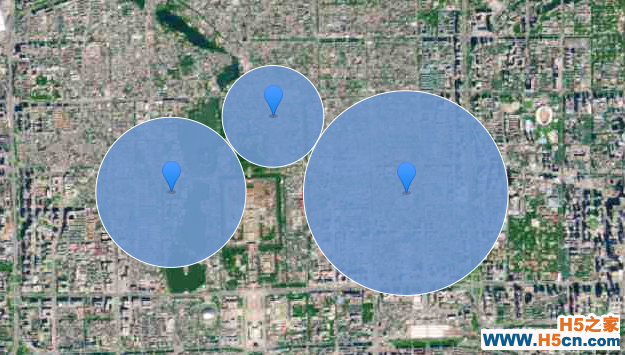
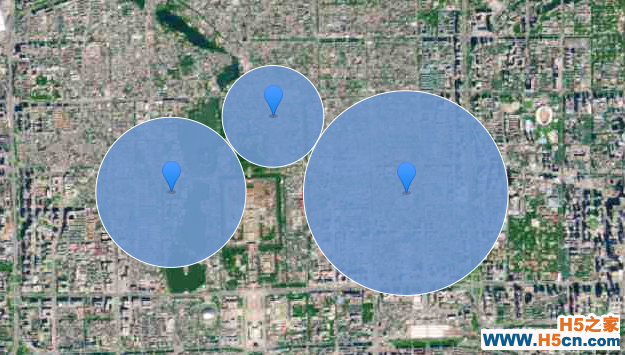
由于之前没有用过高德地图,也没画过图,刚拿到这个项目的时候,真的是一脸懵逼,没办法,只能埋头研究高德地图的api,发现里面有画圆、画折线、多边形等等一些api,很快,根据高德地图提供的官方demo,很快写了如下代码:
![]()
(
var m = 0; m < deviceList.length; m++
) {
3
var device =
deviceList[m];
circle =
new AMap.Circle({
radius: device.radius, strokeColor: "white", strokeOpacity: 1, strokeWeight: 1, fillColor: "#6e97ce", fillOpacity: 0.9
});
circle.setMap(map);
marker =
new AMap.Marker({
20
map: map,
21
position: [device.longitude, device.latitude],
22
});
addClickHandler(circle, device);
26
27
}
View Code
实现了如下的图形。但是我发现画折线和扇形,地图上的api没办法很完美的实现,出来的扇形总是有点变形。跟我想要的效果还是有点距离的。

没办法,继续啃高德的api...
在图层里面看到了图片图层,貌似可以实现我的需求,但是我是纯js啊,想要动态生成一个图片再绑定到地图,貌似有点太复杂了。。。也有可能我前端太菜了。
好吧,放弃,继续研究ing...
发现自定义图层里面使用canvas做的(),眼前一亮,那我可以用canvas画好图再贴到地图上嘛,有点小激动。。。
可转念一想,canvas我没有用过啊,没办法,继续啃吧...
找了好多学习资料,发现有个图跟我有点像啊,就是大神们用canvas画的时钟,居然还能动,感觉被打开了一扇新大门。。。
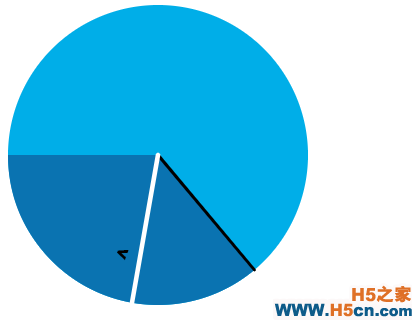
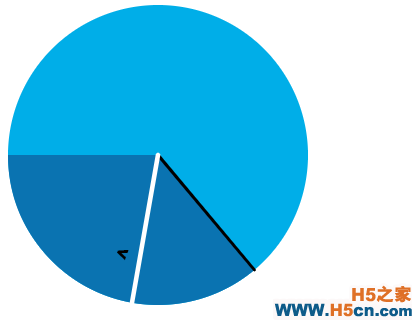
参考了一堆大神的代码(本来想把链接一一都放出来的,但是都忘了收藏,导致现在都找不到链接了),在不断的摸索中(短短几个字,我可是啃了好几个晚上),终于算把图形画出来了。。。
不废话,先上代码:
![]()
1 <div>
2
<canvas></canvas>
3
</div>
4
<script>
5
var dom = document.getElementById("pie"
);
6
var ctx = dom.getContext("2d"
);
7
var width =
ctx.canvas.width;
8
var height =
ctx.canvas.height;
9
var r = width / 2
;
10
var rem = width / 200
;
drawBackground() {
14
ctx.save();
ctx.beginPath();
17
ctx.lineWidth =
rem;
18
ctx.fillStyle = "#00AEE8"
;
19
ctx.strokeStyle = "#fff"
;
ctx.stroke();
22
ctx.fill();
23
}
drawsector(sDeg,eDeg) {
ctx.beginPath();
ctx.moveTo(0, 0
);
30
ctx.fillStyle = "#0A73B1"
;
ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180
);
33
ctx.closePath();
ctx.fill();
36
37
}
drawtext(PDeg) {
ctx.font = "18px Arial"
;
42
ctx.textAlign = "center"
;
43
ctx.textBaseline = "middle"
;
44
ctx.strokeStyle = "black"
;
45
ctx.fillStyle = "black"
;
x = (r - 30 * rem) *
Math.cos(rad);
48
var y = (r - 30 * rem) *
Math.sin(rad);
49
ctx.rotate((PDeg-90) * Math.PI / 180
);
50
ctx.strokeText("<"
, x, y);
51
ctx.fillText("<"
, x, y);
52
53
}
drawStart(rDeg) {
ctx.save();
57
ctx.beginPath();
x = (r) *
Math.cos(rad);
60
var y = (r) *
Math.sin(rad);
61
62
ctx.strokeStyle = "black"
;
63
ctx.lineWidth = 2*
rem;
64
ctx.moveTo(0, 0
);
65
ctx.lineTo(x, y);
66
ctx.lineCap = "round"
;
67
ctx.stroke();
68
ctx.restore();
69
}
ctx.save();
72
ctx.beginPath();
73
var rad = PDeg * Math.PI / 180
;
x = (r) *
Math.cos(rad);
76
var y = (r) *
Math.sin(rad);
77
78
ctx.strokeStyle = "#fff"
;
79
80
ctx.lineWidth = 3 *
rem;
81
ctx.moveTo(0, 0
);
82
ctx.lineTo(x, y);
83
ctx.lineCap = "round"
;
84
ctx.stroke();
85
86
ctx.restore();
87
}
drawPause() {
ctx.save();
91
ctx.beginPath();
92
var rad = 120 * Math.PI / 180
;
x = (r) *
Math.cos(rad);
95
var y = (r) *
Math.sin(rad);
96
97
ctx.strokeStyle = "#fff"
;
98
99
ctx.lineWidth = 10 *
rem;
100
ctx.moveTo(x+30, -y+80
);
101
ctx.lineTo(x+30, y-80
);
102
ctx.lineCap = "round"
;
103
ctx.stroke();
104
105
ctx.restore();
ctx.save();
109
ctx.beginPath();
110
var rad = 60 * Math.PI / 180
;
x2 = (r) *
Math.cos(rad);
113
var y2 = (r) *
Math.sin(rad);
114
115
ctx.strokeStyle = "#fff"
;
116
117
ctx.lineWidth = 10 *
rem;
118
ctx.moveTo(x2-30, -y2+80
);
119
ctx.lineTo(x2-30, y2-80
);
120
ctx.lineCap = "round"
;
121
ctx.stroke();
122
123
ctx.restore();
124
}
125
function draw() {
126
ctx.clearRect(0, 0
, width, height);
drawsector(50, 180
);
drawStart(50
);
133
drawPosition(100
);
134
drawtext(110
);
135
ctx.restore();
136
}
draw();
140
</script>
View Code
图形如下:



 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
