���ߣ�{whiteater}@ArkTeam
Mozilla�ƻ���2018��1�·��Ƴ�Firefox 58�汾���ð汾�ر�����û���˽�������ش��������վ��ʹ��Canvas����ʱ����Ҫ�û���Ȩ[1]��
Canvas��HTML5�Ƴ���һ��ܣ����ڶ�̬���������ǰ�˻�ͼ����վ��HTMLҳ���ϴ���Canvas��ǩ��ָ��һ��������Ϊ”����”���Ϳ���ͨ��JavaScript������������ÿһ�����ػ�ͼ��

ͼ1 ��HTML5��ʹ��Canvas��ǩ����һ����ɫ����
������˺Ͳ�����վ��Ӫ�̣�ϣ���ܹ�����ʶ����ÿһ���û��������Ϳ����ڷ����û���Ϊ�����������Ʒ��ʹ�õĹ��ܡ������ؼ��ֵȣ��Ļ����ϣ����Ӿ���Ӫ��������Ͷ�Ź�档��������վ���������������ʵ�ָ���ǿ��Ŀ���վ�û���ʶ��ʹӪ����ø��ӹ㷺�;���Cookie���������ܻ�ӭ�ı�ʶ�û��ķ�ʽ���������������Cookie���������࣬CookieԽ��Խ���ܴ�����������HTML5�㷺����������ܣ�Canvas��Ϊ��վ��ʶ�����û���������������������Canvasָ�ƣ�Canvas Fingerprint����һ���
Canvasָ�ƵĻ���ԭ���ǣ�������ͬ��HTML5 CanvasԪ�ػ��Ʋ������ڲ�ͬ�������������ϵͳ���豸Ӳ�������ɵ�CanvasͼƬ����Ȼ�Ӿ�Ч���ϼ�Ϊ���ƣ���ͼƬ���������ݲ�������ȫ��ͬ����Ϊ��ͼƬ��ʽ��������ͬ�����ʹ���˲�ͬ��ͼ�δ������桢��ͬ��ͼƬ����ѡ���ͬ��Ĭ��ѹ������ȵȣ������ؼ�������������ϵͳ����ʹ���˲�ͬ�����ú��㷨�����п���ݺ���������Ⱦ��������͵������ڲ�ͬ�Ļ����£���ͬCanvas����������ͼƬ��CRCУ��ֵ����Hashֵ���ڲ��죬ѧ���Ϲ�������������Ϣ��������10���������ϣ��dz��ʺ�������Ϊ��������������û���”ָ��”����ȻCanvasָ�Ʋ��DZ�ʶ�����û�����ѷ��������������Լ��ã��û�Ҳ����ȫ��ֹ����˸ü����Գ��������ͱ���������

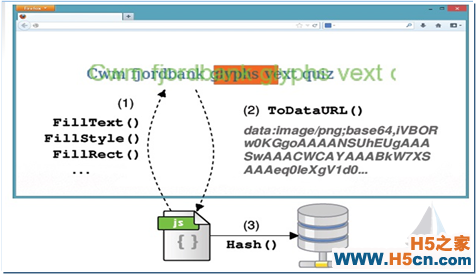
ͼ2 Canvasָ�ƵIJ���
2012�꣬K.Mowery����[2]��”Pixel Perfect: Fingerprinting Canvas in HTML5″�����ж�Canvasָ�Ƶ�ԭ��������ϸ�IJ�����������������Ϣ�أ�2014�꣬Gunes Acar����[3]��”The Web Never Forgets:Persistent Tracking Mechanisms in the Wild”�����У���ϸ������Canvasָ������ʵ�������ϵ�Ӧ�ò����������ָ��Alexaȫ������ǰ10�����վ�У���5%����վ����ʹ��Canvasָ������ʶ���û�������2014��5�£���
��Ȼ��վ��ʶ�����û��ij��Կ�����Ϊ�˻�ø��õ��û����飬���ɱ粵���ǣ�������Ϊȷʵ����й¶�û�����˽����ɱȽ����صĸ���Ӱ�졪���Ͼ�˭����ϣ����������վ��ڿ�֪���Լ��ո���ij������վ�µ��˼���”�������ε���Ʒ”������ϣ������յ���թ�ʼ������Բ�֧�����ͽ�����������Ʒ����Ϣ�㲥���Լ���������ѡ����Mozilla�ѳ����ʶ��Canvasָ�ƿ��ܸ��û���˽��������в��Ϊ�˸��û��ṩ����ȫ��������������˽��������ֹ����Ҫ�������٣�Mozilla���ܳ�Ϊ����Ϊ�û��ṩ��ֹCanvasָ�Ƶ���������̡�δ����Firefox�������ʹ��Canvas����ʱ�����ܻ�����ͼ��Tor�����������Firefox�Ľ����������һ��������һ����������û�������վʹ��Canvas��Ȩ�ޣ�

ͼ3 ��Tor�������ʹ��Canvas������Ҫ�û���Ȩ
������û��ı�ʶ����һֱ��ѧ����Ͳ�ҵ�����Ȥ�Ļ��⣬�������˽��ⷽ��֪ʶ��ͬѧ�Dz�����һ��ArkTeam����һƪ��������”dz̸Web�ͻ�����”[4]��
�ο����ף�
[1] https://www.bleepingcomputer.com/news/software/firefox-implements-another-privacy-preserving-feature-taken-from-the-tor-browser/
[2] K.Mowery and H.Shacham. Pixel perfect: Fingerprinting canvas in HTML5. In Web 2.0 Workshop on Security and Privacy (W2SP). IEEE, 2012.
[3] Acar G, Eubank C, Englehardt S, et al. The Web Never Forgets:Persistent Tracking Mechanisms in the Wild[C]// ACM, 2014:674-689.
[4]
��
 �������
�������

 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
