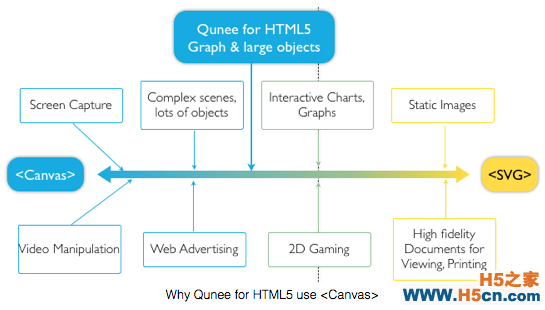
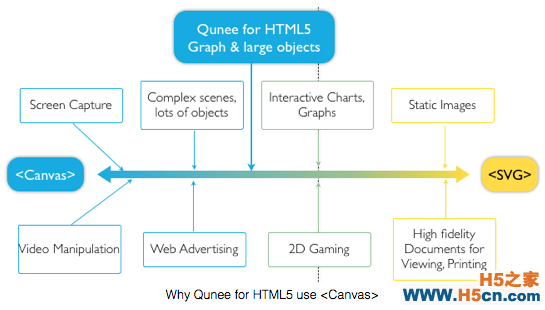
根据两者的不同特点,Canvas和SVG有各自的适用范围
Canvas适用场景Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制
SVG适用场景SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景
Qunee for HTML产品定位
Qunee for HTML产品定位于:大数据量,动态渲染,灵活扩展的图形组件应用场景,SVG无法满足大数据量和像素处理的需求,所以Qunee最终选择Canvas作为主要的图形技术。

根据两者的不同特点,Canvas和SVG有各自的适用范围 Canvas适用场景 Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制 SVG适用场景 SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景 Qunee for HTML产品定位 Qunee for HTML产
根据两者的不同特点,Canvas和SVG有各自的适用范围
Canvas适用场景Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制
SVG适用场景SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景
Qunee for HTML产品定位
Qunee for HTML产品定位于:大数据量,动态渲染,灵活扩展的图形组件应用场景,SVG无法满足大数据量和像素处理的需求,所以Qunee最终选择Canvas作为主要的图形技术。

1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们

