<WrapPanel> <Button Content="btn1" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> </WrapPanel>
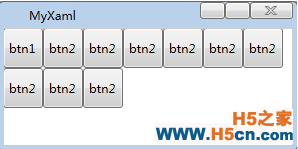
生成的界面如下:

由此可知,WrapPanel默认的布局是横向,等到右边没有空余,其余的控件将从第二行开始重新排列。
如果将其Orientation属性设置Vertical那么排列将会从左上角开始,从上到下排列,下面没有空余将会从第二行开始从上而下重新排列。如下xaml:
<WrapPanel Orientation="Vertical"> <Button Content="btn1" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> <Button Content="btn2" /> </WrapPanel>
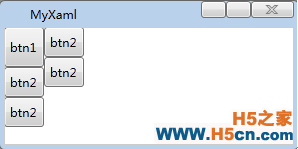
窗体布局如下:

由上可知,WrapPanel主要提供的功能是从窗体左上角开始,多控件的自动换行。
第二个总结:
WPF中的布局除此之外还有如下的几种:abPanel, ToolBarOverflowPanel, ToolBarPanel, UniformGrid, VirtualizingPanel, VirtualizingStackPanel,它们都派生于Panel抽象类,内容属性Children可以添加多个控件。它们藉此来控制控件的布局。
3.2 控件
其实布局也是控件的一种,但是单独讲布局列出来。因为布局在WPF中占据着异常重要的地位。接下来,主要说一下其他的控件,大体上,除了布局之外的控件可以分为以下的三类。
第一类:核心用户输入控件,用户创建用户界面的核心。其中比较常用的有Button、RadioButton、ComboBox、CheckBox、DataGrid、ListBox、ListView、TreeView、TextBlock、TextBox、Label。
第二类:窗口修饰控件,这些元素用于装饰Window对象的框架。其中常用的有Menu、ToolBar、StatusBar、ToolTip、ProgressBar。
第三类:媒体控件,支持音频/视频的重放和图像的显示。其中比较常用的控件有Image、MediaElement、SoundPlayerAction。
下面分别说说每类控件的基本功能。
一、 核心用户输入控件
1、 Button、RadioButton,Button控件的基础用法,主要是处理单击Button的时候对单击事件处理的方式。Button的单击事件是通过Click特性声明,其模式主要有三种:
Release:Button被按下然后松开时发生单击事件
Hover: 鼠标悬停在按钮上方引发单击事件
Press:当单击按钮时引发单击事件
我们可以利用Button单击事件的模式设置我们想要的点击控件的效果。
Button是内容控件,我们可以给它的内容设置其他的东西,比如下面的代码,就是给一个Button按钮设置图片:
<Button x:Name="ImageButton" Margin="3" Grid.Row="1" HorizontalAlignment="Left"> <StackPanel Margin="1" Orientation="Horizontal"> <Image Source="back.bmp" Stretch="UniformToFill"/> <TextBlock /> <TextBlock Text="图片按钮" Margin="1,15,1,1"/> </StackPanel> </Button>
除此之外,我们还可以给Button设置不同的样式,使得它变得好看。涉及到了样式、模板和触发器,在此不过多陈述。
RadioButton和Button都是继承自ButtonBase类,所具有的基本属性是相同的,用法也大同小异。
2、 ComboBox控件,表示带有下拉列表的选择控件,通过单击控件上的箭头可显示或隐藏下拉列表。用法如下:
<ComboBox> aaa </ComboBox>
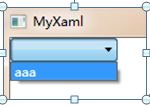
其中Item表示下拉项,可以自己设定也可以通过Binding获得。界面编辑器在ComboBox的属性里面有一个Items集合,用来设定ComboBox的选项。Binding所用到的属性是ItemsSource属性。效果如下图:

ComboBox控件选中事件可以从其选中项的SelectedItem的属性来binding事件处理逻辑。
3、 CheckBox控件,表示用户可以选择并清除的控件。其用法形式如下:
<CheckBox> Content </CheckBox>
效果如下图所示:
CheckBox控件主要用来处理三个事件,选中事件Checked、Unchecked,以及影响外观的Indeterminate事件,可以分别在后台显示三者的处理逻辑。
<CheckBox x:Name="cb1" Grid.Row="1" Margin="5,0,0,0" Content="Three-state CheckBox" IsThreeState="True" Checked="HandleCheck" Unchecked="HandleUnchecked" Indeterminate="HandleThirdState" />
4、 DataGrid、ListBox、ListView、TreeView,都是用来以行列形式显示的控件,前三个都是几行几列的形式,而最后一个TreeView则是显示出来一种树形结构。
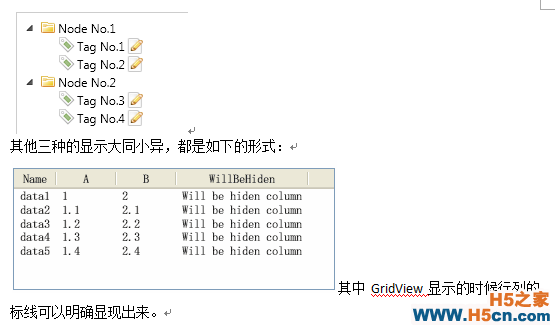
以上几种控件可以用来进行数据绑定xml数据或者是数据库,每一种都有不同的形式。基本的显示图如下所示:
TreeView:


而TextBox也可以用来做数据绑定,可以关联其他的控件对象,来实现想要显现的效果。
核心用户输入控件,除了上面列出来的这些之外,还有许多,例如:Calendar、Slider、TabControl等等,它们一起构成了WPF的完整的输入控件族,是用户创建界面的核心。
二、 窗口修饰控件
1、 Menu控件,菜单控件,相信大家都不陌生,先看下面的xaml:
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
