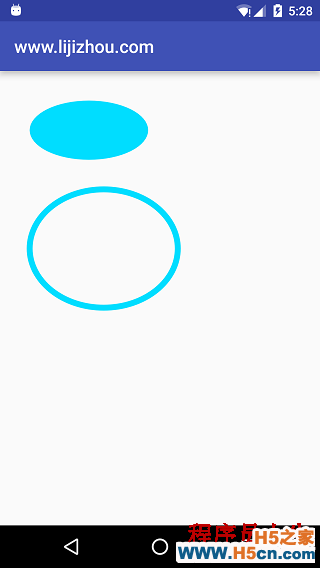
(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); //去锯齿 paint.setAntiAlias(true); //设置色彩 paint.setColor(getResources().getColor(android.R.color.holo_orange_dark)); //绘制椭圆 canvas.drawOval(100, 100, 500, 300, paint); //设置空心Style paint.setStyle(Paint.Style.STROKE); //设置空心边框的宽度 paint.setStrokeWidth(20); //绘制空心椭圆 canvas.drawOval(100, 400, 600, 800, paint); }
运行效果:

绘制弧:drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval>指定圆弧的外轮廓矩形区域
startAngle>圆弧起始角度,单位为度
sweepAngle>圆弧扫过的角度,顺时针方向,单位为度
useCenter>如果为True时,在绘制圆弧时将圆心包括在内,通经常使用来绘制扇形
paint>绘制风格
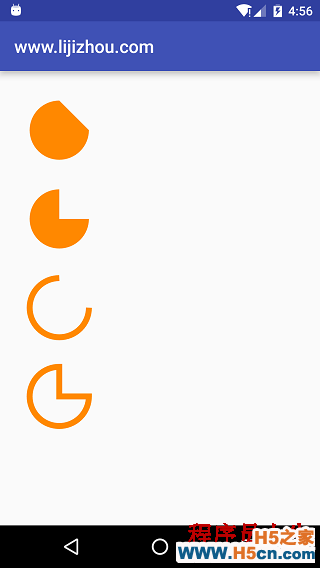
(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); //去锯齿 paint.setAntiAlias(true); //设置色彩 paint.setColor(getResources().getColor(android.R.color.holo_orange_dark)); RectF rel = new RectF(100, 100, 300, 300); //实心圆弧 canvas.drawArc(rel, 0, 270, false, paint); //实心圆弧 将圆心包括在内 RectF rel2 = new RectF(100, 400, 300, 600); canvas.drawArc(rel2, 0, 270, true, paint); //设置空心Style paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(20); RectF rel3 = new RectF(100, 700, 300, 900); canvas.drawArc(rel3, 0, 270, false, paint); RectF rel4 = new RectF(100, 1000, 300, 1200); canvas.drawArc(rel4, 0, 270, true, paint); }
运行效果

绘制文字:drawText(String text, float x, float y, Paint paint)
text>文本
x>文本origin的x坐标
y>文本baseline的y坐标
paint>绘制风格
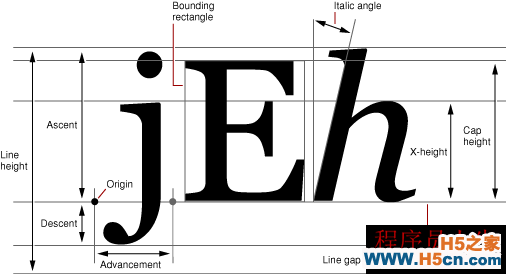
*origin和baseline示意图

(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); //去锯齿 paint.setAntiAlias(true); //设置色彩 paint.setColor(getResources().getColor(android.R.color.holo_orange_dark)); paint.setTextSize(100); //绘制文本 canvas.drawText("jEh", 80, 150, paint); }
运行效果:

OK,Android绘图系列的第1篇关于Canvas和Paint就简单介绍到这,Canvas更多种类的绘图效果可以参考官方文档并动手实践效果,欢迎大家在下方留言,也能够点击左上角的关注。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
