参数说明
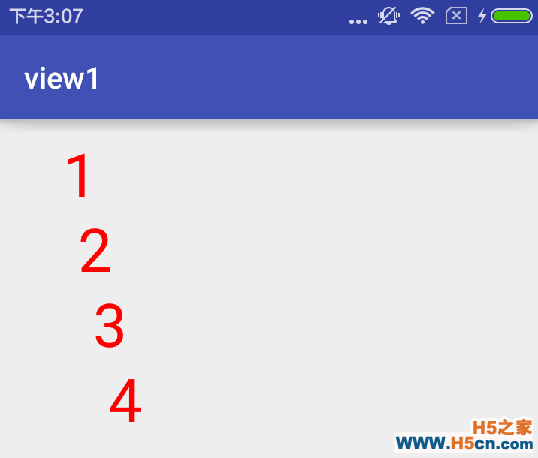
char[] text:要绘制的文字数组 int index::第一个要绘制的文字的索引 int count:要绘制的文字的个数,用来算最后一个文字的位置,从第一个绘制的文字开始算起 float[] pos:每个字体的位置,同样两两一组,如{x1,y1,x2,y2,x3,y3……} float []pos=new float[]{80,100, 100,200, 120,300, 140,400}; canvas.drawPosText("1234", pos, paint);

··
沿路径绘制
void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint) void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)参数说明:
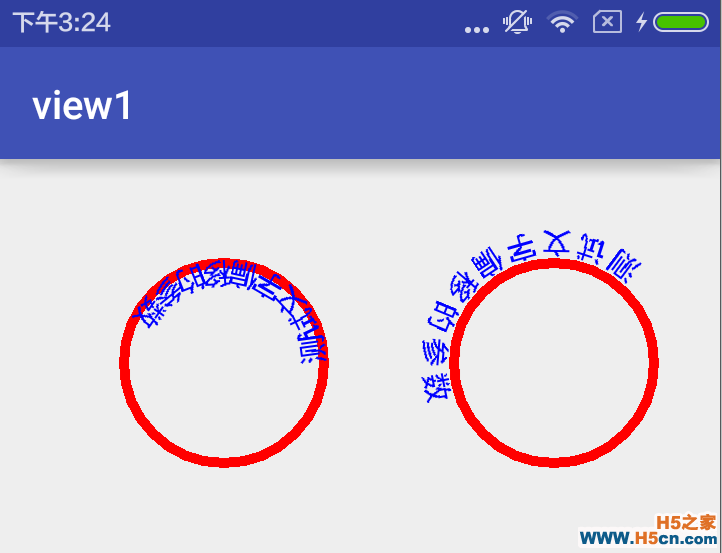
float hOffset : 与路径起始点的水平偏移距离 float vOffset : 与路径中心的垂直偏移量 String string = "测试文字偏移的参数"; Path circlePath = new Path(); circlePath.addCircle(220, 200, 100, Path.Direction.CCW); canvas.drawPath(circlePath, paint_red);//绘制出路径原形 Path circlePath2 = new Path(); circlePath2.addCircle(550, 200, 100, Path.Direction.CCW); canvas.drawPath(circlePath2, paint_red);//绘制出路径原形 paint_green.setTextSize(30); //hoffset、voffset参数值全部设为0,看原始状态是怎样的 canvas.drawTextOnPath(string, circlePath, 0, 0, paint_green); //第二个路径,改变hoffset、voffset参数值 canvas.drawTextOnPath(string, circlePath2, 80, 30, paint_green);

常用的基本介绍差不多了,还有诸如:
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
