从上面的示例效果中可以看出,如果两个线段夹角很小的话,那么斜线的长度有可能会变得非常长。如果斜线太长,其比值(也就是斜线长度除以二分之一的线宽)就超过了你所指定的miterLimit值,这个时候浏览器就会以bevel的方式来处理两个线段的连接点。
比如,miterLimit默认值为10, 如果2条线相交之后miter的值小于这个miterLimit值, 则 ctx.lineJoin = 'miter' 将自动转换成 ctx.lineJoin = 'bevel'。

CanvasRenderingContext2D对象中与线段绘制相关的属性,也就是我们今天所说线型相关的属性:
属性 描述 取值 默认值
lineWidth 设置线段宽度 非零的正数 1.0
lineCap 控制线段端点如何绘制 butt、round、square butt
lineJoin 控制线段连接点如何绘制 miter、round、bevel miter
miterLimit 斜线长度与二分之一线宽的比值 非零的正数 10.0
具体的效果:
实例:绘制五角星最后来安利一个如何使用路径(线段)绘制一个五角星。绘制一个五角星,其最要的是分析五角星的各个顶点的坐标,要得到这五个顶点坐标,要使用到一定的数学知识(其实在Canvas中,数学知识还是很重要的,后面我们会专门来聊这部分内容)。但是浏览器中的坐标系统和数学中的坐标系统有点不一样,具体有何不同,可以阅读前面分享的Cavnas坐标系统一文。
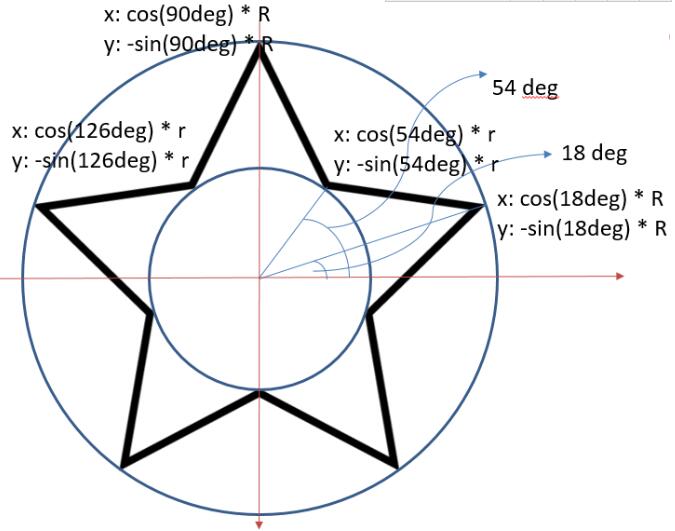
那我们还是回到怎么画五角星这里。在具体绘制五角星之前,先上一张图,这张图能更好的帮助我们分析如何绘制五角星。别的不说,先看图:

上图已经告诉我们怎么通过数学公式得到五角星的五个坐标点:
看实例代码:
function drawScreen () { ctx.strokeStyle = "red"; ctx.lineWidth = 10; ctx.beginPath(); for (var i = 0; i < 5; i++) { ctx.lineTo( Math.cos( (18 + 72*i)/180 * Math.PI ) * 100 + 200, -Math.sin( (18 + 72*i)/180 * Math.PI ) * 100 + 120 ); ctx.lineTo( Math.cos( (54 + 72*i)/180 * Math.PI ) * 50 + 200, -Math.sin( (54 + 72*i)/180 * Math.PI ) * 50 + 120 ); } ctx.closePath(); ctx.stroke(); }效果如下:
可以将上面的代码封装一下,根据上面的示例,我们可以提取绘制五角星的五个参数:
将它封装成一个drawStar()函数,并且把这个五个参数传给这个函数:
function drawStar(ctx, x, y, R, r) { ctx.beginPath(); for (var i = 0; i < 5; i++) { ctx.lineTo( Math.cos((18 + i * 72) / 180 * Math.PI) * R + x, -Math.sin((18 + i * 72) / 180 * Math.PI) * R + y ); ctx.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * r + x, -Math.sin((54 + i * 72) / 180 * Math.PI) * r + y ); } ctx.closePath(); ctx.stroke(); }然后在直接调用这个已封装的函数:
function drawScreen () { ctx.strokeStyle = "red"; ctx.lineWidth = 10; drawStar(ctx, 200, 120, 100, 50); }最终效果是一样的:
到这里,是不是想到可以绘制一面中国国旗的效果,那么还需要一个旋转的功能。
将上面的封装函数,添加一个rotation参数:
function drawStar(ctx, x, y, R, r, rotation = 0) { ctx.beginPath(); for (var i = 0; i < 5; i++) { ctx.lineTo( Math.cos ( (18 + i*72 - rotation) / 180 * Math.PI ) * R + x, -Math.sin( (18 + i*72 - rotation) / 180 * Math.PI ) * R + y ); ctx.lineTo( Math.cos ( (54 + i*72 - rotation) / 180 * Math.PI ) * r + x, -Math.sin( (54 + i*72 - rotation) / 180 * Math.PI ) * r + y ); } ctx.closePath(); ctx.stroke(); }那具体怎么画出一面中国国旗的效果,自己动手吧。
总结这篇主要介绍了Canvas中线型的一些属性,比如说通过lineWidth来控制线段的粗线,lineCap来控制线段端点的绘制方式,lineJoin控制线段连接处的绘制方式。最后绘制了一个五角星的实例,当然还提到了绘制国旗,在这个我们用到了一个fillRect(x,y,width,height)的方法,绘制了矩形(当然,我们使用路径也可以绘制一个矩形)。使用这个方法绘制矩形是如此的方便与简单,那么怎么绘制矩形呢?我们将在下一节上来聊。如果感兴趣的话,欢迎持续关注相关更新。
本教程来自w3cplus.com,著作权归作者所有。
转载请注明:Rockyxia Web技术博客 » Canvas学习5:线型
感谢阅读,如果您发现文章中有表述不准确,欢迎提出来,也欢迎交流相关问题,你可以去这里进行一对一问答交流。
继续浏览有关 的文章
分享到
上一篇 15个常用的javaScript正则表达式与本文相关的文章
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
