canvas标签,canvas的中文意思是”画布”,而它在网页中的表现,也是画布的角色。
<canvas width = "" height = "" > 您的浏览器不支持canvas,请升级或更换浏览器 </canvas>有些浏览器不支持canvas标签,此时就回看到canvas标签里的文字提示信息。
canvas的默认宽度是300px,默认高度是150px;
注意: canvas的宽度和高度设置要写在canvas标签中,不能通过CSS设置,通过CSS设置的宽高可以看作是缩放,如果缩放的太过随意,那么在canva上的画图也会变形。因此必须在canvas的标签中设置canvas的宽和高。
要在canvas上画图:
第一步是获取canvas标签
var canvas = docunment.querySelector(“#platte”);
第二步是设置canvas的绘图环境,目前仅支持2d绘图环境。
var palette = canvas.getContext(“2d”);//2d绘图环境
计算机屏幕,原点都是在左上角,Y轴向下表示正方形,canvas也是这样。
我们从画一条最简单的直线说开去:
在开始画之前,先拿出画布和画笔
我们画画的时候,落笔点是不固定的,随时都会变。canvas虽然不是通过手来决定落笔点,但也有一个方法,就是moveTo。moveTo的作用相当于把笔尖提离画布,然后移动到指定的点(即坐标)。
palette .moveTo(x,y);//确定落笔点开始画,我们要画的是直线,使用lineTo(x,y),当我们画线时,落笔点也跟着移动到lineTo的位置。
palette.moveTo(50,50); palette.lineTo(100,100);但是,仅仅这样,并不会出现料想中的线,因为我们还少了一个步骤,lineTo画的其实是一条”路径”,本身是不可见的,如果要让它显示出来,我们还需要进行”画”的操作,使用stroke()或者是fill();因为我们是画一条直线,因此使用stroke描边。
palette.moveTo(50,50); palette.lineTo(100,100); palette.stroke();再刷新网页,就能看到线条了。
此外,因为canvas绘图过程,非常消耗资源,因此,如果想节省系统资源,提高效率,最好是绘制好所有的路径,再一次性填充或者是描边。
默认的线条颜色是黑色,默认的线宽是1px;
通过lineWidth和strokeStyle可以修改线宽和线条颜色。
如:

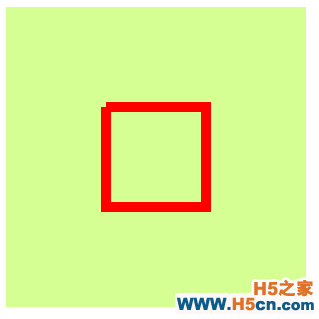
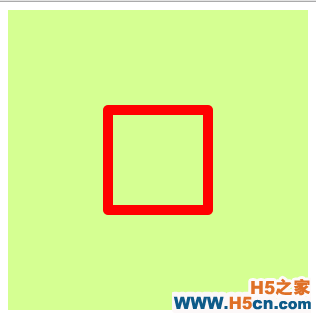
可以看到,左上角部分缺了一块。而且通过测量,可以发现,这个红色的正方形是110px*110px,而不是120px*120px;Canvas中的线条都有一条“中线”,这条中线位于line的绝对中间,线条的笔画以中线向两侧扩展。所以10px是向内侧和外侧各5px;这样就不难理解为什么结果是110px,而不是120px了。也正是因为这个原因,左上角出现缺角就理所当然了。因为这里没有被画到。

其余的角之所以没有出现缺角,是因为,我们在画线的过程中,没有将画笔提起来,画笔是连续的。如果我们在个位置都将画笔提起来呢?
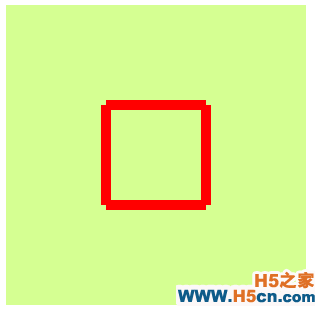
>
可以看出每个角都出现了一个缺角。
回到第一个问题,如果修复这个缺角?实际上,出现这个问题的另一个原因是因为我们的路径没有闭合,此时,只是起点和重点重合,但是路径本身并没有闭合。我们试试看,加个closePath();
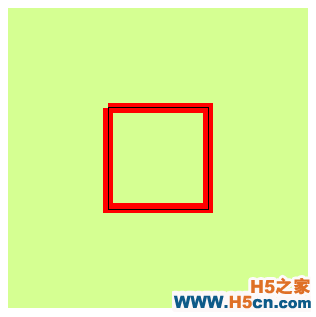
再刷新网页,可以看到,缺角已经消失了。

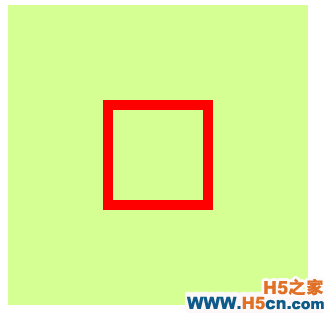
上面的正方形角是尖的,如果我们希望是圆角,该如何做呢?
此时,需要借助于lineJoin属性,lineJoin的意思是线的交汇处,有三个属性值:miter(默认、尖角)、bevel(斜角)、 round(圆角)

与lineJoin类似的一个属性是lineCap,lineCap有3个属性值:butt(平,默认值),round(圆),square(方)

其实平头跟方头是一样的,区别只是平头没有伸出去那么一截。圆头和方头都会伸出去一截,这一节是多长呢?就是线条宽度的一半。
最后需要说明的是:闭合路径没有端点,所以闭合的路径看不到端点的样式.
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
