GPU硬件加速测试
虽然硬件加速在当前并不会对用户的浏览体验造成太大影响,但是HTML5一旦到来,硬件加速就会成为评判浏览器是否优秀的一个必须考虑的方面。所以,未雨绸缪,为了迎接新的Web标准,浏览器现在就应该开始着手硬件加速这一技术的开发了。
这里要说明一下,由于Opera和Safari并不支持硬件加速,所以接下来的这三轮测试实际上是IE9、Firefox和Chrome之间的较量。IE9 Beta默认支持硬件加速,Firefox 4.0自Beta 5开始也开启了硬件加速,我们选取的Beta 6自然也是如此。
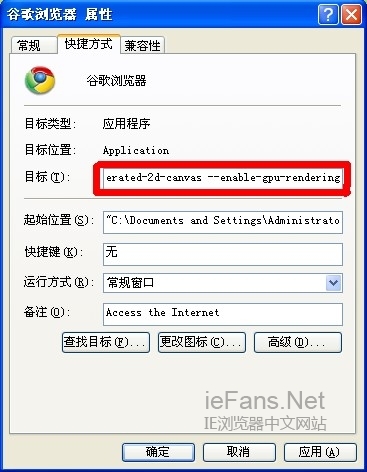
不得不提的是Chrome,Chrome 7.0开发版也添加了硬件加速功能,但是用户自己必须手动开启,方法很简单,邮件点击桌面上的Chrome图标,打开“属性”里的“快捷方式”,在“目标”中添加三个命令行“–enable-accelerated-compositing”、“–enable-accelerated-2d-canvas”、“–enable-gpu-rendering”,三个命令行之间要以空格隔开。
不过自Build 7.0.159开始Chrome 7.0也默认开启了加速,不过你仍然要手动开启2D Canvas加速和GPU渲染,无需再手动添加“–enable-accelerated-compositing”命令行了。

当前的硬件加速测试要数微软在Test Drive官网上所提供的项目最权威,我们选取了其中三个比较有代表性的:IE Beatz、FishIE Tank、Flying Images和Psychedelic Browsing。此外,为了让大家更清晰地看到使用硬件加速与不使用硬件加速浏览之间的差别,我们还在第一个测试平台上让所有浏览器也进行了这三项测试。
测试网址:
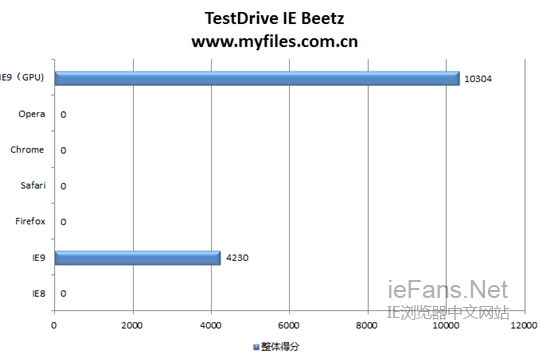
IE Beatz
IE Beatz主要是测试了浏览器对音乐拍子的记录和网页内容的刷新频率,不过不知道是不是因为微软提供的这个测试仅针对IE9,测试中只有IE9才有成绩,其它浏览器无论是开启硬件加速还是未开启硬件加速,成绩均为0,全军覆没。


FishIE Tank
由于窗口大小会对测试得分产生极大影响,所以我们将浏览器窗口宽度统一设置为824,后面两项测试中亦是如此。该测试提供了比较充足的时间(60秒)让各个浏览器渲染内容,屏幕中的鱼按照轨迹进行由大至小散开游动。
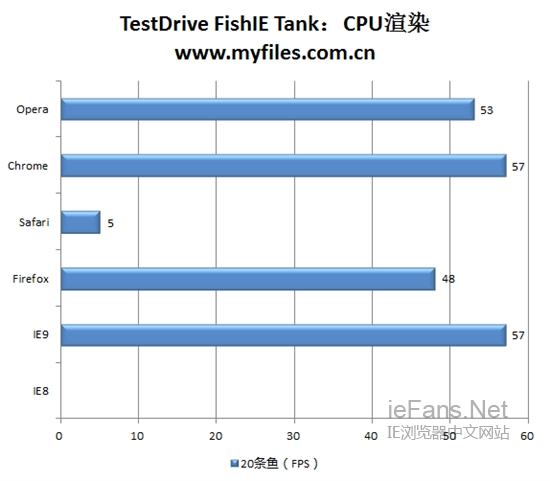
第一套测试平台:
在这套测试平台上我们仅选取了20条鱼,这一选择所得出的测试结果可以明显对比出各浏览器在CPU渲染方面的差距。


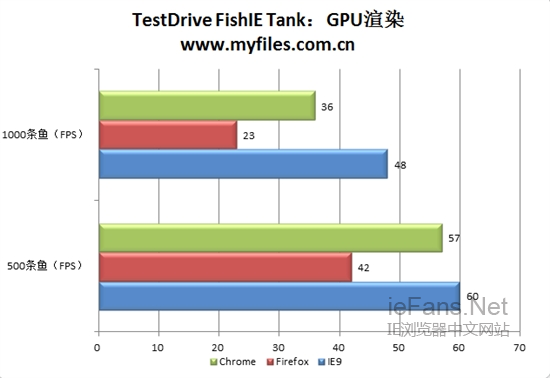
第二套测试平台:
在FishIE Tank测试中我们分别选取了500条鱼和1000条鱼(选取的鱼数低于500条时三大浏览器的的得分均达到了满分,无法对比出三者之间的差距)。
IE9 Beta是当仁不让的赢家,测试中每秒刷新的帧数最高,500条鱼时,其帧速为最高的60 fps,1000条鱼时,成绩也高达48 fps。
Chrome 7.0开发版的表现次之,500条鱼时,其帧速为最高的57 fps,1000条鱼时,成绩为36 fps。
Firefox 4 Beta 6表现最差,500条鱼时每秒刷新帧数为42,1000条鱼时仅为23 fps。


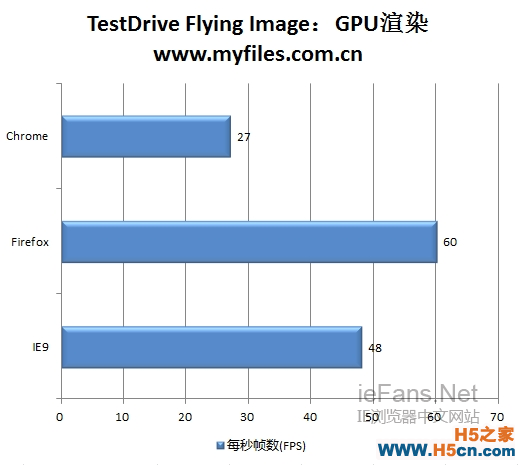
Flying Images
在Flying Images测试项目中,多个浏览器图标在进行渲染后,会按照队列排列,并且按照鼠标位置进行旋转。
第一套测试平台:
本次测试选取了36个浏览器Logo,在不使用硬件加速的情况下,IE9、Chrome和Opera均达到了满分,渲染帧速达到了60 fps。Firefox次之,为57 fps。
IE8表现最差,得分为2 fps。可见,即时抛开硬件加速,IE9在渲染能力方面也比IE8提高了很多。


第二套测试平台:
本次测试选取了256个浏览器Logo,Firefox 4 Beta 6击败IE9 Beta位居第一,成绩为满分60fps。IE9 Beta为50 fps,Chrome为27 fps。

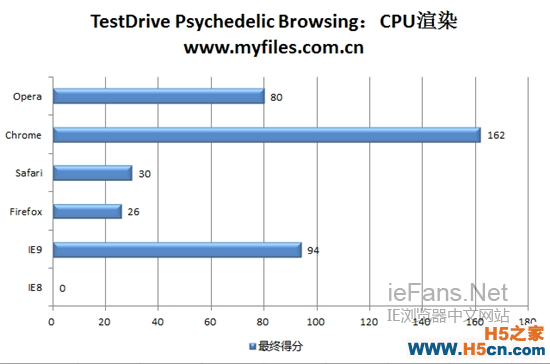
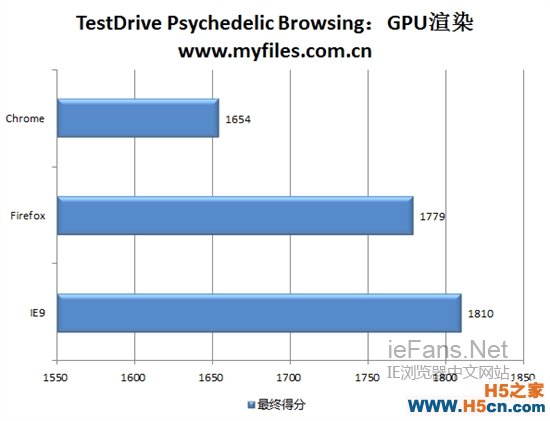
Psychedelic Browsing
Psychedelic Browsing主要测试了浏览器对HTML5 Canvas支持,测试中色彩会呈渐变样充满整个页面,然后围绕中心点加速旋转,恒定后开始减速至停止。
第一套测试平台:
在该测试中,IE9的表现依然不错,只是相比Chrome还略逊一筹。IE8则完全无法加载此测试项目,得分为0。

第二套测试平台:
和FishIE Tank中的测试结果相同,IE9 Beta是得分最高的,每分钟转动次数高达1810,其次为Firefox 4.0 Beta 6,转速为1779转/分,Chrome得分为1694转/分。

五、结语
当初Firefox 1.0刚刚发布的时候,IE占据着浏览器市场超过90%的份额,可谓是独领风骚。然而随着互联网的不断发展,更多浏览器进入市场,各个浏览器也都在创新方面加大步伐,市场竞争呈现多元化,进入了百花齐放的时代。
从今年年初开始,IE的全球市场份额就在60%左右徘徊。根据全球市场调研机构Net APplication的最新统计数据,8月份,IE全球份额为60.40%。虽然IE8近期表现不错,开始出现了稳步地增长,但是面对Firefox和Chrome的施压,微软急需一剂强心针。
从界面上看,IE9确实是一个蜕变之作,干净、简洁,IE舍弃了之前的肥胖的身躯,从毛毛虫变身成了蝴蝶。那么从性能方面来看,IE9的表现怎么样呢?

从载入时间上来看,IE9 Beta可以说是加载最快的一款浏览器,其前辈IE8却是载入速度最慢的;从资源占用上来看,IE8是资源占用量最低的浏览器,IE9虽然在这方面落后于IE8,不过却比其对手Opera、Firefox和Chrome领先不少;在兼容性方面,IE9也没有出现任何问题,良好地兼容各类网站。
在CSS兼容性方面,IE9与FIrefox、Chrome、Opera、Safari都以满分通过了测试,只有IE8没有通过;在Acid3兼容性测试中,IE9虽然没有像Opera、Chrome和Safari那样以满分通过,不过也获得了95分的好成绩;遗憾的是,在JavaScript库和架构测试以、V8 JavaScript基准测试以及HTML5兼容性测试中,IE9都表现不佳,但是相比IE8取得了飞跃性的进步。
由此可见,IE9在性能方面相比IE8确实取得了极大提升,但是和其它竞争对手之间还是存在一定的差距。在GPU硬件加速方面,IE9毫无疑问处于领先地位,不过Chrome和Firefox也紧随其后,并没有给微软留多少喘息空间。
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
文章引用地址: 作者:iefans
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
