IE9下,Canvas画图的问题
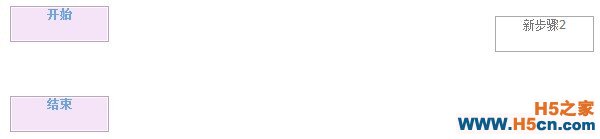
问题:在所有的浏览器中,画图的时候,连线均正常,就是在IE9下,不显示线条。如下图所示:
IE9下:

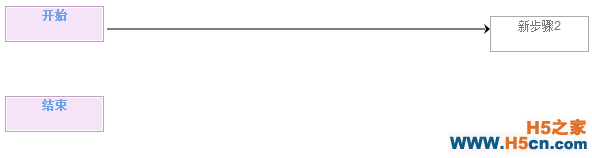
其他浏览器中:

关键代码段:generateElement : function()
{
if(document.all)
{
var element = document.createElement("v:line");
element.style.position = 'absolute';
element.strokecolor="black";
element.strokeweight="1px";
element.innerHTML="<v:Stroke dashstyle='Solid' endarrow='classic'/>";
element.style.zIndex = 10;
return element;
}
var element = document.createElement("div");
element.style.position = 'absolute';
element.style.fontSize = "1px";
element.style.zIndex = 10;
element.className = "svg-line";
return element;
}
请问诸位大神,在if (document.all) {}这段代码中,IE9下的line对象,该怎么写呢?IE9的Canvas是不完整的,需要打补丁.不知LZ是否用了骨骼的excanvas.js
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
