HTML5-----Canvas 学习日记11:我们经常提到canvas,其实canvas是HTML中一个元素,通常意义上,它称为“画布”,而我们的context,是canvas中的一个对象,称为“绘图环境”
var canvas=document.getElementById("canvas"), //获取canvas对象,注意,canvas是画布,它的获取是通过document来获取的
var context=canvas.getcontext("2d"); //定义一个context的对象,获取绘图环境变量,我们一般都是用二维的。
注意,绘图环境变量的绘制是在canvas的基础上进行的。
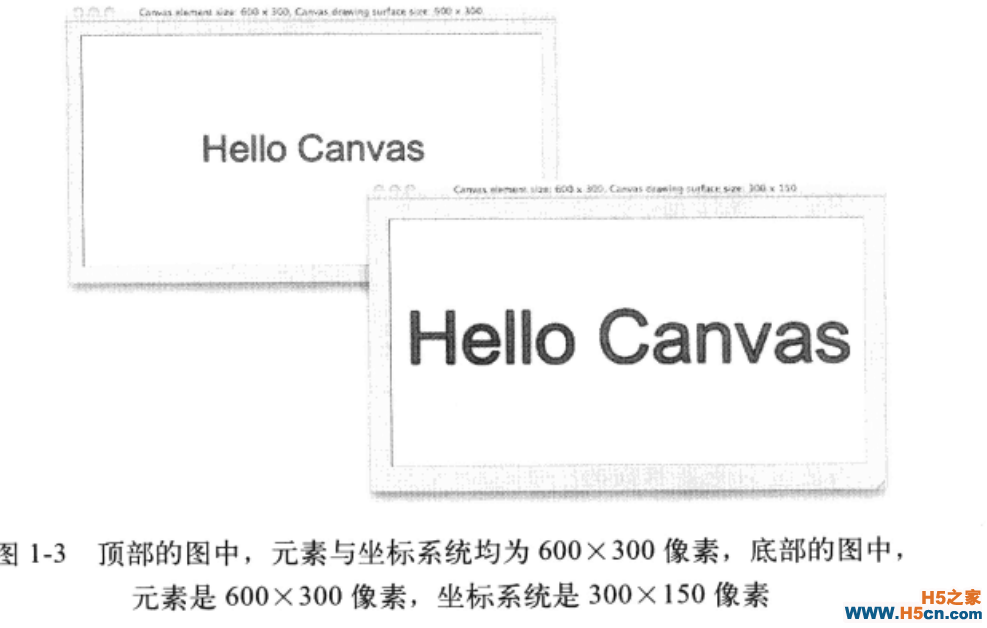
2:更改canvas的大小,最好使用直接设置其属性。因为canvas从本质上来说,有2个属性:1:它自身的大小;2:它的绘图表面的大小。虽然说通过js中改变canvas的height和width也可以更改canvas的大小,但是这么做只更改了canvas的实际大小,它的绘图表面的大小并没有同步更改。而当绘图表面和canvas自身的大小不相符时,浏览器会自动对绘图表面进行一个缩放,使二者相同。比如说,系统默认canvas的大小和绘图表面都是300*150px,js中把canvas大小改成600*300,而绘图表面还是300*150px,所以浏览器会把绘图表面变成600*300px.

3:save 和restore 的用法
save和restore主要是在特定情况下对canvas中一些对象的更改,比如说,我一个js里面绘制了园,矩形,然后我只想在圆的绘制中添加阴影,或者改变圆的线宽,或者是填充色,甚至添加渐变色,可以在圆的function中先save(),把里面的一些环境变量保存到栈里面,然后再进行相应环境对象的更改,特别要注意加上stroke(),或者(fill(),),不然看不见绘制的图形,最后在来一行restore(),把保存的一切环境变量都还原。这样这些改动的变量就不会影响之后的矩形的绘制。
一般渐变色,阴影等绘制都是需要save()&restore().
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
