scale属性可放大canvas
Admin | 2017-2-26 22:9:55 | ReadNums | 20 | 标签 网页制作 |
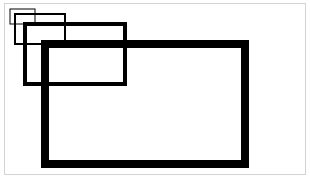
一、canvas的scale属性介绍 属性名称:scale() 功能:方法缩放当前绘图,更大或更小。 注释:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。如果您 scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。 JavaScript 语法: context.scale(scalewidth,scaleheight); 参数 描述 scaleheight缩放当前绘图的高度 (1=100%, 0.5=50%, 2=200%, etc.) 二、示例代码 A、页面控件 <canvas id="myCanvas" width="300" height="170" style="border:1px solid #d3d3d3;">浏览器不支持</canvas> B、功能代码 var c=document.getElementById("myCanvas"); 三、效果图
var ctx=c.getContext("2d");
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
问题未解决:我要在线咨询问题
上一篇:上一篇:canvas实现放大镜效果
下一篇:下一篇:audio标签在HTML5中的应用
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
