UGUI技术之Canvas-画布使用_Unity3D开发_蓝鸥
UGUI技术之Canvas-画布使用_Unity3D开发_蓝鸥文/宋小波啊(作者)Unity 中有一个能够直观并且快速构建用户界面的 UI 系统,我们叫它 uGUI。

uGUI在 uGUI 中,Canvas 是一个挂载了 Canvas 组件的游戏对象,它划定了一个区域,用来容纳所有的 UI 元素,并且这些 UI 元素必须是 Canvas 的子对象。当我们创建一个新的 UI 元素时,如果场景中还没有 Canvas,就会自动创建出一个 Canvas。Canvas 会在 Scene 视图中显示出一个矩形区域,这就可以使我们在不运行项目的情况下,直接在 Scene 视图中可视化地定位 UI 元素。 元素的绘制顺序Canvas 中 UI 元素的绘制顺序,和它们在层级视图中出现的顺序相同。Canvas 下第一个子对象会最先被绘制,接着是第二个子对象,以此类推。如果两个 UI 元素重叠了,那么后绘制的元素会覆盖掉先绘制的元素。要想改变某个 UI 元素的绘制顺序,只需要通过拖动重新在层级视图中排列元素就可以了。绘制顺序也能够通过脚本来控制,需要用到 Transform 组件的三个方法:SetAsFirstSibling、SetAsLastSibling 和 SetSiblingIndex。 Render Mode - 渲染模式Canvas 中的 Render Mode 设置,用来决定它以屏幕空间进行渲染还是以世界空间进行渲染,有三种设置方式。[b]1、Screen Space - Overlay[/b]这种渲染模式将屏幕上的 UI 元素渲染在场景的最顶层。如果屏幕的大小或者分辨率发生了变化,Canvas 也会自动改变大小,和屏幕的保持一致。

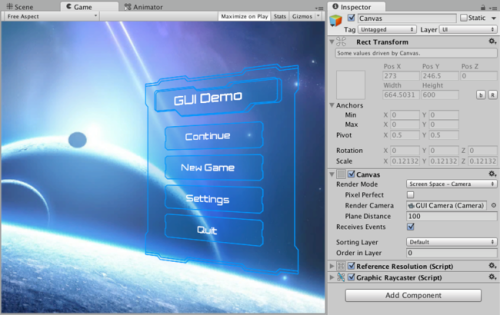
Screen Space - Overlay[b]2、Screen Space - Camera[/b]这个渲染模式和 Screen Space - Overlay 相似,在这种模式下,Canvas 会处于指定摄像机的前方,距离可以调整。UI 元素通过这个摄像机来渲染,摄像机的设置会影响 UI 的外观。如果摄像机设置为了透视,UI 元素也会以透视呈现,并且透视的形变量可以通过摄像机的 Field of View 来控制。如果屏幕的大小或者分辨率发生了变化,或者摄像机的视锥发生了变化,Canvas 同时也会改变大小,和屏幕保持一致。

Screen Space - Camera[b]3、World Space[/b]在这种渲染模式下,Canvas 就和场景中的其他游戏对象一样。Canvas 的大小能够手动地通过 RectTransform 来设置,并且 UI 元素会根据在 3D 场景中的放置位置,来决定渲染在场景中其他对象的前面还是后面。当我们想让 UI 成为世界场景的一部分时非常有用。这也被称作“叙事化界面(Diegetic Interface)”。

猜你在找
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
