在使用BitmapShader画圆角图形中介绍了如何通过Paint Shader来绘制圆角图像。这里我们通过Shader来实现一种不常用但是比较好玩的效果 — 探照灯效果。 同时还会示例如何使用
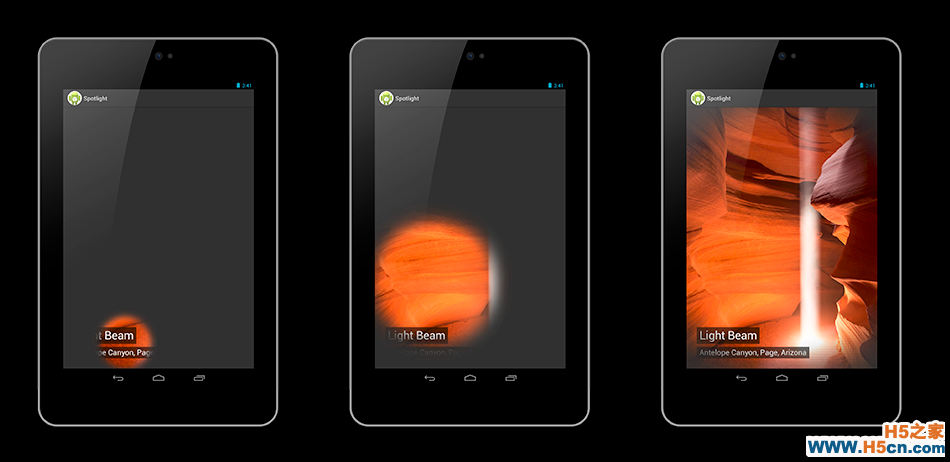
Android系统的动画引擎和一点点绘图技巧来实现高级的视觉效果。 下图演示了这个效果:一个运动的探
照灯在屏幕其他控件上移动。 这种效果可以用在启动屏幕(虽然我不喜欢在移动应用中使用启动屏幕)中
,或者高亮您应用中的特定内容(例如 新手引导)。

你可以下载示例项目代码或者APK文件来帮助理解。注意该示例项目仅仅在Nexus 7、Nexus 10和 GalaxyNexus设备上测试过。转换屏幕方向(横屏切换竖屏)可以重新播放该动画。你可以横竖屏切换下来看看在不同图片和屏幕方向上的适配效果如何。
效果的实现方式还是Shader,不一样的是这次使用一个图片做Mask而不是一个圆角矩形。使用Bitmap做Shader需要设置其配置属性为 Bitmap.Config.ALPHA_8。 Alpha Bitmap只包含Alpha通道,因此可以用作Shape或者Mask。设置是Paint上的Shader用来在mask内绘图。
第一步先加载Bitmap并创建一个Alpha Mask。在这个示例中使用的Bitmap是一个模糊的黑圆圈。通过如下代码加载:
Java
1
2
3
4
5
6
7
8
9
你当然可以在ALPHA_8 bitmap中绘制任意内容。没有限制必需是另外一个Bitmap,但是通常没有必要搞这么复杂。
当Mask准备好后,就需要准备一个Shader并且设置到Paint上了。和前面一篇文章中的代码类似:
Java
1
2
3
4
5
6
然后需要做的 就是使用这个Shader来绘制Mask即可。
Java
1
2
3
4
5
}
注意:使用Alpha Bitmap和Shader来绘制只能调用“简单”的drawBitmap()函数。其他的几个带有Matrix或者源和目的绘制矩形区域参数的函数目前还不支持硬件加速。
由于添加了Mask的缩放效果,所以在示例中的代码要比上面的稍微复杂一点。如果你不需要改变Mask的大小,则只需要在屏幕上移动Mask位置即可。另外建议看看示例项目中的代码是如何使用ObjectAnimator来移动探照灯的,以及如何使用ViewTreeObserver 来等待界面载入完成后去绘制探照灯下面的图形的。
示例项目中的效果 还有其他不同的实现方式。如果图形是ARGB_8888 的格式,SpotlightView 可以绘制一个全屏的黑色背景,然后使用PorterDuff.Mode.CLEAR来绘制Mask。但是这样的话会多一次过度绘制。
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
