Canvas бЇЯАжЎТЗ (вЛ)
canvas ЪЧH5 РяУцЩёвЛбљЕФЖЋЮї,ЪЙЕУжЛЪЧЭЈЙ§htmlКЭjsОЭФмзіГіЗЧГЃАєЕФгЮЯЗКЭЛУц.
вђЮЊЖдЧАЖЫЮоЯоЕФАЎКУ,ИќМгЖдcanvasГфТњКУЦц,НЋЮвбЇЯАcanvasЕФОбщКЭбљР§ЗжЯэГіРД,СНИіФПЕФ
canvasЛљБОЕФгяЗЈЖМБШНЯМђЕЅ,ЮветРяОЭВЛдйНщЩм,жївЊЭЈЙ§вЛаЉгЩМђЕНЗБЕФР§згРДЩюШыбЇЯАcanvas.
ЮвЫљгаЕФДњТыЖМЛсЭаЙмЕНgithub
ЮвЕФПЊЗЂЛЗОГЪЧVSCode,ЮвКмЯВЛЖVSCode.
ЯТУцНјШые§Ьт
ЕквЛИіР§зг:
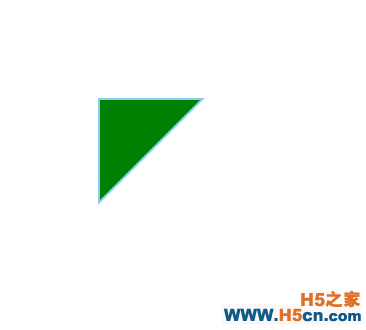
01.html
<canvas width="300" height="300" id="01"> <!--ЕБфЏРРЦїВЛжЇГжcanvas,ЛсЕБзівЛИіdivБъЧЉ,ФЧУДОЭЛсЯдЪОЯТУцЕФЮФБО--> ВЛжЇГжcanvas </canvas>01.js
window.onload = () => { // 1.ФУЕНЛВМ var canvas = document.getElementById('01'); // 2.ФУЕНЩЯЯТЮФ var ctx = canvas.getContext("2d"); // 3.ЛцжЦ ctx.moveTo(100,100); ctx.lineTo(200,100); ctx.lineTo(100,200); ctx.closePath();// ЙиБеТЗОЖ ctx.strokeStyle='skyblue'; ctx.fillStyle = 'green'; ctx.lineWidth=4; ctx.stroke(); ctx.fill(); }жївЊНщЩм3ИіЗНЗЈ
зЂвт,ЬюГфЕФЪБКђ,ЯпЬѕЕФПэЖШЮЊ4,РяУцЮЊ2,ЭтУцЮЊ2,ЫљвдЮвУЧПДЕНЕФБпПђПэЖШжЛЪЧ2
ЯТУцЪЧаЇЙћ:

ЕквЛИіР§згЭъГЩ,ЯТУцПЊЪМЕкЖўИіР§зг,ЛцжЦБэИё.
ДгетРяПЊЪМ,ЮвжЛЛсИНЩЯjsДњТы,htmlДњТыРяУцжЛЪЧвЛИіcanvasНкЕу.
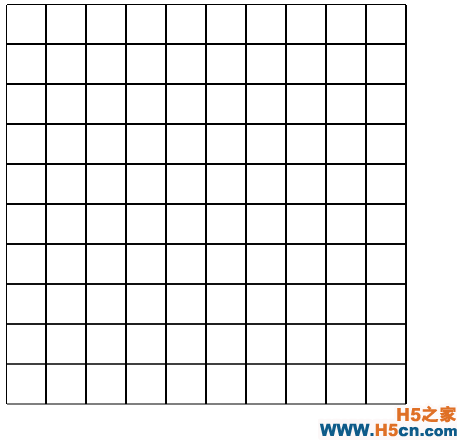
02drawTable.js
window.onload = function () { var table = document.getElementById('table'), context = table.getContext('2d'); // ЛцжЦБэИё var width = 400, height = 400; for (var i = 0; i <= width; i = i + 40) { context.moveTo(i, 1); context.lineTo(i, height); context.stroke(); } for (var i = 0; i <= height; i = i + 40) { context.moveTo(1, i); context.lineTo(width, i); context.stroke(); } };етИіДњТыПДЦ№РДИќМђЕЅСЫ.
ЪзЯШ,ЮвЪЧЛКсЯп,зЂвт: УЛПЊЪМЛвЛЬѕКсЯп,ОЭашвЊАбНЋЛБЪЖЈЮЛЕНЦ№Еу,ЛЭъвЛЬѕЯп,ЛБЪОЭЛсЖЈЮЛЕНКсЯпЕФжиЕу. ЛЭъКсЯп,ШЛКѓЛАЪњЯп.
ЯТУцЪЧаЇЙћ

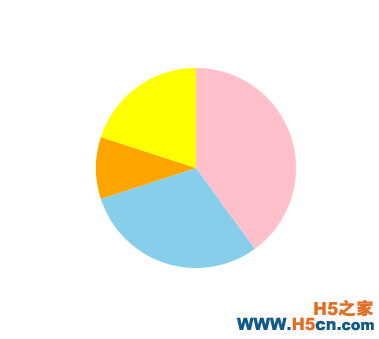
ЯТУцПЊЪМЕкШ§ИіР§зг,ЛцжЦБ§ЭМ(етжЛЪЧвЛИіЛљБОЕФБ§ЭМ.жЎКѓЮвЛсЛцжЦвЛИіЖЏЬЌЕФБ§,ШУШЫгаГдЕФгћЭћ)
var arr = [ 0.4, 0.3, 0.1, 0.2, ]; var pie = document.getElementById('pie'); var ctx = pie.getContext('2d'); ctx.moveTo(250, 250); var startAngle = -Math.PI / 2; var endAngle = startAngle; for (var i = 0, length = arr.length; i < length; i++) { ctx.beginPath(); ctx.moveTo(250, 250); ctx.fillStyle = "pink skyblue orange yellow".split(" ")[i]; var angle = arr[i]; * 2 * Math.PI; endAngle +=angle; ctx.arc(250, 250, 100, startAngle, endAngle); startAngle = endAngle; ctx.closePath(); ctx.fill(); }етИіЭМОЭгавЛЕуИДдгСЫ,ЕЋЪЧЯраХПДЭъвЛЖЈЛсУїАз.
етРяЩцМАЕНвЛИіживЊЕФapi:
arc(x, y, radius, startAngle, endAngle, anticlockwise) // ЛвЛИівдЃЈx,yЃЉЮЊдВаФЕФвдradiusЮЊАыОЖЕФдВЛЁЃЈдВЃЉЃЌДгstartAngleПЊЪМЕНendAngleНсЪјЃЌАДееanticlockwiseИјЖЈЕФЗНЯђЃЈФЌШЯЮЊЫГЪБеыЃЉРДЩњГЩПЊЪМ,ЮвЩшЖЈcanvasЕФПэКЭИпЖМЮЊ500,ЫљвддВаФ250 ИеКУЪЧБ§ЭМЕФжааФ,ШЛКѓЛцжЦдВЛЁ,УПЛцжЦвЛДЮ,ОЭБеКЯвЛДЮТЗОЂВЂЬюГфвЛИібеЩЋ,ШЛКѓАбНсЪјНЧЖШЩшжУЮЊПЊЪМНЧЖШ.
зЂвт: canvasРяУцФЌШЯЕФ0ЖШЪЧШ§ЕужгЗНЯђ,ОЭЪЧxжсе§ЗНЯђ. ЫљвдЮветЪЧЮвЕФПЊЪМНЧЖШЮЊ-Math.PI/2 вВОЭЪЧyжсе§ЗНЯђ.
ЯТУцЪЧаЇЙћ

ЛљБОЕФЭМаЮЛЙАќРЈОфаЭ.БДШћЖћЧњЯп,ВЛЛсвЛвЛНВНт,ЕЋЪЧЯТУцПЯЖЈЛсгУЕН.
ЯТУцЮвПЊЪМЪЙгУвЛаЉбљЪНвдДяЕНЪгОѕаЇЙћ.
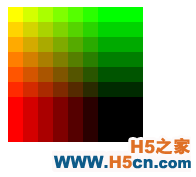
05pattern.js
var ctx = document.getElementById('pattern').getContext('2d'); var width = 9, height = 9, step = 15; for (var i = 0; i < width; i++) { for (var j = 0; j < height; j++) { ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ',0)'; ctx.fillRect(i*step,j*step,step,step); } }дквЛИіДѓОиаЮРяЛцжЦКмЖраЁОиаЮ,ШЛКѓРћгУiКЭjИќЛЛбеЩЋКЭЮЛжУ,ГЩЮЊвЛИіЕїЩЋАх.

ЯТУцЕФвЛИігыЩЯУцРрЫЦ,ЕЋЪЧВЛЪЧОиаЮ,ЖјЪЧдВ.
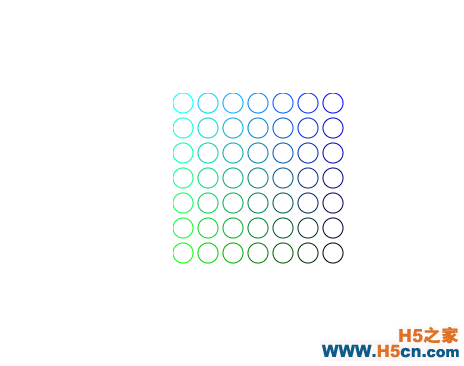
06pattern.js
var ctx = document.getElementById('pattern').getContext('2d'); var width = 6, height = 6, step = 20; for (var i = 0; i <= width; i++) { for (var j = 0; j <= height; j++) { ctx.beginPath(); ctx.strokeStyle = 'rgb(0,' + Math.floor(255 - 42.5 * i) + ',' + Math.floor(255 - 42.5 * j) + ')'; ctx.arc(i * (step + 5) + step / 2, j * (step + 5) + step / 2, step / 2, 0, 2 * Math.PI); ctx.stroke(); } }етРягвв§ГівЛИіаТЕФapi:
beginPath() гУгкНЈСЂвЛЬѕаТТЗОЖ,ЛсдаЭМЬГазджЎЧАЕФбљЪН,ШчЙћЫќЩшжУСЫаТЕФбљЪН,ФЧУДОЭЛсИВИЧ.
'rgb(0,' + Math.floor(255 - 42.5 * i) + ',' + Math.floor(255 - 42.5 * j) + ')';етЖЮДњТыЪБГРДЕФ,жївЊЪЧгавЛИіБШНЯКУПДЕФЪгОѕаЇЙћ.
+5 жївЊЪЧЮЊСЫдкСНИідВаФжЎМфСєвЛЖЈЕФМфИє.
ВщПДаЇЙћ

КмьХАЩ.
ЙигкcanvasГѕМЖОЭНщЩмЕНетРя,ЯТРДcanvasбЇЯА(Жў)ЛсНщЩмУцЯђЖдЯѓЗтзА,гУРДзівЛаЉБШНЯИДдгЕФЭМаЮ

ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ ОЋВЪЕМЖС
ОЋВЪЕМЖС
 ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
