微信小程序全面实战,架构设计 && 躲坑攻略
来源:INFOCOOL 发布时间: 2017-01-08 作者:网友 浏览次数:
微信 (WeChat)是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序, 微信支持跨通信运营商、跨操作系统平台通过网络快速发送免费(需消耗少量网络流量)语音短信、视频、图片和文字。
微信开发官网
摘要: 最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: 本文将结合...
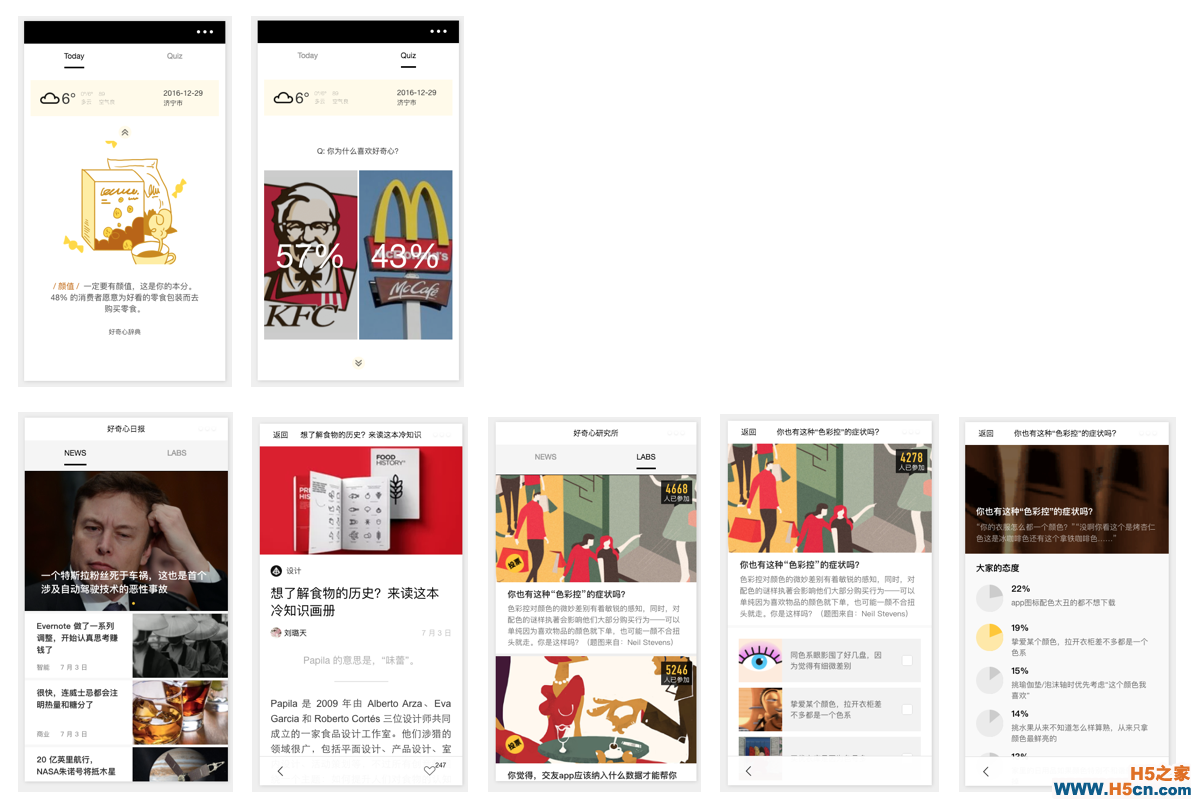
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图:

本文将结合具体的实战经验,主要介绍微信小程序的基础知识、开发中遇到的难点、项目的架构设计、最佳实践以及踩过的坑。 文章内容较多,如果想看架构设计和躲坑技巧,请直接浏览后面的正文 ,简书没有目录,也挺伤感的。
值得再次声明的是: 微信小程序的内容部分是hybrid模式,并非原生 ,所以性能并不好,绑定的tap事件也有明显的延迟。

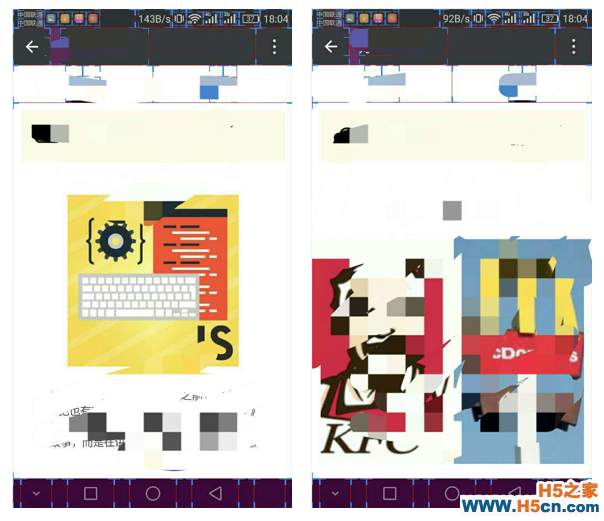
每一个由边框围起来的部分,都是一个最小粒度的原生view
如上图所示,每一个由边框围起来的部分,都是一个最小粒度的原生view,可以看出,整个微信小程序的内容部分,就是一个原生view。
小程序有哪些基础知识?一个完整的微信小程序是由一个App实例和多个Page实例构成,其中App实例表示该小程序应用,多个Page表示该小程序的多个页面。
此外,微信小程序并没有提供自定义组件的方式,这就导致微信小程序在开发较复杂应用时,可能会比较艰难。
微信小程序本身很简单,和一个模板语言的难度几乎相当,翻翻官方教程就可以开始动手搞。
我也建议大家先动起来,然后再细致啃啃官方文档。由于微信官方文档仍在不断大幅更新中,所以务必查看最新官方文档。
微信小程序的基础知识主要分为以下几个部分:
两种配置文件 && 两个核心函数
WXML模板语法,页面渲染
页面间的跳转
交互事件
官方组件和官方API
后文会就每个部分简单介绍介绍...
两种配置文件 && 两个核心函数
app.json 应用的全局配置文件
app.json 是针对微信小程序的全局配置,主要包含以下几个配置:
pages:页面路径的数组,表示小程序要加载的所有页面,其中数组第一项代表小程序的初始页面。
window:微信原生功能,定制化不强。可设置小程序的状态栏、导航条、标题以及窗口背景色。
tabBar:微信原生功能,定制化不强。适用于常规的Tab应用,Tab栏可置于顶部或底部;tabBar是一个数组,仅支持2-5个tab。
networkTimeout:配置小程序网络请求的超时时间。
debug:调试模式开关,开发模式下建议开启,正式发布别忘了关闭。

app.json配置的主要区域
page.json 页面的全局配置文件
除了上面提到的全局配置,每个页面还可以单独配置 page.json , page.json 会覆盖 app.json 中的配置,并只对当前页面生效。
page.json 只能对window配置,有两个比较有用的配置项分别是:
enablePullDownRefresh:是否开启下拉刷新
disableScroll:只能在page.json配置,禁止页面上下滚动,猜测可以实现完美滑屏滑动(未验证)
App() 小程序注册入口,全局唯一
App()用来注册一个小程序,全局只有一个,全局的数据也可以放到这里面来操作。
// 注册微信小程序,全局只有一个 let appConfig = { // 小程序生命周期的各个阶段 onLaunch: function(){}, onShow: function(){}, onHide: function(){}, onError: function(){}, // 自定义函数或者属性 ... }; App(appConfig); // 在别的地方可以获取这个全局唯一的小程序实例 const app = getApp();小程序并没有提供销毁的方式,所以只有当小程序进入后台一定时间、或者系统资源占用过高的时候,才会被真正的销毁。
Page() 页面注册入口
Page()用来注册一个页面,维护该页面的生命周期以及数据。
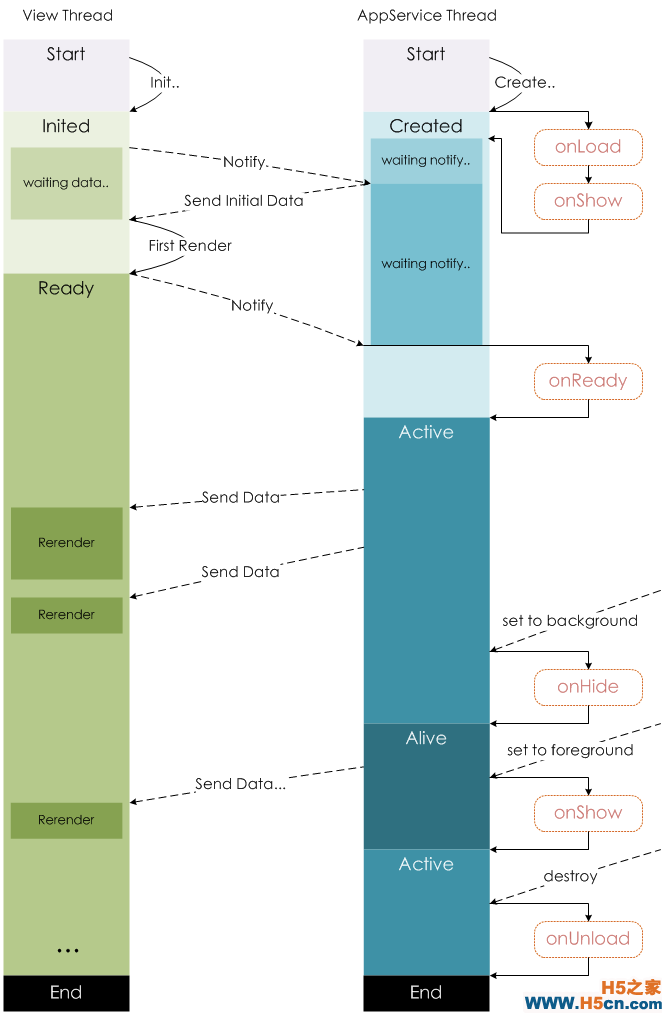
// 注册微信小程序,全局只有一个 let pageConfig = { data: {}, // 页面生命周期的各个阶段 onLoad: function(){}, onShow: function(){}, onReady: function(){}, onHide: function(){}, onUnload: function(){}, onPullDownRefresh: function(){}, onReachBottom: function(){}, onShareAppMessage: function(){}, // 自定义函数或者属性 ... }; Page(pageConfig); // 获取页面堆栈,表示历史访问过的页面,最后一个元素为当前页面 const page = getCurrentPages();关于各个生命周期的细节以及流程,参考下图,可以细细品味:

Paste_Image.png
app.json 和 page.json 维护了应用和页面的配置属性。 App() 和 Page() 维护了应用和页面的各个生命周期以及数据。
那么, APP 和 Page 如何将数据传递到页面呢?页面又是如何渲染呢?
WXML模板语法,页面渲染
小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。这样做的好处我不清楚,但问题却不少:不能跨浏览器、富文本解析困难,iframe视频不支持,没办法外链跳转。
和所有的模板语言一样,WXML支持数据绑定、条件渲染、循环、模块化等功能。
数据绑定
在 WXML 中可以使用 {{}} 将 Page 的变量或者表达式包裹起来,实现数据绑定,举个例子:
// 将message的值渲染到view中 <view> {{ message }} </view> // 将id的值渲染到view的id属性中 <view> </view> // 根据isSelected的值,输出不同的class <view> HelloWorld </view> // 结合template,可以传入更复杂的数据 <template is="objectCombine" data="{{...article, categoty, tag: '埃隆马斯克'}}"></template>条件渲染
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
