swiper圆点的实现原理
// 圆点的父元素,用来控制圆点间的间距 .wx-swiper-dot { width: 30rpx; // 圆点,可以通过font-size修改圆点的大小,color修改圆点的颜色 &:before { width: 100%; display: inline-block; font-size: 56rpx; content: '圆点编码'; } // active状态的圆点 &.wx-swiper-dot-active { &:before { color: #ffc81f; } } }小程序WXSS的font-face的url不接受路径作为参数
可以将字体文件转换为base64,然后引用。

font-face接受base64,不接受url
同样,如果想要使用iconfont,也可以使用类似的方案,将iconfont字体文件base64之后再引入。
小程序的margin表现有问题(最新版已经修复)
之前发生margin折叠的时候,会取小的那个值。会导致底部留白等设置失效。
canvas问题
canvas并没有深入研究,目前的发现的问题主要是两个,如下图标记:
层级问题,canvas总是会盖在其他元素上面。
支持度不好,在小米5、iPhone5s画图会出现畸形。

canvas绘制饼图有Bug
最后通过CSS3的方式绘制饼图
<template> <view> <!-- 小于50% --> <view></view> <view></view> <!-- 大于50% --> <view></view> <view></view> </view> </template> .com-pie { position: relative; z-index: 0; display: inline-block; width: 100rpx; height: 100rpx; line-height: 100rpx; border-radius: 50%; color: #000; background-color: #ebebeb; background-image: linear-gradient(to right, transparent 50%, #cccccc 0); overflow: hidden; .percent-1, .percent-2 { position: absolute; top: 0; width: 60%; height: 100%; left: 50%; transform-origin: center left; } .percent-1 { background-color: inherit; z-index: -2; } .percent-2 { height: 110%; opacity: 0; z-index: -1; background-color: #cccccc; } &.selected { background-color: #ffe9a5; background-image: linear-gradient(to right, transparent 50%, #ffc81f 0); .percent-2 { background-color: #ffc81f; } } }微信小程序的rpx会出现精度问题
设置margin-left/margin-right负值,可能导致页面能够左右晃动。 猜测 是rpx导致的精度问题。
rpx本质上会转换为px,在不同宽度的设备上,实际的rpx值会转换为带小数的px值,四舍五入可能出现问题,之前使用rem布局的时候在QQ浏览器遇到过类似的问题。

rpx精度问题
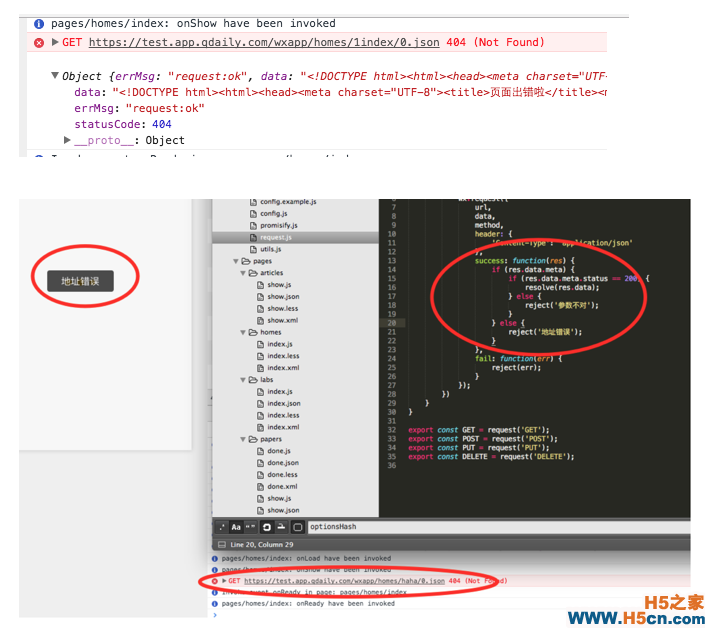
wx.request表现不合理,并且携带特殊字符会报错
请求返回404错误,也会触发success回调。
不要想当然的认为会触发fail回调,判断一个请求成功或失败,请使用wx.request返回的状态来判断。只有不符合规范的请求,才会触发fail。

wx.request回调
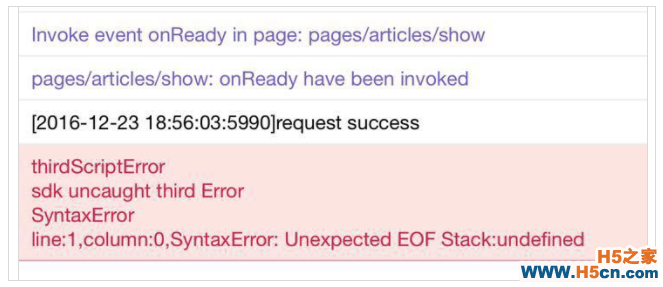
请求的数据中,如果有特殊字符(比如\u2820),会报错。
只会在真机上出现,开发者工具没毛病。估计会有更多的特殊字符会导致这个问题。

特殊字符导致wx.request挂掉
开发者工具,切换页面的时候,有时候wxml不会同步切换
希望微信什么时候能解决一下。
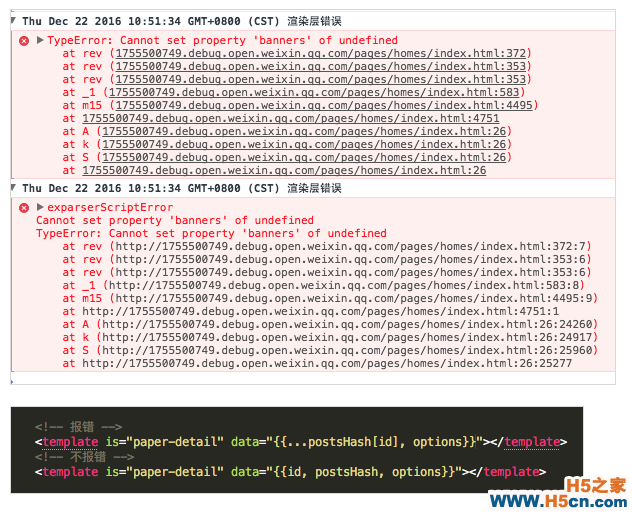
微信小程序给wxml模板赋值的时候,解构放到前面可能会报错
最新版会遇到这个问题,老版本虽然不会报错,但是在部分真机上会出现问题。
原因未知,遇到这个问题的朋友可以考虑绕过去。

解构赋值导致报错
微信小程序的scroll-view暴露的bindscroll函数并不能实时监听
依赖实时获取滚动位置的功能不能实现。比如滚动时toolbar的动态隐藏和显示。
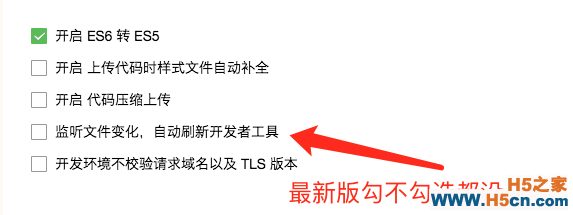
最新版开发工具不能关掉自动刷新
微信小程序的会默认监听文件变化,然后自动刷新。
但不足的是每次都是全量刷新,而不是模块的热替换,反而会影响开发速度,尤其对于喜欢频繁Command + S的开发者,你会发现你的小程序在不断的刷新。建议关闭。

建议关闭监听文件变化
但最新版开发者工具,不勾选也会自动刷新。
微信小程序不支持 requestAnimationFrame
微信小程序不支持 requestAnimationFrame ,所以部分性能优化做不了。不支持的原因未知。
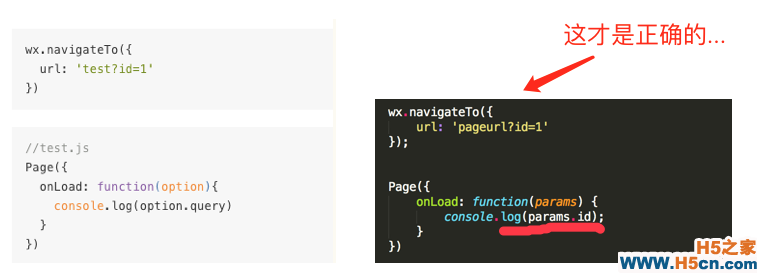
Page.onload函数可以接受参数
该参数是有URL决定的,也就是URL携带的参数。
官方文档这块写的有点混淆,特意拿出来说一下。举个例子:url中传递的时候 id=1 ,那么 option.id=1 ,而不是什么 option.query 。

Page.onload参数文档描述混淆
不要给Page.data传入太多无用数据,会影响渲染效率,在iOS上表现特别明显
尽量传入精简的数据,保持Page.data和view间简单的绑定关系即可。
真机上有概率卡死,目前不确定是代码问题还是小程序的问题。
有遇到类似问题的朋友欢迎指出。
总结说点啥?本文主要围绕微信小程序的基础知识、如何设计微信小程序、开发过程中遇到的问题三个方面介绍。
微信小程序的基础知识主要包括:
两种配置文件 && 两个核心函数
WXML模板语法,页面渲染
页面间的跳转
交互事件
官方组件和官方API
如何设计微信小程序的内容主要包括:
构建系统 && 目录结构
引入Redux进行数据集中管理
简单的组件化解决方案
最后还介绍开发过程中遇到的难点 以及 微信小程序的大小坑。
微信小程序本身并不复杂,开发过程却比较艰辛,尤其是第一次在真机上运行的时候,觉得这个世界恶意满满。
来自:#comments
微信小程序开发
顶
踩
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
