Android开发技巧——使用Drawable实现小红点
在产品的设计中,总难免需要我们开发去实现各种各样的小红点,小红点,小红点。

导航栏小红点

侧滑菜单项里的小红点

消息列表的小红点
通常,我们可能会这样做:

QQ截图20170105101941.jpg
用一个View实现小红点,放在相对布局里,设置好内边距或外边距,让它位于图片的右上角。
或者是给图片套一个相对布局,设置好图片的外边距,然后把表示小红点的View放在这个相对布局里面的右上角。
这个应该是最简洁直观的实现方法。然而,它也有它的局限之处。
比如在我这次的开发当中,一开始只是需要实现如下的界面:

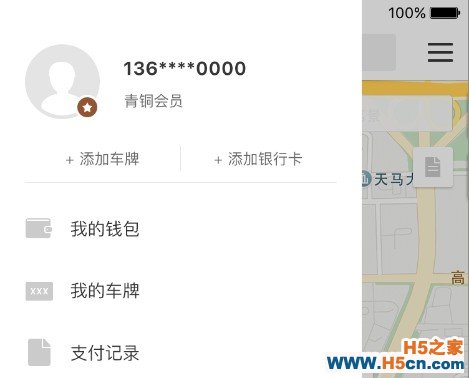
QQ截图20170105102453.jpg

QQ截图20170105102709.jpg
为了省事,我当然是直接用AndroidStudio提供的侧滑菜单的模板了,然后再稍作改动,设置一下导航栏的按钮图标和内容布局,写一下侧滑Header的布局,再写一下侧滑菜单的menu.xml文件,就完成了。
在完成了这些,其他功能开发到一半的时候才说要在这两个界面增加小红点。然而,我们的标题栏用的是toolbar,默认对于这个导航图标的设置是只能通过toolbar.setNavigationIcon(Drawable icon)或toolbar.setNavigationIcon(int resId)来设置一个图片上去的,并不能在里面添加一个小红点的View。
另外,我们的侧滑菜单,也是通过在menu资源文件夹里通过如下方式来定义的:
它也只是指定图标和文字,并不能指定小红点。
如果说只为实现这两个小红点,就要自己去做toolbar及侧滑菜单的自定义实现,改一大堆代码,从时间成本上考虑,眼前都要过年了,我肯定是不乐意的。好在发现它们两个都可以获取及设置drawable,那就有办法了。
思路如下,实现一个Drawable,在它里面套一层原来的Drawable,并且绘制出我们的小红点。好像很简单?support库里的TintAwareDrawable就是这么做的。
接下来思考一下我们要实现的具体功能。
首先,前面的小红点,如果你注意观察会发现,它们的位置不是都以图片的右上角为中心点的。
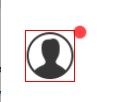
比如导航栏的小红点左边缘是与图标右边缘对齐的:

QQ截图20170105104247.jpg
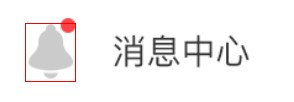
消息中心是小红点的右边缘与图标的右边缘对齐的:

QQ截图20170105104215.jpg
 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
