HTML5 2D游戏引擎研发系列 第四章Canvas技术篇-画布技术-基于手动切片动画 作者:HTML5游戏开发者社区-白泽 目录 HTML5 2D游戏引擎研发系列 第一章 一切的开始 HTML5 2D游戏引擎研发系列 第二章 磨剑 HTML5 2D游戏引擎研发系列 第三
HTML5 2D游戏引擎研发系列 第四章 <Canvas技术篇-画布技术-基于手动切片动画>
作者:HTML5游戏开发者社区-白泽
目录
HI,大家好,前几天加班很晚加上5.4新版本(你们懂的),所以停了2天,今天准时11点开写,我们这一章要开始一个游戏中重要的环节,就是基于手动切片的动画,不知道有没有人保留上一章节的代码呢,如果没有保留建议去上一章下载代码
复制粘贴一下,我们这一章就不从头开始了,而是基于上一章的代码进行功能添加,现在我们可能需要一张素材,我已经给你准备了,右键保存吧.

如果没有出现其他问题的话,它应该是一个384*256的图片尺寸,现在让我们替换昨天的素材,把它先显示出来,在网页中看起来应该是这个样子,别忘记改变坐标和删除多余的图像.

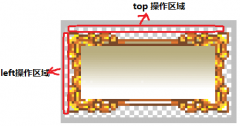
每次看到这样的素材我心里都有小小的激动,仿佛一个生动的游戏准备运行一样,不是知道你有没有这样的感觉呢,为了让它运动起来我们需要做下面的一些工作,首先我们要确定几个关键点,这非常关键关键得我需要用红色标记出来.
动画相对于原始图像的裁切X位置
动画相对于原始图像的裁切Y位置
动画对象的宽度
动画对象的高度
动画对象的X偏移信息
动画对象的Y偏移信息
动画的最大宽度
动画的最大高度
现在我们的先从简单的开始,我们只需要前4个参数也就是裁切的XY和裁切的宽度和高度就好了,看到这里是不是想起了我们上一章节的一个函数?drawImage,没错了,就是它,现在让我们让我们的IDE切换到DisplayObject.js中,寻找MovieClip2D动画类中的paint函数,我们做如下修改:

看到了吗,我们只是把上一章节的绘图函数注释掉了,然后加了4个变量,为什么是32?因为这个图片中的小人宽度和高度正好是32,现在让我们上传代码,看看发生了什么事情.

没错了,这就是我们想要的效果,我们成功的显示出了动画的第一帧,现在我们如果需要播放动画怎么办呢?我们只需要改变mcX,或者mcY就可以了,为了方便扩展,我打算把写在paint函数中的零时变量改成MovieClip的成员变量,就像其他属性一样.

现在为了让动画能循环播放,我们需要知道动画的播放长度,也就是有多少帧,所以还需要另外二个成员变量.

为了让动画的逻辑信息和绘制信息分离开来,所以我们还需要一个动画的更新函数。

当然,这样更改之后别忘记在绘图函数里的参数加上this指向.

现在,让我们把upFrameData函数添加到渲染函数里去.

怎么样,思路是不是清晰了,我们的绘画函数只负责绘图,而不用去关心动画的逻辑,而我们的upFrameData函数只关心动画的逻辑而不用关心如何去绘制,现在让我们把刚才新建的变量放到这个逻辑块中试试,我们先尝试着改变mcY的为32,如果没有出错的话,它应该显示图片的第二行的第一个动画帧,就像这样.

 相关文章
相关文章![《HTML5 Canvas核心技术 图形、动画与游戏开发》[David Geary].p](/images/defaultpic.gif)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
